Онлайн программа дизайнер: RemPlanner — онлайн-планировщик квартиры | Программа для планировки и дизайна с помощью которой вы сможете сами нарисовать план своей московской квартиры с размерами и получить дизайн-проект бесплатно
15 онлайн-программ для дизайнеров
Создание сайтов и графических составляющих для интернет-маркетинга – вот основные задачи веб-дизайнера. Мы предлагаем вам 15 инструментов, которые заметно облегчат вашу работу и сэкономят время!
Собственно дизайн сайта
Плакаты, макеты, сайты и в принципе любой дизайн в интернете завязан на инфографике. Красивые графические изображения можно легко создать даже начинающему дизайнеру. Правда, не обойтись без сервисов-подсказок.
— Ucraft Designer Tools
Помимо множества уникальных и оригинальных шаблонов для создания собственного сайта, у Ucraft есть Ucraft Designer Tools, включающий в себя работу со шрифтами, UIkit, а также инструмент для верстки. Очень удобный и отзывчивый функционал, макеты, разделённые по категориям, простые и понятные инструменты для работы. Вся графика на сайте с помощью Ucraft будет выглядеть свежо, необычно и ново.
— Canva
Один из первых и наиболее понятных сервисов, который позволяет создавать разного рода графику для сайта без особого труда. Здесь можно как проявить фантазию, так и пользоваться готовыми макетами, немного меняя их содержимое. Можно создать: записи в соцсетях, письма, презентации брендов, книги и любые нужные материалы. Что вашей душе угодно.
— Cacoo
Если вы занимаетесь разработкой карты сайта или диаграмм для различных презентаций, то Cacoo будет как нельзя кстати. Он содержит множество полезных инструментов для работы и даёт огромные возможности для реализации ваших задумок. Имеет несколько форматов для экспорта: SVG, PNG, PPT, PDF и другие.
Сайты для вдохновения
Каждый дизайнер обязан знать, где черпать вдохновение. Иначе как творить и исполнять ТЗ заказчиков? Учитесь у коллег — смотрите на лучшие примеры дизайнов со всего мира. Совершенствуйте свои навыки.
Иначе как творить и исполнять ТЗ заказчиков? Учитесь у коллег — смотрите на лучшие примеры дизайнов со всего мира. Совершенствуйте свои навыки.
— Fubiz
Креатив нужен каждому дизайнеру, особенно, в разноплановых проектах. Повторяться нельзя, а брать вдохновение откуда-то нужно. Потому этот сайт показывает и рассказывает обо всех новинках, модных трендах и прошлых удачных опытах в сфере дизайне. Можно почитать, посмотреть и даже обсудить увиденное. Замечательно вдохновляет и отбрасывает многие идеи, какие, вероятно, будут перекликаться у вас с другими профессионалами.
— Designspiration
Здесь есть всё: от фотографий до визиток и типографики. В любом стиле. Можно подобрать интересующие цвета и посмотреть примеры дизайнерских задумок только в этом цветовом решении.
— Awwwards
Сервис с работами лучших дизайнеров мира. Можно изучить и подметить что-то для себя, а также выложить свой проект и даже стать лучшим в отдельных номинациях: сайт года, месяца, дня.
Можно изучить и подметить что-то для себя, а также выложить свой проект и даже стать лучшим в отдельных номинациях: сайт года, месяца, дня.
Цвета
Любой дизайнер работает как с формами, так и с цветом. И он должен знать нужные сочетания цветов, чтобы подобрать лучшее решение для того или иного проекта. Эти сервисы – как раз правильный выбор для любителей и знатоков цвета.
— Colicious
Функция этого сайта – генерировать цвета. Вам нужно просто кликать на пробел и получать цветовое изображение, а код, который появится после, нужно ввести в поле графического редактора для дальнейшей работы. И больше никаких многочасовых ручных подборок.
Комментарий Мгера, арт-директора Ucraft:
«Один из самых полезных для меня сервисов. При подборе цвета всегда стремлюсь к необычным сочетаниям, ищу что-то новое. Уходит много времени, чтобы подобрать нужный цвет. Порой, когда наступает творческий ступор, достаточно потыкать в Colicious пару минут и все мысли сразу становятся на место»
Порой, когда наступает творческий ступор, достаточно потыкать в Colicious пару минут и все мысли сразу становятся на место»
— Colorsheme
Оригинальный и очень удобный инструмент, который подбирает цвета и создает уникальные цветовые решения и схемы на основе круга Оствальда. Сочетание цветов, их мягкость, насыщенность, акценты – всё можно создать с помощью этого онлайн-инструмента.
— (Un)clrd
Оригинальный плагин, предназначенный для удаления цвета. Скачиваете его – и ваш браузер «чистит» цвет, создавая оригинальную классическую схему сайта. Вы можете тут же заметить недостатки и четко увидеть достоинства. Сайт можно оставить в черно-белом виде, если он классически выверен, а заказчик просил минимализм. Сочетания белого и черного всегда отлично воспринимаются глазом.
Подбор шрифта
Самая больная тема веб-дизайнера – подбор нужного шрифта. Пожалуй, это именно та задача, которая занимает наибольшее количество времени. Но с использованием подобранных нами сервисов можно хотя бы чуть-чуть, но сэкономит временные ресурсы.
Пожалуй, это именно та задача, которая занимает наибольшее количество времени. Но с использованием подобранных нами сервисов можно хотя бы чуть-чуть, но сэкономит временные ресурсы.
— 1001 Free Fonts
Шрифты в свободном доступе – здесь. Они разбиты на категории и по алфавиту. Помимо множества иностранных шрифтов, есть и русские. Есть услуга скачивания 10 000 шрифтов за раз, но платная.
— What Font is
Хотите посмотреть, как смотрится выбранный вами шрифт на готовом сайте? Загружайте шрифтовой файл, пишите url вашего сайта и смотрите. У сервиса есть функция редактирования и подбора цвета, так что поиграть с дизайнерским решением можно с удовольствием.
— Wordmark
В строку поиска вводите любое слово, фразу, заголовок – всё, что интересует при создании сайта – и получаете готовое решение из 1000 вариантов шрифтов. Выбираете тот, который больше понравился – и скачиваете. Теперь вы точно будете знать, как ваш текст будет выглядеть заранее.
Выбираете тот, который больше понравился – и скачиваете. Теперь вы точно будете знать, как ваш текст будет выглядеть заранее.
Комментарий дизайнера Ucraft Эммы:
«Здесь создатели попали в точку! Говорю за всех (или хотя бы за многих) дизайнеров: подборка шрифта – самое утомительное и времязатратное занятие в дизайне. Сколько раз приходилось менять шрифт после скачивания, потому что на выбранную фразу он не ложился. А этот сервис в разы сокращает часы работы»
Графика и текстуры
Палочки-выручалочки дизайнера – сайты с текстурами, шаблонами, кистями, иконками и графикой.
— Brusheezy
Сервис с бесплатными текстурами, кистями, а также – шаблонами для фотошопа. Легко скачиваются, отбираются по категориям (всего их 12). Выбор велик, разнообразен и интересен.
— Vecteezy
Векторная графика, иллюстрация и изображения – основная подборка Vecteezy. Вводите в поисковике желаемое – и получаете сотни вариантов. Ваши работы станут в разы ярче и интереснее.
Вводите в поисковике желаемое – и получаете сотни вариантов. Ваши работы станут в разы ярче и интереснее.
— Icons8
Наконец, наш русскоязычный сайт, где можно скачать простые иконки по разным тематикам. Библиотека насчитывает порядка 42 000 подобных дизайнерских элементов. Есть как известные (папки Windows, плашка Фейсбука), так и оригинальные новые. Используйте представленные сервисы по назначению, но не забывайте, что вы также творите искусство и создаете нечто прекрасное и уникальное.
> Пора начать творить
история российского предметного дизайна» – Bang Bang Education
Татьяна Шулика — кандидат архитектурных наук, доцент, профессор, и.о. зав. кафедрой «Дизайн архитектурной среды» МАРХИ, архитектор, дизайнер и художник в составе мастерской «ТАФ». Автор книг и статей об архитектуре и дизайне, включая «Словарь дизайнера для работы в 21 веке».
Александр Ермолаев мл. — художник мастерской «ТАФ», студент Института современного искусства, ассистент кафедры ДАС МАРХИ
12:00 «Мастерская ТАФ: авангард, постмодерн, протодизайн»
Юлия Карпова — Ph.D., постдок на факультете искусств и культуральных исследований Университета Копенгагена, автор статей по истории дизайна и книги Comradely Objects. Design and Material Culture in Soviet Russia, 1960−80.
13:00 Презентация книги «Дружественные объекты. Дизайн и материальная культура в советской России, 1960−80-е»
Том Куббин — доцент, глава отделения Дизайна и ремесел (Steneby Unit) Факультета изобразительного, прикладного и исполнительского искусства Гетеборгского университета (Швеция), автор статей о дизайне и архитектуре и книги Soviet Critical Design: Senezh Studio and the Communist Surround.
14:00 «Тихая жизнь вещей: опыт Сенежской студии 1964−1991»
Алексей Колотушкин — промышленный дизайнер. Беседа с Аленой Сокольниковой.
Елена Рузова — профессор кафедры «Средовой дизайн» МГХПА им.
Дмитрий Азрикан — Ph.D. in fine arts, дизайнер-визионер, автор статей о дизайне, соавтор книги «Азрикан Д А = Azrikan».
15:00 Презентация книги «Азрикан Д А = Azrikan»
Александр Семенов — кандидат искусствоведения, преподаватель СПГХПА им. А. Л. Штиглица, сокуратор выставки «Вещь! Предметный дизайн России XIX-XXI», дизайнер мебели, автор статей по истории дизайна и архитектуры и трехтомника «Дизайн мебели в СССР», соавтор книги Soviet Design. From Constructivism to Modernism 1920−1980.
16:00 «Робкий, сытый и лихой: советско-российский интерьер постмодернизма»
Сергей Ушакин — кандидат политических наук, доктор философии по антропологии, профессор кафедры антропологии и кафедры славянских языков и литератур Принстонского университета, автор статей по истории культуры и антропологии и книги «Медиум для масс — сознание через глаз: фотомонтаж и оптический поворот в раннесоветской России», редактор трехтомника «Формальный метод: Антология русского модернизма».
17:00 «О красоте и пользе позднесоветского вещизма». Дискуссия совместно с Аленой Сокольниковой.
Александр Матвеев и Владимир Самойлов — промышленные дизайнеры, дизайн-эксперты, тренд-аналитики в области дизайна и технологий, обладатели международной премии по промышленному дизайну RedDot Design Award, основатели и редакторы Designet.ru — первого российского интернет-журнала о промышленном дизайне. Организаторы профессиональных конкурсов, авторы статей о дизайне и книги «Создано в России: промышленный дизайн».
18:00 «Designet.ru: российский дизайн начала 21 века». Дискуссия совместно с Аленой Сокольниковой.
Константин Бойм — дизайнер, глава факультета промышленного дизайна Pratt Institute, автор книг и статей о российском и международном дизайне, включая New Russian Design, Curious Boym: Design Works, Keepsakes.
19:00 «Русский дизайн: взгляд изнутри и со стороны». Дискуссия совместно с Аленой Сокольниковой.
Владимир Паперный — кандидат культурологии, дизайнер, автор статей по культурологии и истории архитектуры и книг «Культура Два», «Мос-Анджелес. Избранное».
Избранное».
20:00 «Как я был дизайнером в СССР»
The Best Graphic Design Tools
Последний раз этот пост был обновлен 18 июня., 2018
Если вы новичок здесь, Вы можете подписаться на мой Новостная лента. Спасибо за визит!
Здравствуй… Хотите простую в использовании программу дизайна, Тогда Canva для вас. Бесплатная онлайн-программа для графического дизайна.
Считается, что это самая простая в использовании дизайнерская программа в мире.. Он дает вам все инструменты, необходимые для проектирования. Создавайте дизайны для Интернета или печати. Блог графика, Презентации,
Adventure_free изображение с stocksnap.io
Обложки Facebook, Листовки, Плакаты, Приглашения и т. Д..
Легко создавайте красивые дизайны + документы, Инфо-график
Презентации дизайна, графика в социальных сетях,
и многое другое с тысячами красивых макетов.
Canva делает дизайн простым для всех.
Canva это бесплатная онлайн-программа для графического дизайна.
С Canva можно создавать красивые дизайны, и выбирайте из более чем миллиона макетов, стоковые фотографии и иллюстрации. Ищите лучшую графику, фото, и
скриншот бесплатных и платных изображений.
шрифты, затем используйте простой инструмент Canva перетаскивания, чтобы создать дизайн.
Поднимите свои фотографии на новый уровень с помощью потрясающе простого фоторедактора Canva. Вы можете редактировать свои фотографии с помощью предустановленных фильтров или расширять свои возможности с помощью прилагаемых инструментов для редактирования фотографий..
Это действительно потрясающий онлайн-инструмент !!! У него такие замечательные функции, за которые обычно приходится платить, но эта замечательная услуга предоставляется бесплатно.!!
Canva имеет простой в использовании интерфейс перетаскивания и предоставляет доступ к более чем одному миллиону фотографий., графика, и шрифты.
Используется не дизайнерами, непрофессионалы, а также профессионалы.
Любой желающий может легко стать дизайнером с помощью Canva
Эксперт по социальным сетям и технологиямГай Кавасаки кто был маркетинговым евангелистом Apple, является главным проповедником Canva.
Это онлайн и бесплатно
Готовы проявить творческий подход?
Посещение www.canva.com
Сайт на португальском языке: https://www.canva.com/pt_br/
Вы бы действительно поблагодарили меня!!!
Ниже приведены несколько ссылок для получения бесплатных изображений на дополнение Canva:Pixabay: Все изображения на этом сайте можно использовать бесплатно (пропустить первую строку «спонсируемых” изображения для каждого поиска)
MorgueFile: Morguefile — это также сайт с бесплатными изображениями. Все изображения на этом сайте бесплатные
Flickr: Это наиболее известный источник изображений Creative Commons..
Как насчет сайта, чтобы найти бесплатные иконки. Тогда вот это:
NounProject: Лучший сайт для поиска иконок. Все, что вам нужно сделать, это поискать ключевое слово, и появятся тысячи замечательных маленьких иконок.
Dashicons : Это официальный иконочный шрифт администратора WordPress с версии 3. 8. Dashicons под лицензией GPLv2, или любая более поздняя версия с исключением шрифта.
8. Dashicons под лицензией GPLv2, или любая более поздняя версия с исключением шрифта.
Вот еще один список лучших сайтов с бесплатными изображениями.:
- StockSnap: На этом сайте есть большое количество бесплатных изображений, которые вы можете использовать без указания авторства..
- Gratisography: Многие изображения добавляются еженедельно. Все можно использовать бесплатно, тем не мение, возьмите те, которые вам нужны, что не требует указания авторства
- Unsplash: Они публикуют по 10 фотографий каждые 10 дней, которые может использовать кто угодно без указания авторства.
- Смерть стоковому фото: Здесь тоже можно получить 10 бесплатные стоковые фотографии отправляются вам по электронной почте каждый месяц.
Счастливого проектирования!!!
Связанный пост: Вершина 5 Бесплатное онлайн программное обеспечение для графического дизайна и ресурсы графического дизайна
Статьи по теме в Интернете
Подписаться на Youtube
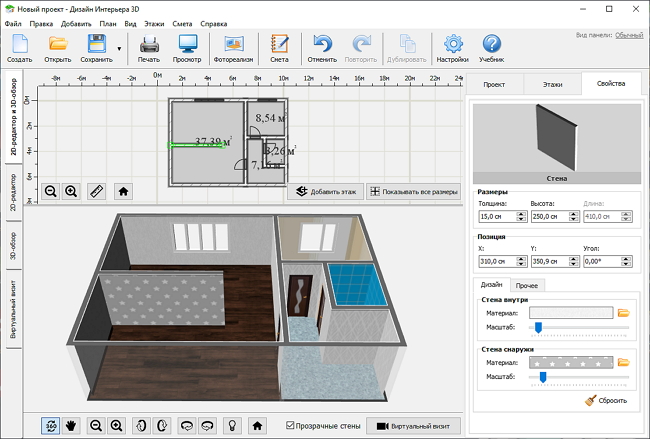
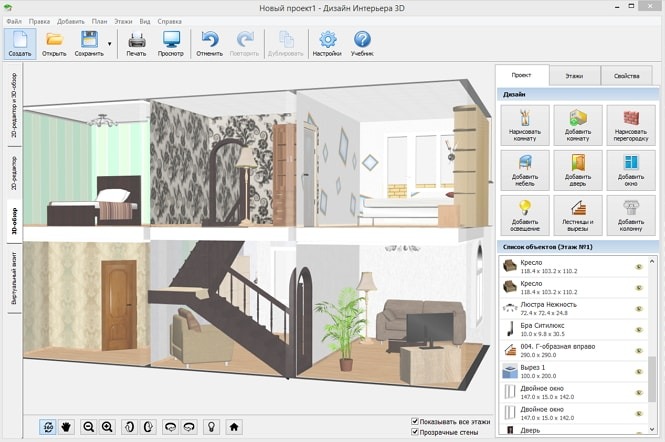
ТОП-6 онлайн-программ для дизайна интерьера
Хотите создать дизайн своей квартиры самостоятельно или попробовать себя в новой профессии? Или вы уже дизайнер интерьера, и ищете новую программу для работы? В этой подборке мы расскажем об удобных решениях для дизайна — программах, в которых можно создавать 2Д и 3Д планы, рендеринги и виртуальные туры.
Сравните преимущества и выберите подходящий вам сервис.
| Уровень | с нуля |
| Для кого подходит | дизайнерам, всем пользователям |
| Пробный период | бесплатно с ограничениями |
| За период по тарифам | от 0,8 $/мес |
| За действие | от 50 ₽ за пакет |
| Преимущества | iOS и Android приложения, конкурсы дизайнеров, школа дизайна, HD рендер |
| Ссылка на сервис | полная информация |
Подробнее о сервисе
Planner 5d — это онлайн-сервис и программа для компьютеров и телефонов, которая подходит профессионалам и новичкам. Здесь более 5000 предметов интерьера, гибкие настройки и мгновенное переключение между 2Д и 3Д режимами. Planner 5d работает на любом устройстве с полной синхронизацией контента.
Выделим основные преимущества:
- Профессиональная 3Д-визуализация с функцией HD рендера
- Настройка и редактирование объектов
- Своя школа дизайна: на сайте сервиса есть видеокурс о дизайне интерьеров с бесплатным первым модулем
- Конкурс дизайнеров: каждую неделю вы можете участвовать в конкурсе дизайнов и получать призы
- iOS и Android приложения и полная синхронизация контента на всех девайсах.

| Уровень | с нуля |
| Для кого подходит | дизайнерам, всем пользователям |
| Пробный период | бесплатно |
| Преимущества | галерея дизайнов, тематические конкурсы, бесплатный сервис |
| Ссылка на сервис | полная информация |
Подробнее о сервисе
Roomstyler — бесплатный онлайн-сервис для дизайна интерьера: конструктор дизайнов и мудбордов с англоязычным интерфейсом. В нём вы можете собрать 3Д-модель квартиры: выбрать форму комнат, расставить мебель, добавить декор, людей и животных (и даже единорога).
Выделим основные преимущества:
- Возможность смотреть работы других пользователей
- Больше 120 000 элементов декора
- Возможность воплотить свои идеи в жизнь: в сервисе вы декорируете дом предметами из коллекций John Lewis, Marks&Spencer и др.
- Конкурсы: вы можете соревноваться с другими пользователями в создании дизайнов на заданные темы.

| Уровень | с нуля |
| Для кого подходит | дизайнерам, всем пользователям |
| Пробный период | бесплатно с ограничениями |
| Лицензия (один раз и навсегда) | 16,50 $ |
| За период фикс | 29,99 $/мес |
| Преимущества | функционал для новичков и профессионалов, галерея дизайнов |
| Ссылка на сервис | полная информация |
Подробнее о сервисе
HomeByMe — также англоязычная программа, в которой можно создавать дизайны, расставлять мебель в 3Д и декорировать пространство. Есть три версии программы: бесплатная для трёх проектов, разовая лицензия для пяти и подписка для неограниченного количества дизайнов и использования дополнительных функций.
Выделим основные преимущества:
- Галерея дизайнов: вы можете посмотреть работы других пользователей для вдохновения
- Мебель и декор масс-маркет брендов и дизайнерские эксклюзивы
- Возможность заказать дизайн у специалистов сервиса
- Функционал для профессионалов: дизайнеров интерьера, архитекторов и т.
 д.
д.
Перейти →
| Уровень | с нуля |
| Для кого подходит | дизайнерам, всем пользователям |
| Пробный период | бесплатно с ограничениями |
| За период по тарифам | от 10 $/мес |
| Преимущества | VR-панорамы, виртуальные туры, редактор окон и настройка солнечного света |
| Ссылка на сервис | полная информация |
Подробнее о сервисе
Planoplan — онлайн 3Д-планировщик дизайна интерьера. Он подходит для профессионалов и новичков. Здесь можно создавать 2Д-планировки, 3Д-рендеры, VR-панорамы и виртуальные туры.
Выделим основные преимущества:
- Большой выбор предметов интерьера (в том числе, от настоящих производителей) и возможность загрузки своих моделей
- Виртуальные туры: с помощью виджета Planoplan вы можете встроить тур на сторонний сайт
- VR-панорамы
- Высокая детализированность: редактор окон, настройка естественного освещения в зависимости от времени суток и года и т.
 д.
д.
Перейти →
| Уровень | с нуля |
| Для кого подходит | дизайнерам, всем пользователям |
| Пробный период | бесплатно |
| Преимущества | бесплатный сервис с открытым исходным кодом, блог с советами |
| Ссылка на сервис | полная информация |
Подробнее о сервисе
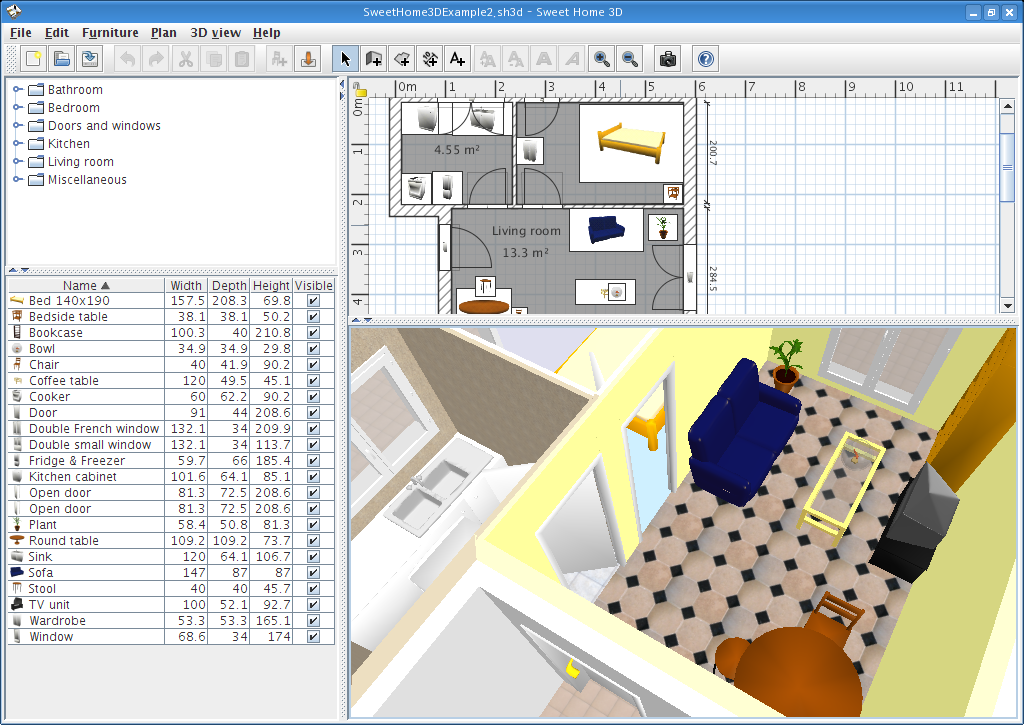
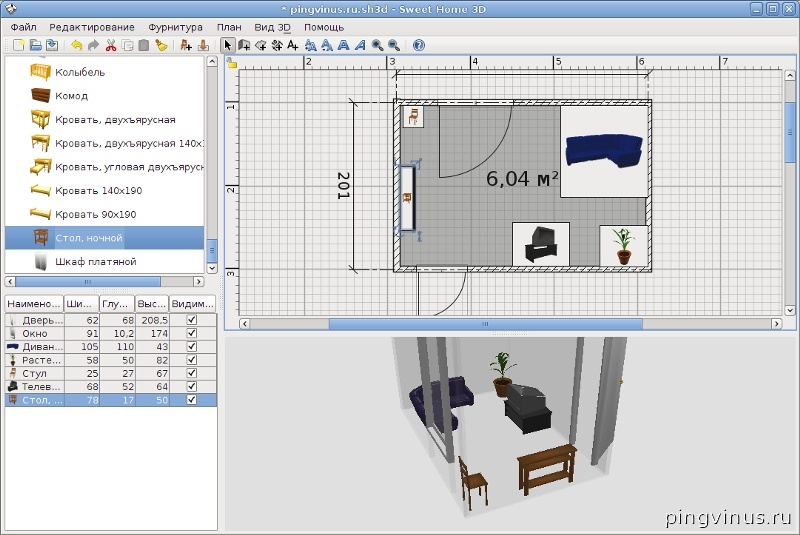
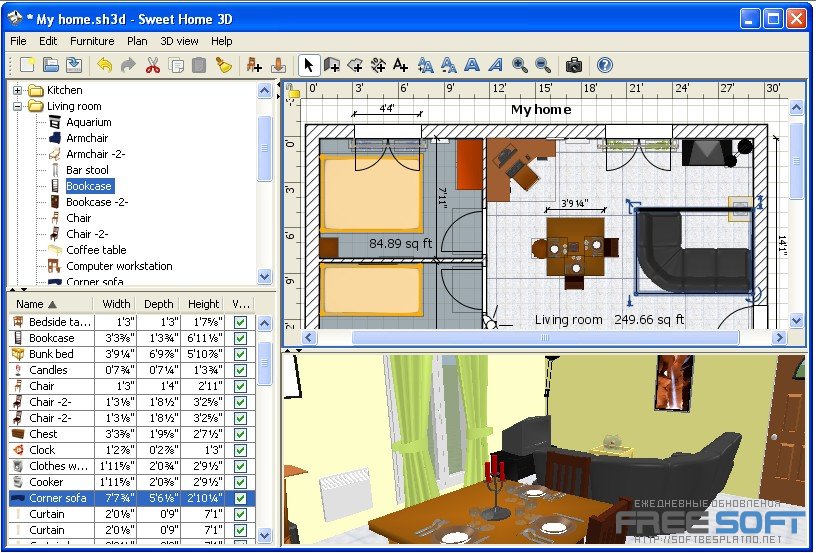
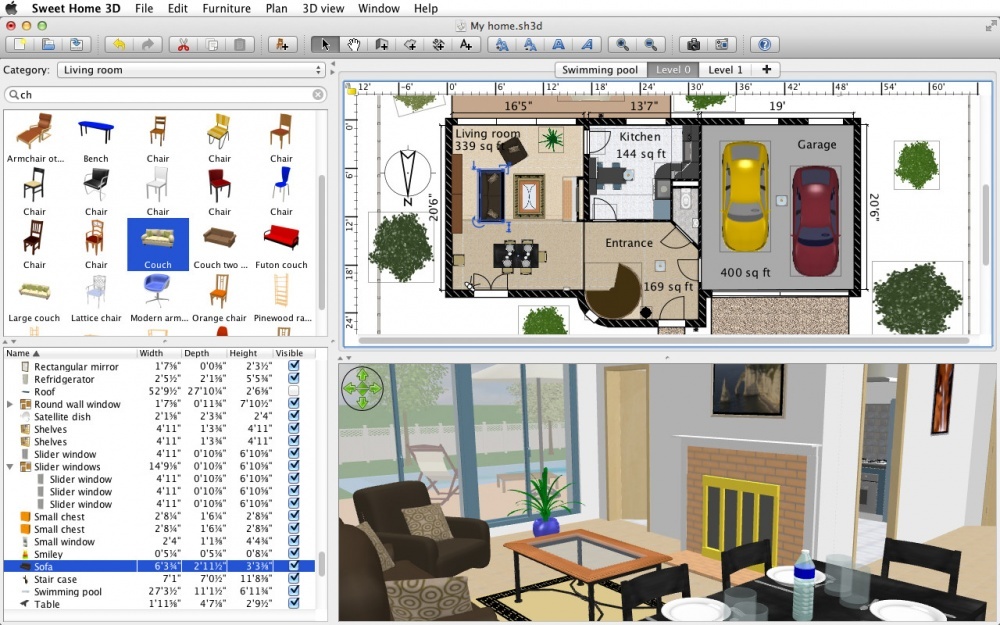
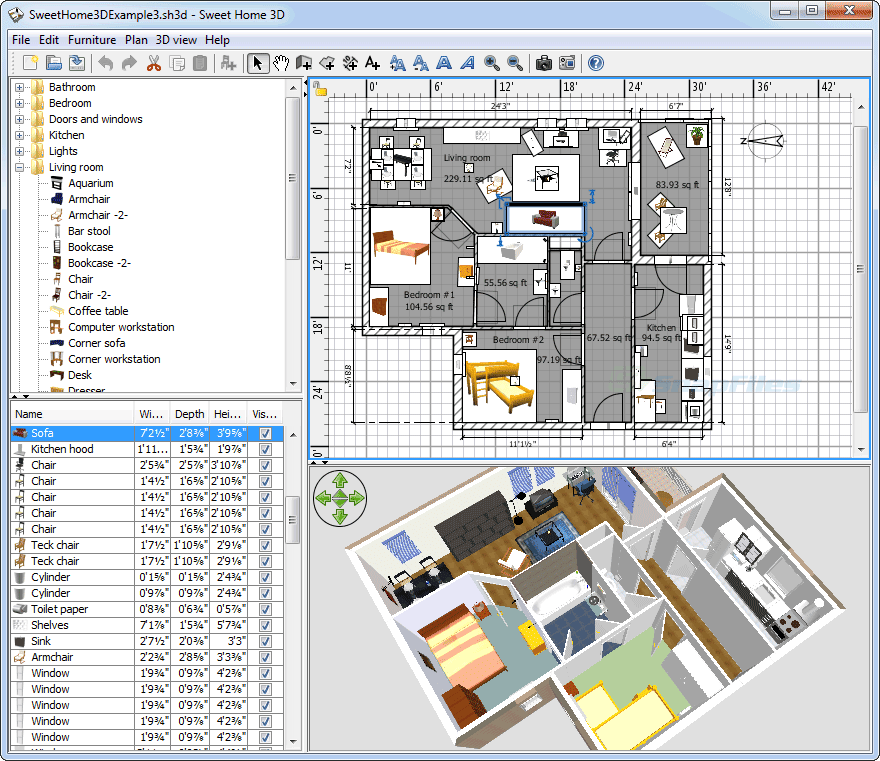
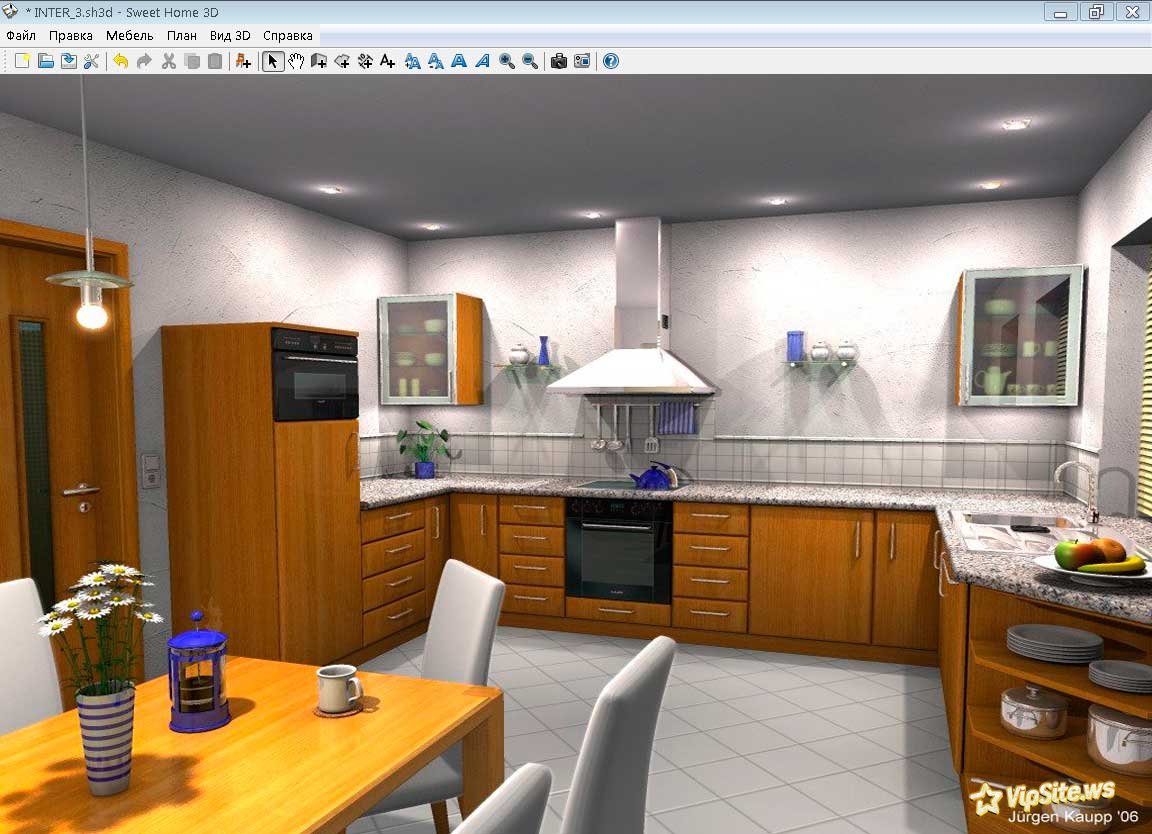
Sweet home 3D — это бесплатное приложение для дизайна интерьера. Вы можете установить его на любую операционную систему или пользоваться программой онлайн.
Выделим основные преимущества:
- Бесплатный сервис: вы можете пользоваться всеми функциями Sweet Home 3D бесплатно
- Блог с советами: на сайте сервиса есть англоязычный блог с советами по дизайну и использованию программы
- Галерея дизайнов: вы можете скачивать чужие работы, чтобы протестировать возможности Sweet Home 3D.
Перейти →
| Уровень | с нуля |
| Для кого подходит | дизайнерам, всем пользователям |
| Пробный период | бесплатно с ограничениями |
| За период по тарифам | от 15,9 $/мес |
| Преимущества | iOS и Android приложения, каталог мебели от настоящих брендов и возможность загрузить собственную модель, поэтажные планы, галерея дизайнов, блог |
| Ссылка на сервис | полная информация |
Подробнее о сервисе
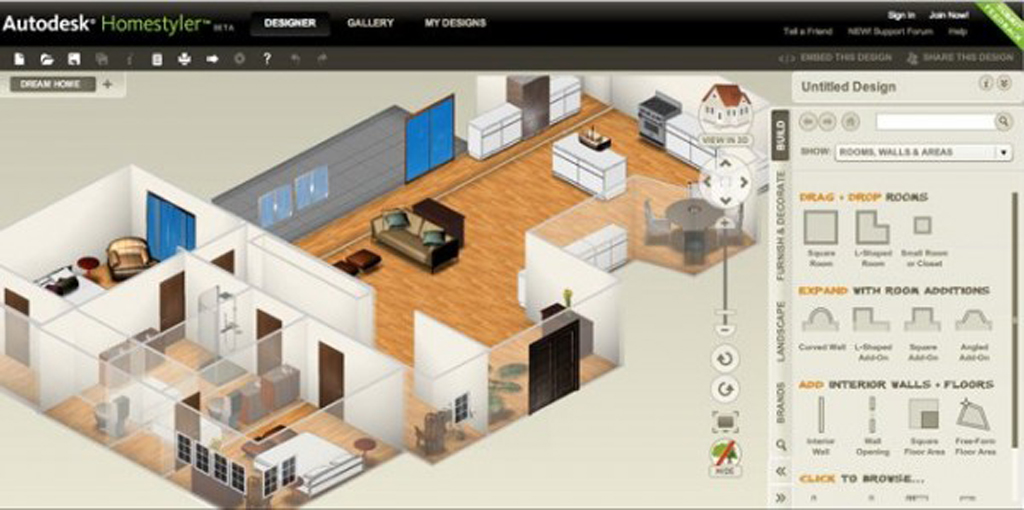
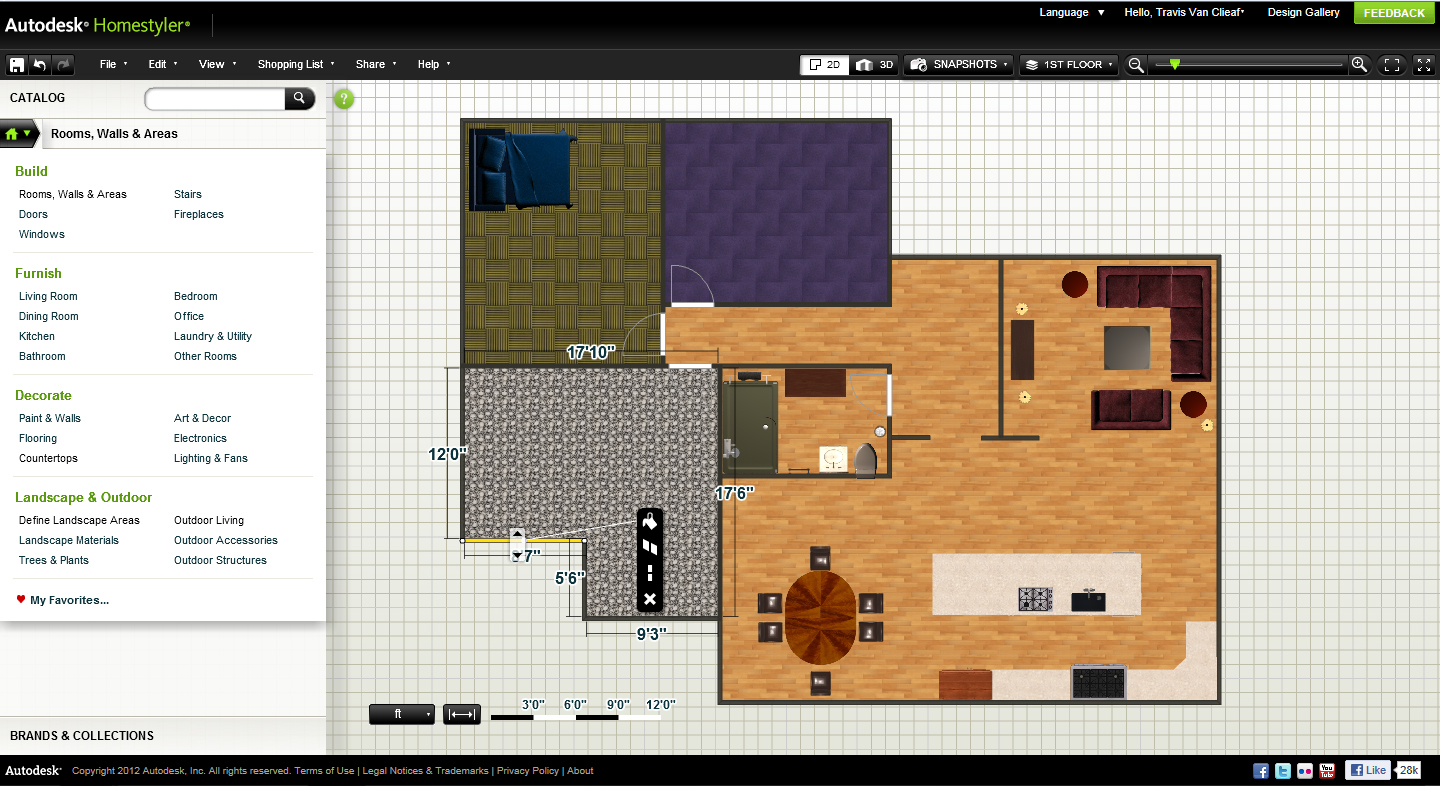
Homestyler работает онлайн и как приложение для смартфона. Здесь вы можете создать дизайн квартиры или дома с поэтажным планом, выбрать мебель из каталога настоящих брендов или загрузить собственную модель, посмотреть чужие работы и почитать блог с советами по дизайну.
Здесь вы можете создать дизайн квартиры или дома с поэтажным планом, выбрать мебель из каталога настоящих брендов или загрузить собственную модель, посмотреть чужие работы и почитать блог с советами по дизайну.
Выделим основные преимущества:
- Приложение для создания дизайна интерьера: у Homestyler есть iOS и Android приложения
- Каталог мебели: вы можете выбрать мебель от реальных брендов или создать собственную модель
- Галерея дизайнов: на сайте есть дизайны квартир и домов разной площади и в разных стилях
- 2Д/3Д поэтажные планы: вы можете построить планы этажей в точных измерениях в несколько кликов.
Заключение
С помощью сервисов из нашей подборки любой новичок может делать профессиональные дизайн-проекты: сочетать цвета, выбирать мебель, декорировать помещение. Ещё вы сможете изучать чужие работы, смотреть обучающие видео и участвовать в конкурсах. Всё это — удобным для вас способом: онлайн, в приложении на телефоне или в программе на компьютере.
Ещё вы сможете изучать чужие работы, смотреть обучающие видео и участвовать в конкурсах. Всё это — удобным для вас способом: онлайн, в приложении на телефоне или в программе на компьютере.
Выбирайте сервис и создавайте классные дизайны!
Если вы использовали в своей работе один или несколько сервисов и есть, чем поделиться — напишите отзыв в комментариях. Помогите сделать выбор другим читателям!
Поделитесь материалом в соцсетях — обсудите его с друзьями и коллегами!Программа для создания дизайна интерьера онлайн
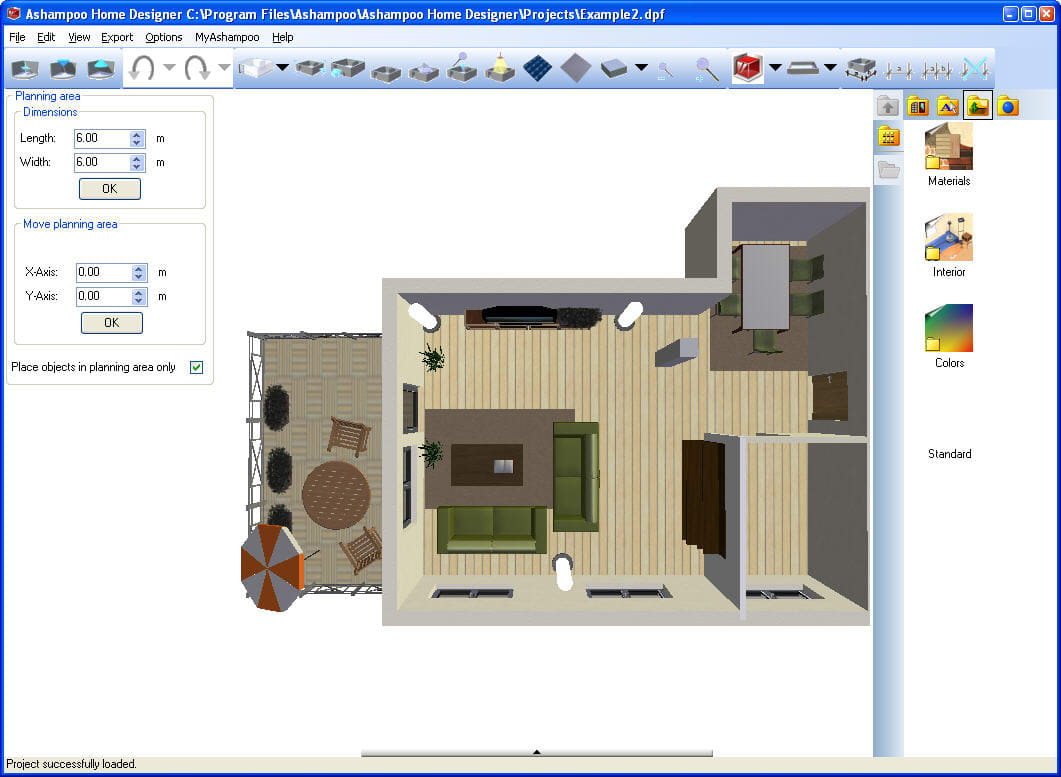
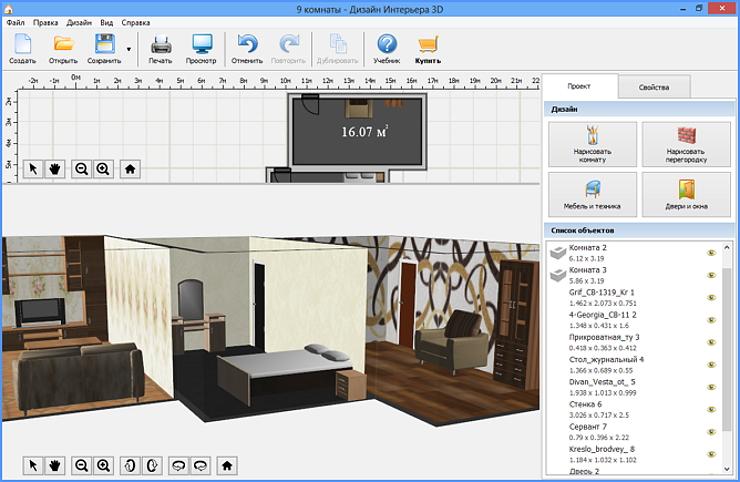
Для того чтобы осуществить в квартире хороший ремонт, который бы удовлетворял все ваши пожелания, необходимо продумать все до мельчайших деталей, например, как будет цвет стен сочетаться с цветом пола или с другими деталями интерьера и так далее. Казалось бы, в отдельности каждый элемент и каждую деталь вы представляете в виде отдельной картинки, а вот общая – как то не складывается в голове. Но, это не беда. Сделать продуманный ремонт помогут специальные программы, с помощью которых можно осуществить интерьер онлайн. С их помощью можно в мелочах смоделировать, как небольшую комнату, так и целый дом, при этом используя множество различных текстур.
С их помощью можно в мелочах смоделировать, как небольшую комнату, так и целый дом, при этом используя множество различных текстур.
Дизайн интерьера онлайн – это прекрасный способ экспериментировать, что поможет увидеть различные варианты вашего дома, при этом, не потратив ни одной копейки ваших денежных средств. Необходимо отметить тот факт, что ошибки при оформлении интерьера бывают практически у всех, особенно, если нет соответствующего образования и вкуса. Наверное, все же найдутся и такие, которые думают, что для того, чтобы преобразить комнату, достаточно просто перекрасить или переклеить стены или изменить цвет пола, материал напольного покрытия. Для воплощения своих идей покупается ламинат по высокой цене и новые обои, но, конечный результат получается не такой, как ожидался: новый пол совершенно не вписывается в интерьер или обои не подходят к имеющемуся стилю. Чтобы этого не произошло, были разработаны специальные программы дизайн интерьера онлайн. С их помощью можно не только менять пол и стены, но и переставлять уже имеющуюся мебель и, не прикладывая усилий, видеть несколько возможных вариантов за короткое время.
Как и любая другая программа, эта имеет свои особенности. Главной ее целью является показать, как же влияют различные предметы и отделка комнаты на общую картину интерьера. Помимо этого, программа для создания интерьера онлайн – это превосходная возможность для дизайнеров улучшить свое мастерство. Так, например, если предстоит покраска квартиры, вы идете в магазин и вбираете цвет по каталогу оттенков для конкретной марки краски. Но, ведь в каталоге представлены лишь небольшие полоски, по которым очень трудно судить, как в целом будет выглядеть стена, а уж тем более ваша мебель в покрашенной комнате. А если вы задумали объединить несколько цветов, то заранее просмотреть, как будет выглядеть такая комбинация вообще невозможно. Подытожив вышесказанное можно сделать вывод, что в этом случае выбор краски зависит в полной мере от вашей фантазии. Аналогичную картину можно наблюдать и при рассмотрении других аспектов интерьера, таких, как пол, освещение, аксессуары, предметы мебели и др. Именно для того, чтобы избежать подобных ситуаций и рекомендуется воспользоваться программой дизайн интерьера онлайн.
Именно для того, чтобы избежать подобных ситуаций и рекомендуется воспользоваться программой дизайн интерьера онлайн.
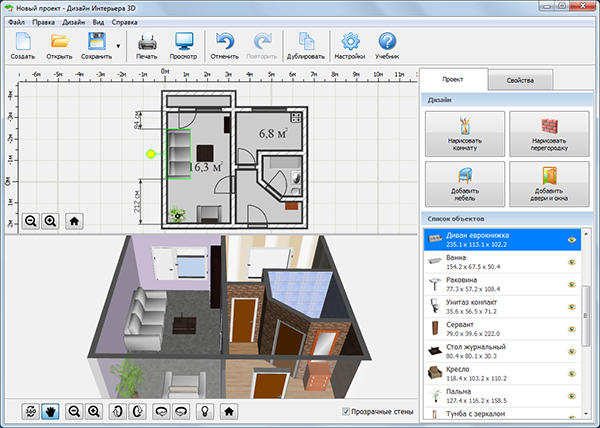
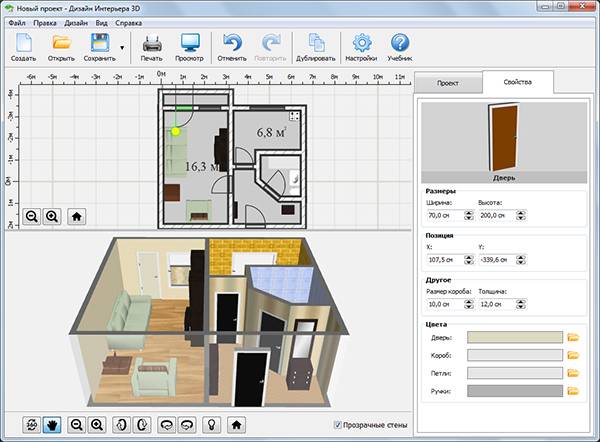
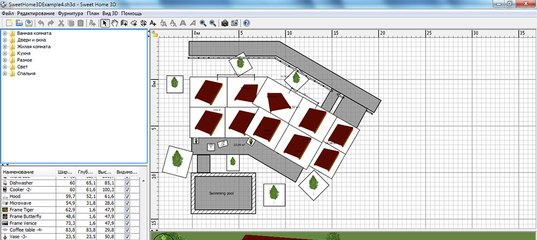
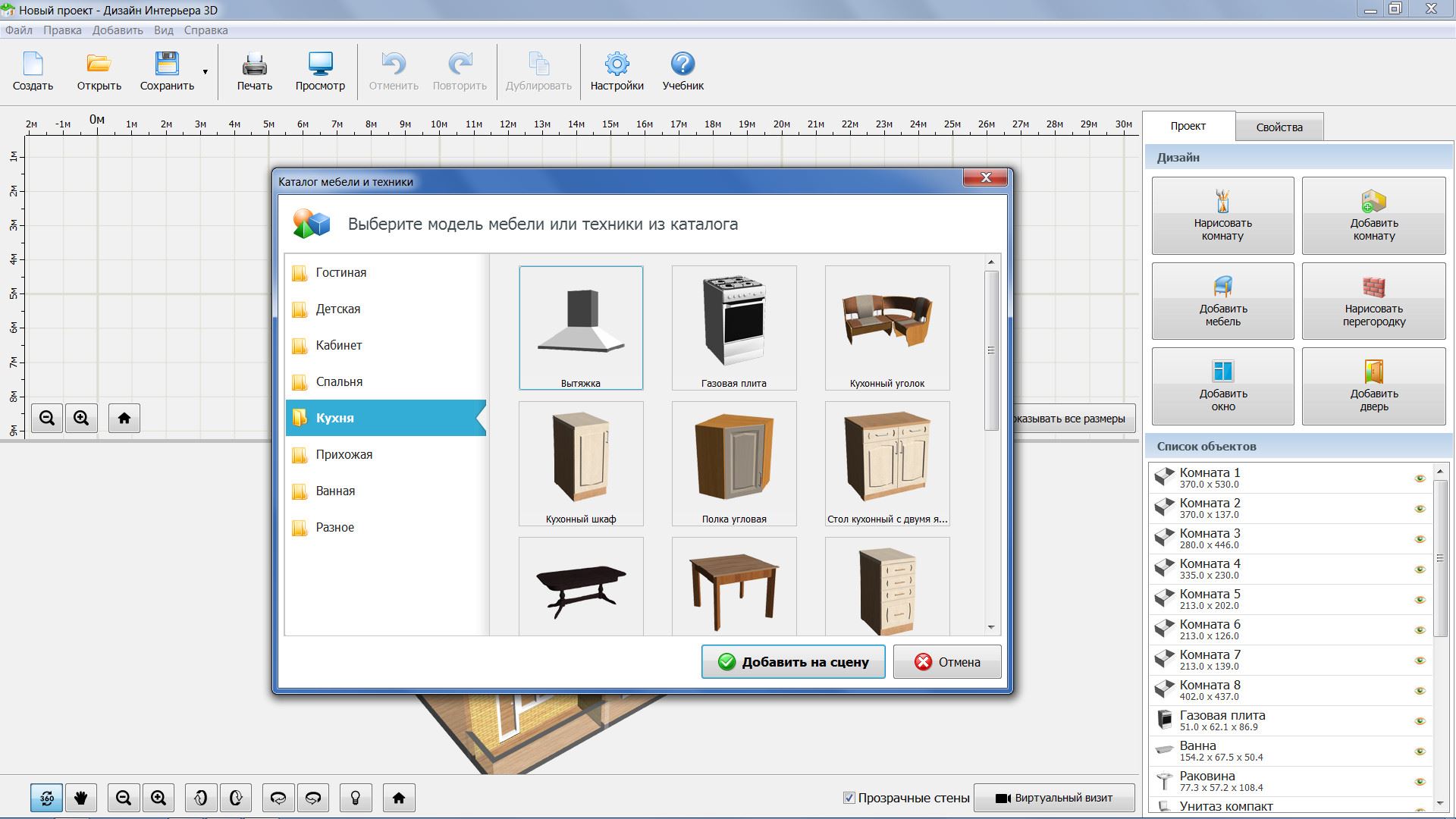
Создание интерьера онлайн можно осуществить в бесплатной программе Sweet Home 3D. Это бесплатная и функциональная программа. Она имеет меньшие возможности в сравнении с профессиональным аналогом, но того редактора, который она имеет, вполне хватит для удовлетворения творческого порыва. Ее рабочее окно разделено на четыре области. Первая предназначена для выбора типа проектируемого помещения. От него зависит набор параметров, с помощью которых производится редактирование, список предметов, которые можно добавить, возможные виды дверей и окон.
Вторая область предназначена для создания двухмерного чертежа комнаты. С помощью Drag’n’drop на чертеж из других окон перемещаются необходимые объекты. Третье окно представляет изображение в 3D формате, а четвертое – представляет собой список предметов. Необходимо отметить, что в данной программе объекты можно поднимать, опускать, изменять размеры, ставить один на другой. К недостаткам данной программы для планировки интерьера относятся следующие этапы: невозможность затекстурирования помещения с помощью обоев, отсутствие их, отсутствие возможности добавления покрытия для пола.
К недостаткам данной программы для планировки интерьера относятся следующие этапы: невозможность затекстурирования помещения с помощью обоев, отсутствие их, отсутствие возможности добавления покрытия для пола.
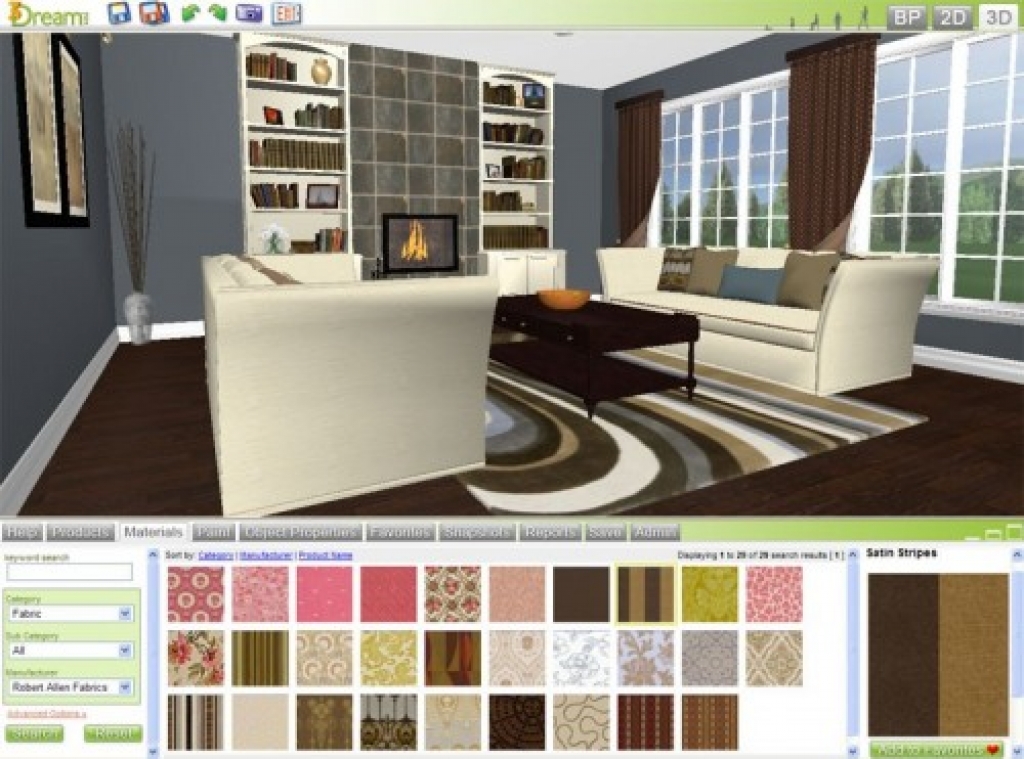
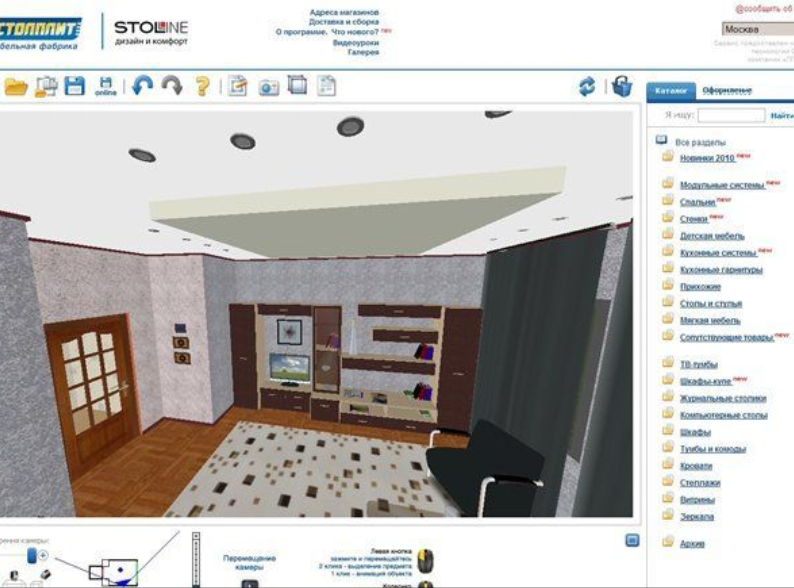
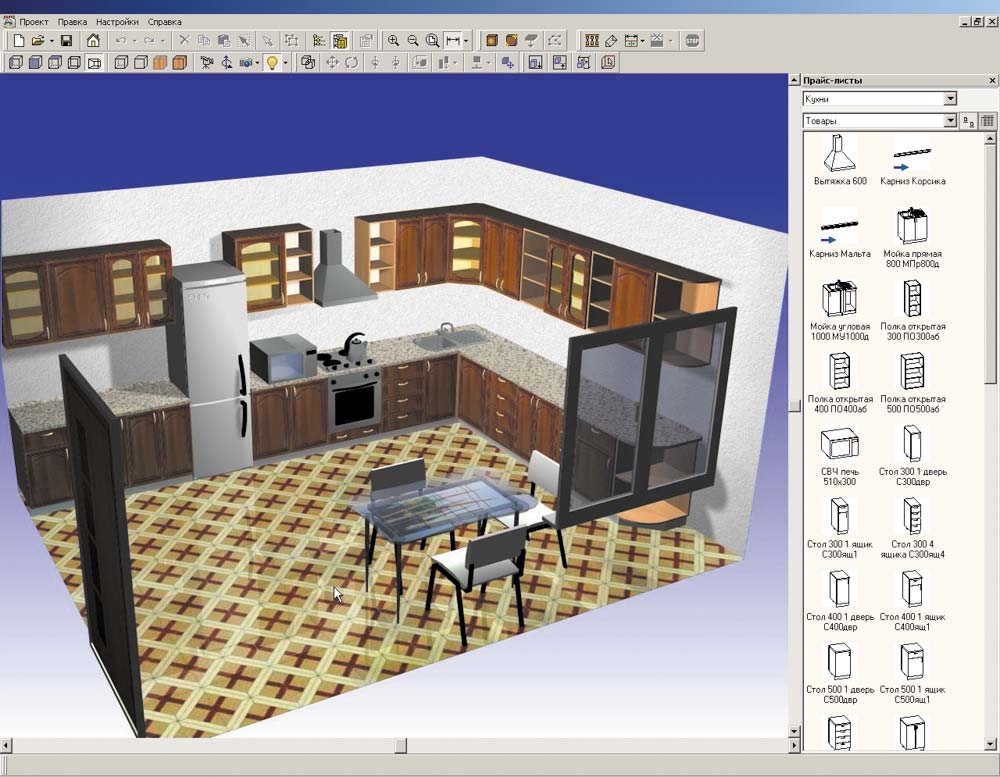
Но, это не единственная программа подобного рода. Есть и аналогичные программы онлайн, так создание интерьера можно произвести и в StolPlit 3D. В отличие от предыдущей, здесь интерьер визуальной комнаты можно изменять как угодно. В ней доступны возможности не только для расположения мебели, но и виртуальная клейка обоев и покрытие пола. Аналогичной программой является IKEA, но она направлена только на изменение интерьера кухни.
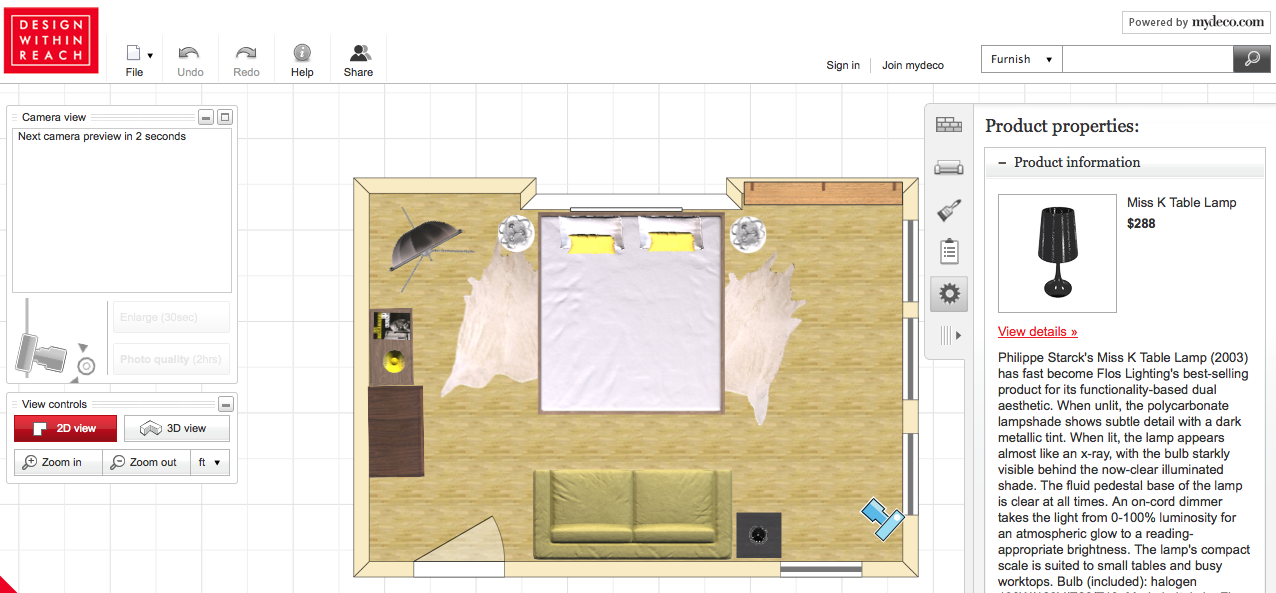
Для тех, кто хочет полностью изменить дизайн своего жилища, есть великолепная американская компания Design My Room, которая поможет подобрать вам все необходимое для ремонта, начиная от цвета обоев в интерьере и заканчивая покрытием пола и оконными рамами в онлайн режиме. Здесь предлагается несколько вариантов создания дизайна. Это может быть уже готовый проект, размещенный на сайте профессиональными дизайнерами, а может быть создан с учетом ваших пожеланий. Став членом сайта первый проект можно создать бесплатно, изменяя его бесконечное количество раз. За последующие проекты придется заплатить определенную сумму.
Став членом сайта первый проект можно создать бесплатно, изменяя его бесконечное количество раз. За последующие проекты придется заплатить определенную сумму.
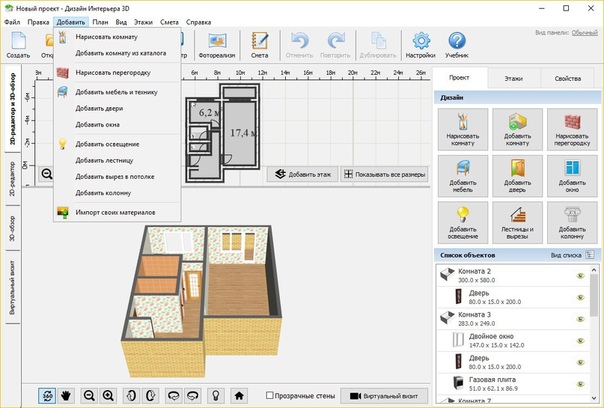
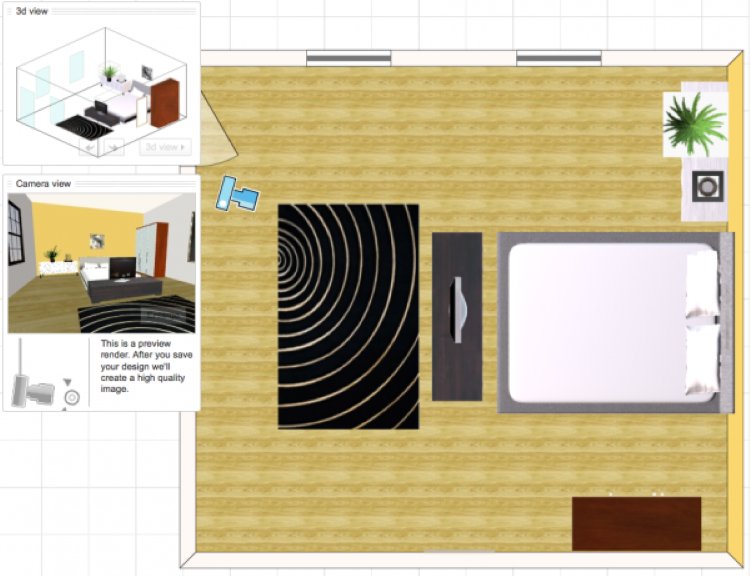
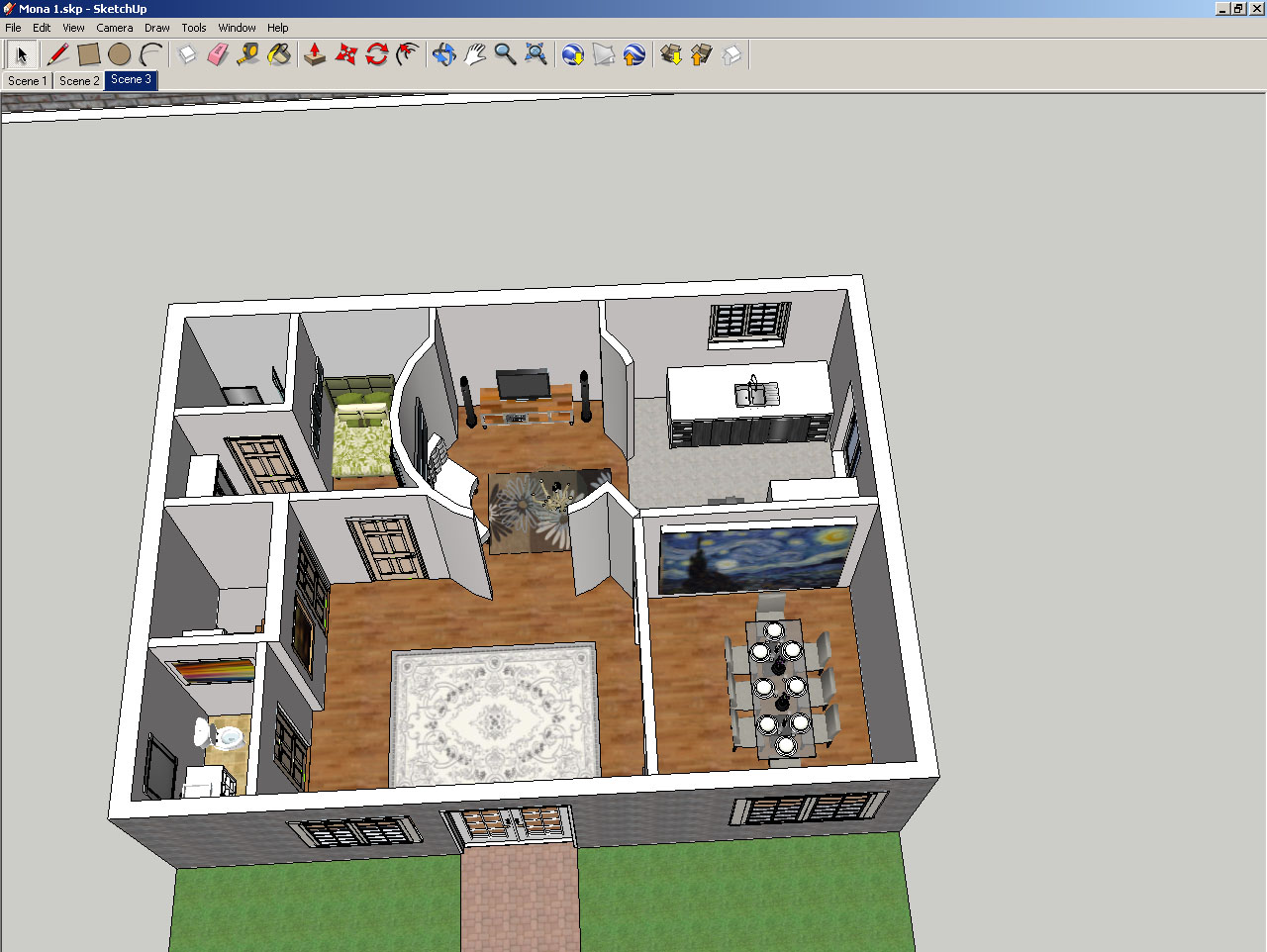
Кроме того, интерьер онлай можно разработать с помощью онлайн сервисов для планировки оформления домашних интерьеров. В работе с ними нет необходимости что-либо регулировать, настраивать или устанавливать. Просто необходимо зайти на сайт и можно уже начинать творить. Одним из таковых является сервис Autodesk Homestyler, имеющий русскоязычный интерфейс. Здесь располагается большая галерея готовых проектов, которые позволяют познакомиться с возможностями сервиса на наиболее удачных проектах. Как же происходит прорисовка проекта с нуля? Для этого предлагается выбрать один из шаблонов отдельного помещения, где уже заданы конкретные размеры, которые отображаются при нажатии на кнопку «показать размеры» или при наведении курсором на определенную деталь. Здесь можно создать стены, где угол не составляет 90 градусов, например, комнаты, расположенные на чердачной части дома. Реалистичность проекту придают всевозможные виды дверей и окон. Заполнить свободное пространство можно готовыми шаблонами мебели и оборудования, которые отображаются с уже готовыми размерами в меню. Понравившуюся модель мебели невозможно растянуть или уменьшить, можно лишь изменить фактуру или цвет. Что же касается размера перегородок, стен, расположенных в рамках определенного шаблона, то их можно изменять, как вам будет угодно. Плоскостной режим можно отобразить в 3D.
Реалистичность проекту придают всевозможные виды дверей и окон. Заполнить свободное пространство можно готовыми шаблонами мебели и оборудования, которые отображаются с уже готовыми размерами в меню. Понравившуюся модель мебели невозможно растянуть или уменьшить, можно лишь изменить фактуру или цвет. Что же касается размера перегородок, стен, расположенных в рамках определенного шаблона, то их можно изменять, как вам будет угодно. Плоскостной режим можно отобразить в 3D.
Еще одним сервисом, на котором вы с легкостью можете разработать и создать свой интерьер онлайн, является Floorplanner, где есть русскоязычный режим. Он практически не отличается от предыдущего, за исключением того, что привязки размеров необходимо устанавливать ручным способом для выбранного параметра и помещения отдельно. Здесь, при работе можно выбрать не только образцы мебели, а и сантехники или бытовых приборов, предметом декора. Плюсом является то, что меню шаблонов мебели значительно больше, нежели в вышеописанном ресурсе. Помимо этого, здесь имеется возможность планировки ландшафта.
Помимо этого, здесь имеется возможность планировки ландшафта.
Среди рекомендуемых сервисов есть еще Planning wiz, который, в отличие от уже упомянутых сервисов, имеет режим просмотра полученного проекта в 3D. К тому же, он имеет еще ряд других преимуществ, среди которых большая галерея проектов помещений, которые можно использовать, создавая интерьер онлайн. Понравившийся проект можно перетащить к себе в профиль и изменить размеры на свое усмотрение. Размеры всех объектов планировки указываются автоматически, но, при желании их можно корректировать. Узнать характеристики того или иного предмета можно при помощи курсора, наведенного на интересующий объект. По своему усмотрению можно менять, как цвет, так и размер. Еще одним преимуществом данного сервиса является удобная систематизация предметов интерьера, которая разделена на группы по типу и назначению.
Для тех, кто хорошо владеет английским языком, рекомендуется прекрасный сервис Roomle. Однако необходимо отметить, что языковая панель особо не создает препятствий в работе, так как имеет минимум текста, и снабжена большим количеством иконок. Главным преимуществом данного сервиса является возможность автоматического вывода размеров к стенам или перегородкам. Помимо этого, в плане сразу же определяется общая площадь нарисованного помещения. Разработанный проект с легкостью передается в трехмерном пространстве, за исключением выбранного цвета мебели и декора. Среди прочих сервисов можно рекомендовать специализированные планировщики, функции которых ограничены. Так, есть те, которые подбирают мебель к вашему интерьеру, среди которых русскоязычный только один Визуализатор ITALVELLUTI. Он превосходно решает недостаток всех упомянутых выше сервисов.
Главным преимуществом данного сервиса является возможность автоматического вывода размеров к стенам или перегородкам. Помимо этого, в плане сразу же определяется общая площадь нарисованного помещения. Разработанный проект с легкостью передается в трехмерном пространстве, за исключением выбранного цвета мебели и декора. Среди прочих сервисов можно рекомендовать специализированные планировщики, функции которых ограничены. Так, есть те, которые подбирают мебель к вашему интерьеру, среди которых русскоязычный только один Визуализатор ITALVELLUTI. Он превосходно решает недостаток всех упомянутых выше сервисов.
Необходимо отметить, что на каждом сервисе предлагаются обучающие курсы, которые помогут вам сделать планировку более эффективной с использованием всех возможных функций.
Рекомендуем к прочтению:
бесплатных шаблонов программ мероприятий: разработка программ мероприятий онлайн
Создание программы мероприятий с Adobe Spark просто.

Создание программы — отличный способ помочь участникам понять ваше мероприятие. Использование Adobe Spark в качестве разработчика программ позволяет вам профессионально и привлекательно общаться с участниками. Эффективная программа мероприятий также заранее задает тон процессу. Использование Adobe Spark в качестве разработчика программ позволяет вам профессионально и привлекательно общаться с участниками.Простая система дизайна с перетаскиванием, используемая в Adobe Spark Post, позволяет каждому создать свою собственную уникальную программу мероприятий за считанные минуты.
Создайте свою программу мероприятий прямо сейчас
Как составить программу мероприятия.
Начни с вдохновения.
В зависимости от вашего мероприятия, бюджета печати и содержания, подумайте о размере и макете вашей программы. Есть несколько предопределенных размеров на выбор, и вы можете изменить их в любой момент в процессе проектирования.
Сделайте ремикс, чтобы сделать его своим.
Существует множество способов персонализировать шаблоны программ мероприятий. Измените копию и шрифт. Добавляйте изображения к своим фотографиям или просматривайте тысячи бесплатных изображений прямо в Adobe Spark. Уделите столько времени, сколько хотите, чтобы изображение было вашим собственным. В премиальном плане вы даже можете автоматически применять логотип, цвета и шрифты вашего бренда, так что вы всегда будете #onbrand.
Поднимите чутье.
С помощью эксклюзивных дизайнерских ресурсов Adobe Spark легко придать вашим проектам изюминку и индивидуальность.Добавляйте анимированные стикеры от GIPHY или применяйте текстовую анимацию для коротких графических видеороликов одним касанием. Мы позаботились обо всех скучных технических вещах, чтобы вы могли сосредоточиться на своем сообщении и стиле. Вы также можете добавить соавторов в свой проект, чтобы у вас было больше практических навыков, чтобы воплотить свой дизайн в жизнь.
Измените размер, чтобы контент стал еще шире.
Прошли те времена, когда приходилось запоминать размеры изображений для каждой отдельной платформы. Выбрав понравившийся дизайн, вы можете легко изменить его для любых печатных нужд или социальных сетей с помощью удобной функции автоматического магического изменения размера в Adobe Spark.Просто продублируйте проект, измените размер и выберите платформу, для которой вы хотите его адаптировать, а наш ИИ позаботится обо всем остальном. Бум. Контент для всех ваших каналов в кратчайшие сроки.
Загрузите, поделитесь или распечатайте.
Когда ваш дизайн будет готов, загрузите программу мероприятия для печати или поделитесь ею в своих учетных записях в социальных сетях.
Познакомьтесь с создателем настраиваемой программы мероприятий.
Чтобы выделить ваше мероприятие среди конкурентов, ваша программа должна быть яркой и уникальной.Вы можете гарантировать, что ваш окончательный дизайн будет уникальным и привлекательным, если в полной мере воспользуетесь всеми возможностями настройки, доступными в Adobe Spark. Логичная, структурированная система дизайна подробно расскажет о каждом этапе процесса. Начните разрабатывать программу мероприятия с выбора одного из шаблонов и подходящего размера для вашего проекта. Вы также можете начать творческий процесс с пустого экрана. Простой визуальный редактор позволяет мгновенно вносить изменения в вашу программу.
Логичная, структурированная система дизайна подробно расскажет о каждом этапе процесса. Начните разрабатывать программу мероприятия с выбора одного из шаблонов и подходящего размера для вашего проекта. Вы также можете начать творческий процесс с пустого экрана. Простой визуальный редактор позволяет мгновенно вносить изменения в вашу программу.
Позвольте Adobe Spark стать вашим экспертом по разработке программ мероприятий.
Оттачивайте свои творческие способности с помощью Adobe Spark Post. Изучите профессионально разработанные шаблоны, которые заставят вас крутиться, или создайте собственную программу мероприятий с нуля. Создайте тему для своих дизайнов, используя фотографии, значки, логотипы, персонализированные шрифты и другие настраиваемые элементы, чтобы они выглядели полностью аутентичными. Дублируйте дизайны и измените их размер, чтобы обеспечить единообразие для нескольких типов ресурсов. С Adobe Spark Post можно бесплатно и легко создавать, сохранять и делиться своими дизайнами за считанные минуты.
Лучшее программное обеспечение для веб-дизайна в 2021 году
Лучшее программное обеспечение для веб-дизайна упростит создание нужного вам веб-сайта либо с помощью редактора перетаскивания, где вы можете легко комбинировать различные элементы без кодирования, либо программной платформы, которая включает настройку веб-кода, например HTML и CSS и даже JavaScript.
Лучшее программное обеспечение для веб-дизайна
Раньше создание веб-страниц было единственной задачей профессиональных программистов, но теперь это не так, учитывая, что существует множество инструментов для упрощения процесса.Некоторые из них даже имеют визуальный интерфейс, который позволяет легко перетаскивать изображения, текст и ссылки для создания веб-страниц.
Другие инструменты веб-дизайна ориентированы на кодирование, действуют как расширенные текстовые редакторы и позволяют построчно создавать веб-сайт. Однако многие инструменты веб-дизайна теперь предлагают нечто среднее между этими двумя крайностями.
Все они упрощают встраивание необходимых элементов на ваш веб-сайт и могут работать с дополнительными инструментами, такими как конструкторы форм, хостинг изображений и даже сети доставки контента.
В этом руководстве мы сосредоточились на лучших инструментах веб-дизайна, доступных в настоящее время. При выборе того, что включить, мы сосредоточились на простоте использования, поддерживаемых веб-языках, стоимости и том, насколько легко инструменты позволяют загружать готовый проект после того, как вы закончите.
(Изображение предоставлено Adobe)1. Adobe Dreamweaver
Лучшее программное обеспечение для веб-дизайна для профессионалов
ЛУЧШИЕ СДЕЛКИ СЕГОДНЯ
Причины для покупки
+ Настройте свой дизайн + Создайте адаптивный дизайн + HTML5 поддержка
Причины, по которым следует избегать
-Недешево
Adobe Dreamweaver — это давно зарекомендовавшее себя приложение, которое позволяет напрямую кодировать дизайн вашего веб-сайта, не слишком разбираясь в программировании. Программное обеспечение работает через сочетание визуального редактирования и редактирования HTML, что означает, что для большинства пользователей не должно быть слишком крутой кривой обучения.
Программное обеспечение работает через сочетание визуального редактирования и редактирования HTML, что означает, что для большинства пользователей не должно быть слишком крутой кривой обучения.
Кроме того, хотя кодирование собственного дизайна веб-сайта требует от вас больше усилий, чем просто использование существующего готового шаблона, по крайней мере, у вас есть шанс убедиться, что вы получите тот вид, который вы действительно хотите, вместо того, чтобы пытаться обойти чужой технические характеристики конструкции.
Особенно хорошей особенностью Dreamweaver является то, что он позволяет создавать адаптивный дизайн, что означает, что ваш веб-сайт может быть оптимизирован для отображения на настольных компьютерах, а также на мобильных устройствах без ограничения взаимодействия с пользователем.
Однако, если вы более опытный пользователь, вам будет приятно отметить, что Dreamweaver обеспечивает поддержку нескольких мониторов для Windows. Он также поддерживает Chromium Embedded Framework (CEF) для работы с элементами HTML5 и сетками CSS. Кроме того, имеется поддержка Git, позволяющая редактировать исходный код непосредственно из Dreamweaver.
Кроме того, имеется поддержка Git, позволяющая редактировать исходный код непосредственно из Dreamweaver.
Dreamweaver доступен как часть службы подписки Adobe на пакетные приложения среднего уровня, Creative Cloud, которая также включает Photoshop.
(Изображение предоставлено Wix)2.Wix
Лучшее программное обеспечение для веб-дизайна для начинающих
ЛУЧШИЕ СДЕЛКИ СЕГОДНЯ
Причины для покупки
+ Очень проста в использовании + Кодирования не требуется + Огромный набор мощных функций + Все же очень удобный
Wix — это больше похоже на конструктор веб-сайтов, чем на платформу для кодирования, но это один из самых популярных разработчиков веб-сайтов в Интернете, предлагающий ряд планов и продуктов. Бесплатная версия имеет брендинг Wix, ограниченное пространство для хранения (500 МБ) и пропускную способность, но вы можете перейти на самый популярный план (без ограничений) и без рекламы Wix.
Отличная коллекция из более чем 500 шаблонов позволяет быстро начать процесс проектирования. Редактор перетаскивания предоставляет вам всевозможные инструменты и функции для изучения — редактор изображений, видеофоны, анимацию, кнопки социальных сетей, интегрированный блог сайта — и почти все можно настроить, настроить и изменить стиль. Кроме того, недавно Wix представил Wix Turbo, который существенно увеличивает скорость и производительность веб-сайтов.
Редактор перетаскивания предоставляет вам всевозможные инструменты и функции для изучения — редактор изображений, видеофоны, анимацию, кнопки социальных сетей, интегрированный блог сайта — и почти все можно настроить, настроить и изменить стиль. Кроме того, недавно Wix представил Wix Turbo, который существенно увеличивает скорость и производительность веб-сайтов.
Все основные функции редактирования действительно продуманно разработаны и работают больше как собственное приложение, чем обычный конструктор веб-сайтов.У Wix действительно есть некоторые слабые места: техническая поддержка кажется немного вялой и ограниченной в некоторых отношениях. Но нельзя отрицать, что превосходный редактор и ряд первоклассных шаблонов позволяют новичкам в веб-разработке создавать что-то впечатляющее.
(Изображение предоставлено WordPress)3. WordPress
Лучший индивидуальный вариант для новичков
ЛУЧШИЕ СДЕЛКИ СЕГОДНЯ
Причины купить
+ Простота установки и использования + Множество доступных функций + Предварительная версия встроенные шаблоны веб-сайтов
Причины, по которым следует избегать
— Остерегайтесь спама
WordPress — это альтернативный способ создания и дизайна вашего веб-сайта, который сильно отличается от других предложений, которые мы здесь выделили, потому что на самом деле это система управления контентом ( CMS). Сила в том, что создать веб-сайт за считанные минуты очень просто. Действительно, многие пакеты веб-хостинга включают установку WordPress одним щелчком мыши из своей панели управления, но даже без этого WordPress относительно легко установить.
Сила в том, что создать веб-сайт за считанные минуты очень просто. Действительно, многие пакеты веб-хостинга включают установку WordPress одним щелчком мыши из своей панели управления, но даже без этого WordPress относительно легко установить.
После установки серверная часть для администрирования и управления очень удобна для пользователя. Вы можете использовать существующие шаблоны дизайна WordPress для своего веб-сайта, но, скорее всего, вы захотите загрузить и установить существующий бесплатный или премиальный шаблон WordPress — все это можно сделать всего за несколько щелчков мышью.
Даже если вы предпочитаете работать со своим собственным дизайном, вы часто можете сделать это с помощью функций перетаскивания, обычно из загруженного дизайна со встроенной структурой. Это может позволить вам создать профессионально выглядящий веб-сайт без необходимости изучать программирование или кодирование.
Более того, существует так много бесплатных надстроек, доступных для загрузки и установки, часто требующих всего лишь нескольких щелчков мышью. Это делает весь процесс настройки вашего сайта очень простым и не требует каких-либо профессиональных навыков.
Это делает весь процесс настройки вашего сайта очень простым и не требует каких-либо профессиональных навыков.
В целом, WordPress — это очень простая в использовании CMS, которая может предоставить очень быстрый способ быстрого доступа к любой форме веб-сайта. Огромное разнообразие шаблонов и дополнительных функций, поддерживаемых сообществом, означает, что получить что-то, близкое к желаемому, совсем не сложно. Просто убедитесь, что в настройках вы выбрали отключение комментариев, чтобы избежать спама.
(Изображение предоставлено Weebly)4. Weebly
Сайт электронной коммерции DIY
ЛУЧШИЕ СДЕЛКИ СЕГОДНЯ
Причины для покупки
+ Профессиональный вид + Удобство для мобильных устройств + Простота настройки
Weebly — еще одна онлайн-система управления контентом, на этот раз ориентированная на людей с небольшим опытом программирования или без него, предоставляющая простые в использовании инструменты перетаскивания для создания веб-сайтов. Weebly также предоставляет пользователям возможность создавать интернет-магазины с использованием существующих шаблонов для работы с их простой структурой для создания веб-сайтов.
Weebly также предоставляет пользователям возможность создавать интернет-магазины с использованием существующих шаблонов для работы с их простой структурой для создания веб-сайтов.
Количество тем, доступных для Weebly, несколько ограничено, но дизайн чистый и профессиональный, плюс есть возможности для соответствующей персонализации. Кроме того, темы являются адаптивными, что означает, что они оптимизированы для работы с мобильными устройствами, плюс в них есть встроенная система SEO, аналитика и даже функция для публикации рекламы непосредственно в Facebook.
Для базового использования доступен уровень бесплатного пользования, который позволяет вам привыкнуть к услуге, а платные планы позволяют подключать собственный домен. Однако, чтобы использовать собственный домен и избавиться от рекламы, вам понадобится тарифный план Professional.
(Изображение предоставлено: Webflow)5. Webflow
Облачное предложение, не требующее знаний в области программирования
ЛУЧШИЕ ПРЕДЛОЖЕНИЯ НА СЕГОДНЯШНЕМУ
Причины для покупки
+ Drag and drop GUI + Действительно кроссплатформенный
Причины, по которым следует избегать
-Интерфейс требует времени для освоения
Webflow — это облачная служба, созданная специально для того, чтобы люди, не обладающие знаниями в области программирования, могли приступить к веб-дизайну.
Помимо того, что он действительно кроссплатформенный, поскольку он основан на сети, Webflow подчеркивает концепцию «умного отсутствия кода». В первую очередь это означает четкий интерфейс перетаскивания, позволяющий легко перетаскивать такие элементы, как текст и изображения, на страницу, используя один из свободно доступных шаблонов.
В отличие от многих редакторов WYSIWYG, созданный код очень чистый и хорошо написанный, даже если вы выберете опцию «У меня нет опыта программирования» во время установки. Инструмент автоматизации Webflow создаст для вас необходимый код HTML / CSS.Вы можете вносить детальные изменения в отдельные элементы, используя панели справа.
Webflow предлагает бесплатную демонстрацию своих функций через веб-сайт, и вы также можете подписаться на бесплатный стартовый пакет, который позволяет вам создавать до двух проектов.
(Изображение предоставлено Bluefish)6. Bluefish
Легкая и простая в использовании платформа веб-кодирования
ЛУЧШИЕ СДЕЛКИ СЕГОДНЯ
Причины для покупки
+ Легкий и быстрый + Используйте расширенный код с помощью мастеров
Причины, по которым следует избегать
-Нет визуального интерфейса
Bluefish — один из самых маленьких инструментов веб-дизайна, доступных сегодня. Установка крошечного установщика займет всего несколько минут. Хотя интерфейс является только текстовым, он явно разработан для новичков, поскольку в нем используются четкие панели инструментов, настраиваемые пользователем меню и подсветка синтаксиса.
Установка крошечного установщика займет всего несколько минут. Хотя интерфейс является только текстовым, он явно разработан для новичков, поскольку в нем используются четкие панели инструментов, настраиваемые пользователем меню и подсветка синтаксиса.
Хотя основное внимание уделяется HTML, Bluefish поддерживает огромное количество других языков, включая PHP, Java, JavaScript, SQL, XML и CSS. В отличие от визуальных инструментов веб-дизайна WYSIWYG, текстовый интерфейс значительно упрощает код.
Bluefish имеет отличную функцию поиска, позволяющую находить текст в нескольких проектах.Инструмент также без проблем обрабатывает сотни документов одновременно. Хотя Bluefish поддерживает работу с удаленными файлами, разнообразные и полезные диалоги и мастера в настоящее время не поддерживают прямую загрузку веб-страниц через FTP.
Несмотря на все усилия разработчиков, Bluefish может занять некоторое время, чтобы привыкнуть к нему. Однако инструмент доступен бесплатно, поэтому вам нечего терять, если вы попробуете.
7. Код Visual Studio
Текстовый редактор от Microsoft
ЛУЧШИЕ СДЕЛКИ СЕГОДНЯ
Причины для покупки
+ Настраиваемый + Нагрузки интеграций + Инструменты управления исходным кодом
Visual Studio Code (или VScode) стал популярным среди разработчиков — тех, кого в любом случае не пугает тот факт, что это продукт Microsoft.Он предлагает множество пакетов и бесплатных расширений, которые можно загрузить с его торговой площадки, чтобы добавить дополнительные функции, а сам редактор кода можно настроить.
Хотя многие люди могут быть напуганы идеей кодирования, если у них нет опыта программирования, в какой-то момент в процессе веб-дизайна может быть важно иметь возможность редактировать код напрямую. Это особенно полезно, если вы хотите настроить код для существующих программных надстроек, чтобы получить необходимые функции для своего веб-сайта.Visual Studio Code может помочь сделать процесс менее болезненным, предоставив специальную платформу для кодирования.
Visual Studio Code имеет собственный терминал и отладчик, поддерживает линтинг и имеет интеграцию со всевозможными инструментами управления версиями. Он особенно предлагает хорошую поддержку Javascript и Python, что делает его потенциально полезным не только для кодирования внешнего интерфейса веб-сайта, но также, возможно, некоторых функций внутреннего интерфейса.
Если вы занимаетесь веб-дизайном, скорее всего, вам также потребуются некоторые навыки и ресурсы графического дизайна.Здесь мы рассмотрим несколько других ресурсов и ресурсов, которые вам понадобятся, чтобы помочь в процессе разработки вашего веб-сайта:
1. Графическая программа
Вам не нужно ничего слишком дорогого или необычного, если только вы не повторная погоня за карьерой в графическом дизайне или иллюстрации. Однако вы, вероятно, захотите создавать простые логотипы, заголовки, текстовые элементы, а также манипулировать фотографиями — все это как часть дизайна вашего веб-сайта.
Существует множество различных пакетов, от GIMP, который является полностью бесплатной программной платформой, до более старого программного обеспечения, такого как Jasc’s Paint Shop Pro, которое остается компетентной программой, которую можно дешево купить на Amazon.
В качестве альтернативы, ознакомьтесь с этими другими функциями для получения новейшего лучшего, а иногда и бесплатного программного обеспечения, которое вы, возможно, захотите использовать:
2. Стоковые фотографии
Помимо создания собственной графики, есть также хорошие шансы, что вы Я захочу использовать стоковые фотографии, чтобы действительно придать вашему сайту профессиональный вид.
Стандартные фотографии доступны практически по любой тематике, кроме того, растет количество веб-сайтов, посвященных стоковым видео, на случай, если вы захотите добавить видеоматериалы.
Еще лучше то, что существует ряд бесплатных веб-сайтов с изображениями и видео, но имейте в виду, что они, как правило, гораздо более ограничены, чем сайты с платными изображениями.
Здесь вы можете ознакомиться с некоторыми из наших функций, которые помогут вам выбрать лучшие:
Вы также можете ознакомиться с нашими многочисленными руководствами по веб-хостингу:
Обзор лучших предложений на сегодня
10 лучших бесплатных программ для графического дизайна в 2021 году
Работать над дизайном графических интерфейсов будет удобнее, если вы воспользуетесь хорошей бесплатной программой для графического дизайна.В этом случае программы Adobe полностью заслуживают лидирующие позиции, однако платить придется каждый месяц. Просто посчитайте, сколько денег вы будете платить за пару лет использования, и вы испугаетесь.
Если вы только начинаете работать с графическим дизайном или хотите сэкономить на таких программах, лучшим выбором для вас будет использование бесплатных графических программ. В этой статье я предлагаю вам 10 бесплатных инструментов для графических дизайнеров, которые терпимы к ресурсам и не требуют покупки лучшего компьютера для графического дизайна.
1. Вектор
Выбор редакторов FixThePhoto
Рейтинг редакции (5/5)Windows / Linux / Chrome OS / Интернет
Плюсы +
- Кроссплатформенные и браузерные версии
- Интуитивно понятный и простой в использовании интерфейс
- Простое совместное использование проектов
- Интеграция с WordPress
Это бесплатная программа для графического дизайна для создания различных проектов — от принтов на футболках до полноценной графики для веб-сайтов.Vectr имеет простой и понятный интерфейс, позволяет экспортировать созданные файлы в режиме реального времени.
Также это программное обеспечение предоставляет функциональные возможности для обмена информацией между различными устройствами, что делает его удобным для командного проектирования.
Их веб-сайт несколько раз сообщает вам, что им нетрудно пользоваться, и разработчики могут помочь вам в любое время и по любому вопросу.
Кривая обучения Vectr низкая. Вот почему, если вы не можете позволить себе покупать более дорогие векторные программы, это будет отличным вариантом для вас.
С помощью программного обеспечения Vectr очень просто найти различные руководства, так как на их веб-сайтах их около 30. Вы можете использовать это программное обеспечение как онлайн, так и скачав его. Что касается вашей работы, она будет автоматически сохранена и синхронизирована.
2. Inkscape
Мощное программное обеспечение для векторной графики. Бесплатно даже для коммерческого использования
Рейтинг редакции (4.5/5)Windows / Mac / Linux
Плюсы +
- Совершенно бесплатно
- Множество фильтров
- Содержит новые инструменты с красивыми эффектами
- Много образовательного контента
Минусы-
- Может быть очень медленным в больших проектах
Эта программа с открытым исходным кодом для бесплатной векторной графики широко известна как бесплатный аналог Adobe Illustrator.Разница между ними заключается в том, что Inkscape использует в качестве основного формата масштабируемую векторную графику (SVG). Дизайнеры, знакомые с векторной графикой, легко освоят эту программу. Здесь вы можете создавать проекты любой сложности.
Это победитель в битве Inkscape vs Photoshop, если вам нужна программа для начинающих графических дизайнеров, поскольку она предоставляет большое количество современных инструментов и эффектов, включая сложные манипуляции с контурами, редактирование узлов, трассировку растровых изображений и текст на основе контуров.
Как только вы заходите на их веб-сайт, Inkscape сразу показывает, что это профессиональный инструмент для Windows, Mac OS X и Linux. Может быть немного непонятно, как его загрузить, поэтому вы можете проверить руководство на YouTube. Однако есть отдельная страница с инструкциями и инструкциями по загрузке.
3. Gravit Designer
Лучшее бесплатное программное обеспечение для графического дизайна для начинающих
Рейтинг редакции (4/5)Windows / Mac / Linux / Chrome OS / Интернет
Плюсы +
- Огромная библиотека векторных ресурсов
- Интуитивно понятный пользовательский интерфейс и рабочий процесс
- Браузерная и кроссплатформенная версии подключены к облаку
Минусы-
- Будет выплачено в будущем
- Отсутствие дополнительных функций
Разработчики программного обеспечения Gravit Designer предлагают множество возможностей.Это что-то среднее между Inkscape и Vectr.
Он имеет больше функций, чем Vectr, и интуитивно понятен, как Inkscape. Эта программа позволяет вам делать все, что вы ожидаете от программного обеспечения для работы с векторной графикой, и иметь некоторые инструменты, обычно доступные в программном обеспечении для управления цифровыми активами для фотографов.
Вы можете создавать кривые, редактировать контуры, управлять слоями и использовать функцию ножа. Он поддерживает SVG, PDF, JPEG, SKETCH и, с недавнего времени, форматы EPS для импорта и экспорта.Кроме того, вы можете работать над своими проектами на разных платформах.
Gravit Cloud обеспечивает плавную передачу файлов между настольной и онлайн-версиями. Также доступна портативная версия этого программного обеспечения.
Среди других полезных функций Gravit доступны векторные ассеты. Библиотека ресурсов Gravit Designer включает значки, формы, смайлики и иллюстрации, которые можно комбинировать и изменять для коммерческого и некоммерческого использования.
4. Canva
Лучшая программа для графики в социальных сетях
Рейтинг редакции (3.5 / 5)Интернет / iOS / Android | Читать обзор Canva
Плюсы +
- Доступ с любых компьютеров и устройств
- Тысячи шаблонов
- Простота использования
Минусы-
- Вы не можете изменить размер изображения в бесплатной версии
- Требуется быстрый Интернет
Canva имеет 10 миллионов пользователей и предоставляет универсальные инструменты, с помощью которых вы можете создавать все, что захотите, включая заголовки сообщений электронной почты, презентации и инфографику для блогов.Дизайн их веб-сайта очень интуитивно понятен и удобен для начинающих. Он также имеет функцию перетаскивания и высококачественные шаблоны.
Это программное обеспечение — крайний вариант, популярный среди непрофессионалов. Он хорошо работает с графикой, однако, если вам нужно создавать документы с большим количеством страниц, вы не сможете сделать это здесь.
Кроме того, это программное обеспечение не поддерживает функцию блокировки шаблонов для таких активов бренда, как шрифты, цвета и логотипы.Таким образом, если вы собираетесь работать с простой графикой, это лучшая бесплатная онлайн-программа для графического дизайна.
5. GIMP
Мощный редактор растровой графики
Рейтинг редакции (4/5)Windows / Mac / Linux | Прочитать обзор GIMP
Плюсы +
- Яркий и современный интерфейс
- Простота использования
- Использует единое окно
GIMP продумана до мелочей и на удивление бесплатна.Он предоставляет универсальный редактор фотографий, который может работать во всех основных операционных системах.
GIMP предназначен для тех, кто ищет надежное программное обеспечение для выполнения различных манипуляций с фотографиями, создания картин или макетов.
Интерфейс этой бесплатной графической программы похож на Adobe Photoshop. Некоторые значки инструментов такие же, а настройка слоев не хуже, чем в Photoshop.
Разработчики учитывают пожелания пользователей и делают все для расширения функций этого программного обеспечения.Одна из таких функций — сохранение и экспорт файлов. Он сохраняет ваши рабочие файлы в формате XCF. Но вам придется экспортировать другие форматы.
6. Мольберт
Программа для автоматического создания инфографики
Рейтинг редакции (3/5)Интернет
Плюсы +
- Создать все диаграммы онлайн
- Мгновенная загрузка готового макета на ваш сайт, в социальную сеть или компьютер
- Чтобы воспользоваться дополнительными функциями этого ресурса, нужно платить всего 3 доллара в месяц
Минусы-
- Без автосохранения
- Может оказаться бесполезным для опытных пользователей
Следующий вариант может показаться слишком креативным для тех, кто еще не работал с инфографикой.Особенно, если учесть набор разных иконок в виде движущихся людей, различных линий и диаграмм.
Это программное обеспечение позволяет создавать и редактировать различную инфографику и отображать ее в форматах PDF или JPG. Базовая версия бесплатна, но дополнительные элементы доступны за небольшую плату. Однако, в отличие от многих других инструментов визуализации данных, Easelly намного дешевле.
7.SVG-Edit
Лучшее программное обеспечение для простых задач
Рейтинг редакции (3/5)Интернет
Плюсы +
- Просто, быстро в использовании
- Веб-код с открытым исходным кодом
Минусы-
- Управление узлами неидеально
SVG-edit — одна из бесплатных дизайнерских программ, которая делает именно то, что подразумевает ее название.Он редактирует SVG и создает свой собственный. Это бесплатная онлайн-программа, доступная в большинстве браузеров.
Набор функций стандартный. Здесь вы можете создавать фигуры, рисовать карандашом, преобразовывать линии в контуры, раскрашивать и добавлять изображения. Результат можно экспортировать в популярные веб-форматы, такие как WMP, JPG, BMP, GIF, TIFF и, конечно же, SVG.
Интерфейс довольно простой и напоминает мне программы для рисования начала 2000-х — здесь нет ничего особенного.
8. Daz 3D
Лучшая программа для создания 3D графики
Рейтинг редакции (4/5)Windows / Mac
Плюсы +
- Персонажи выглядят реалистично
- предлагает инструменты морфинга, выражения лица, движения
- Обеспечивает моделирование, анимацию и рендеринг 3D-контента
- Имеет инструмент создания 3D
Минусы-
- Давно не получал обновлений
- Требуется мощный компьютер
Это лучшая бесплатная программа для графического дизайна для аниматоров, иллюстраторов и дизайнеров.Его можно использовать для 3D-анимации, позирования фигур и рендеринга.
Программное обеспечение представляет собой комбинацию различных платформ графического дизайна, решений и дополнений, таких как Hexagon, Genesis 8 и Daz Studio. Они работают вместе, чтобы создать возможности для создания 3D-моделей людей.
Кроме того, с помощью Daz 3D вы можете создавать удивительные цифровые локации, анимацию и иллюстрации.Это универсальное программное обеспечение, которое предлагает множество функций, которые помогают настраивать сцены и персонажей и создавать из них шедевры. Daz 3D имеет платформу фигур и движок персонажей, который позволяет создавать детализированных персонажей.
9. Блендер
Высококачественное программное обеспечение с открытым исходным кодом для 3D-контента и графики
Рейтинг редакции (4.5/5)Mac / Linux / Windows
Плюсы +
- Бесплатное программное обеспечение с открытым исходным кодом
- Возможность экспорта файлов в другие форматы
- Возможность рендеринга с помощью вашего GPU вместо CPU
Минусы-
- Нет соответствующей поддержки захвата движения
- Сложное управление анимацией, если у вас более 15 анимаций
- Сложная кривая обучения
Blender — одна из лучших графических программ для создания 3D компьютерной графики.Используется для 3D моделирования и визуализации в разных сферах. Также Blender будет полезен для создания наружной рекламы, полиграфической продукции и веб-дизайна.
Часто проще и быстрее смоделировать объект под прямым углом, чем его искать, выделять или рисовать. Результат выглядит более реалистичным, так как при визуализации объекта учитываются его физические особенности.
Если вам нужно включить в свой дизайн объекты, которых нет в реальной жизни, вы можете только моделировать их или рисовать.Поскольку эта программа является векторной, в результате вы получите качественные изображения. Даже на баннерах их качество будет лучше, чем на фотографиях.
10. Крита
Бесплатное ПО для рисования
Рейтинг редакции (3.5/5)Mac / Linux / Windows | Прочитать обзор Krita
Плюсы +
- Содержит множество иллюстраций и примеров
- Несложно следовать
- Ярко и интересно
- Показывает как базовые, так и расширенные методы
Минусы-
- Требуется много памяти
- Инструменты для текста
Krita — лучшая бесплатная программа для графического дизайна с открытым исходным кодом для иллюстраторов и концепт-художников.Он будет наиболее полезен художникам комиксов, поскольку в нем есть набор инструментов, таких как полутона и готовые шаблоны, специально для этих задач.
Однако программа подходит и для других типов рисования. Krita предлагает большой набор инструментов для рисования, включая точки схода, плавные формы, маски слоев и многое другое. Более того, программу часто рекламируют как отличную альтернативу Adobe Ps, и есть много обзоров Krita vs Photoshop, в которых рассматриваются их сходства и различия.
Энн Янг
Привет, я Энн Янг — профессиональный блоггер, читать далее
20 лучших онлайн-курсов по веб-дизайну в 2021 году (бесплатные и платные)
Благодаря десяткам обучающих платформ, сотням блогов и YouTube в Интернете можно найти бесконечное количество курсов по веб-дизайну и учебных материалов.
Но не все одинакового качества. Если вы начнете не с того места, то в конечном итоге потеряете время и деньги.
Мы прочесали Интернет в поисках самых лучших и самых современных курсов по веб-дизайну, как бесплатных, так и платных, и составили короткий список лучших вариантов. Если вы ищете лучшие инструменты для веб-разработки в 2021 году, мы поможем вам.
Так что, если вам не нравится ехать в офис каждое утро и ежедневно мучиться после обеда по дороге домой, продолжайте читать.
Мы расскажем обо всех курсах, которые вам понадобятся, чтобы начать новую карьеру веб-дизайнера.
Какая квалификация необходима для веб-дизайнера?
В веб-дизайне традиционные сложные квалификации, такие как университетское образование, не имеют такого веса, как в других отраслях.
Это быстро меняющаяся отрасль, поэтому наличие 10-летнего образования не означает, что сегодня вы отличный веб-дизайнер.
Вместо этого веб-дизайнеров обычно оценивают по их каталогу последних работ, представленных на сайте их портфолио.
И не только предыдущие проекты в вашем портфолио помогают подчеркнуть ваши навыки.
Вы можете убедить потенциальных клиентов в том, что обладаете необходимыми навыками проектирования и разработки, с помощью самого сайта.
Чтобы вдохновиться реальными сайтами-портфолио, использующими передовые элементы внешнего дизайна и разработки, вы можете изучить предыдущие отмеченные наградами проекты на сайте Awwwards.
Портфолио сайтов Awwwards
Посмотрите, как каждый дизайнер использует типографику, пустое пространство, анимацию, значки и другие элементы дизайна, чтобы проявить себя наилучшим образом.
Вы также можете найти вдохновение в других творческих сообществах, таких как Dribble или Behance.
Овладейте необходимыми инструментами и мягкими навыками для успеха
Есть также ряд инструментов, которые вам необходимо освоить, и мягкие навыки, которые сделают или сломают вашу карьеру веб-дизайнера.
Давайте начнем с рассмотрения некоторых инструментов, которые вы можете использовать.
- Основные инструменты для редактирования иллюстраций и фотографий: Illustrator, Photoshop, Sketch или GIMP.
- Инструменты дизайна взаимодействия: Adobe XD или Invision Studio.
- Локальная среда разработки (если вы разрабатываете прототипы или работаете с CMS): DesktopServer, XAMPP и т. Д. (Узнайте, как установить WordPress локально для тестирования новых проектов.)
Существует также ряд популярных фреймворков и CSS, которые помогут вам выделиться.
- Наборы для анимации : Animate.css, Bounce.js и другие.
- jQuery-библиотек и плагинов: Ленивая загрузка, параллакс-прокрутка и многое другое.
- Важное значение имеет знание Bootstrap, React и других популярных фреймворков для фронтенд-разработки.
- Знание WordPress и то, как создать шаблон, также может быть ключевым аргументом в пользу потенциальных клиентов, которые работают с CMS.
Если вы хотите добиться успеха, вам также понадобится ряд навыков межличностного общения.
- Понимание психологии потребителя и человеческого поведения на веб-сайтах. Основные концепции включают паралич принятия решений, ценность социальных доказательств и психологию цвета.
- Как фрилансер, вы должны научиться оценивать проекты и использовать базовую тактику ведения переговоров.
- Вам также необходимо научиться создавать предложения и привлекать клиентов. Это ценный навык даже в агентстве или компании.
20 лучших онлайн-курсов по веб-дизайну (платных и бесплатных)
Ниже мы собираемся выделить некоторые из лучших онлайн-курсов по веб-дизайну, доступных как в виде бесплатных, так и платных ресурсов.
Чтобы помочь вам быстрее находить то, что вы ищете, мы разделили их на следующие категории.
Бесплатные видеокурсы по веб-дизайну в Интернете
Если вы предпочитаете учиться в видеоформате, когда кто-то направляет вас через каждый новый фрагмент кода или методику, в Интернете доступно множество бесплатных вариантов.
1. Университет WebFlow: высший курс веб-дизайна
Курс веб-дизайна Университета WebFlow
Ultimate Web Design Course — это бесплатный курс, предлагаемый университетом WebFlow, платформой онлайн-обучения, размещенной и разрабатываемой с помощью CMS и инструмента дизайна WebFlow.
Включает в себя более 5 часов видеоуроков и является отличным введением во все, что связано с веб-дизайном.
Темы:
- Основы HTML и CSS
- Веб-структура
- Пуговицы
- Типографика
- Медиаэлементы
- Компоненты
- Основы стиля
- Основы компоновки
- Расширенные макеты
- Адаптивный дизайн
- CMS и динамический контент
- SEO
Продолжительность: 5 часов (видео)
Сертификат: Нет в наличии
Плюсы:
- Современное введение в веб-дизайн.
- Простые инструкции.
- Более 5 часов видеоконтента (гораздо больше фактического обучения, если вы согласны).
Минусы:
- Хотя это хороший ускоренный курс, он не дает вам наилучшего базового понимания всех концепций.
2. BYOL: начинающий веб-дизайн с использованием HTML5, CSS3 и кода Visual Studio
Курс веб-дизайна для начинающих
Веб-дизайнер и ютубер, принеси свой собственный ноутбук, создали бесплатный 4-часовой курс под названием «Веб-дизайн для начинающих с использованием HTML5, CSS3 и кода Visual Studio».
Формат представляет собой одно 4-часовое видео на YouTube с пакетом файлов с упражнениями, которые можно бесплатно загрузить.
В ходе курса вы узнаете, как создать три разных веб-сайта с возрастающим уровнем сложности и сложности, и, наконец, как сделать свой сайт адаптивным.
Темы:
- Основы HTML и CSS
- Заголовок и HTML-теги
- CSS-классы
- Веб-структура и вложение div
- Медиаэлементы
- Внешний CSS
- Тестирование вашего сайта
- Основы стиля
- Основы компоновки
- Расширенные макеты
- Адаптивный дизайн
- CMS и динамический контент
- SEO
Продолжительность: 4 часа (видео)
Сертификат: Нет в наличии
Плюсы:
- Развлекательные и удобоваримые инструкции (большинство комментариев на YouTube подчеркивают, насколько легко следовать инструкциям).
- Почти 4 часа видеоконтента доступны на YouTube бесплатно, разделенные на разделы для лучшего обзора.
Минусы:
- Очень просто, чтобы пройти полный курс (16 часов), вам необходимо подписаться на членство «Принеси свой собственный ноутбук» за 12 долларов в месяц.
3. freeCodeCamp: Введение в адаптивный веб-дизайн — Учебное пособие по HTML и CSS
курс YouTube FreeCodeCamp
В 2019 году freeCodeCamp выпустила 4-часовой вводный курс по адаптивному дизайну на своем канале YouTube.
Курс научит вас создавать одностраничный адаптивный веб-сайт, а также познакомится с основами адаптивного дизайна, CSS и HTML5.
Темы:
- Основы адаптивного дизайна
- Первый мобильный дизайн
- единиц КСС
- Em против px против rems
- Flexbox
- CSS-стили
- Адаптивные контейнеры
- Медиа-запросы
- Адаптивная навигация
- Структура страницы
- Виджеты
Продолжительность: 4 часа (видео)
Сертификат: Нет в наличии
Плюсы:
- Получите более глубокое понимание того, как создать правильный адаптивный дизайн с помощью HTML и CSS в 2021 году.
- Познакомьтесь с важными модулями CSS и расширенными тегами HTML.
- Более 4 часов аккуратно разделенного видео доступны бесплатно (без регистрации) на YouTube.
Минусы:
- Ограниченная основная информация, помимо адаптивного дизайна (хорошо, если вы уже знаете основы HTML и CSS).
4. Курс OpenClassrooms: создание первых веб-страниц с помощью HTML и CSS
Вводный курс OpenClassrooms
OpenClassrooms предлагает бесплатный вводный курс под названием «Создайте свои первые веб-страницы с помощью HTML и CSS».
Он начинается с самого начала и даст вам хорошее фундаментальное понимание как HTML5, так и CSS3. Если у вас нет никакого опыта в веб-разработке или дизайне, это хорошее место для начала.
Темы:
- Основы HTML5 и CSS3
- Структура HTML
- Стили CSS
- Структура страницы и SEO
- Оптимизация изображения
- Блочные и строчные элементы
- Теория цвета
- Шрифты (обязательно ознакомьтесь с нашим руководством по изменению шрифтов в WordPress)
Длина: 10 часов
Сертификат: Доступен (при членстве 20 долларов в месяц)
Плюсы:
- Отличное введение в веб-дизайн с использованием последних достижений HTML и CSS.
- Коллекция записей Codepen, показывающих, как разные коды работают в реальном мире.
- 10 часов бесплатного обучения, включая интерактивные викторины и видеоуроки.
Минусы:
- Останавливается на самом основном, давая вам ограниченное поверхностное понимание многих различных концепций.
Платные видеокурсы по веб-дизайну в Интернете
Если у вас есть деньги для инвестирования, в Интернете также есть ряд высококачественных платных курсов по веб-дизайну, на которые стоит обратить внимание.Если вы планируете сделать карьеру, вкладывать деньги в свое образование не составит труда.
5. Курс Udemy: Веб-дизайн для начинающих: кодирование в реальном мире в HTML и CSS
Курс веб-дизайна Udemy
Udemy — одна из самых популярных платформ онлайн-обучения премиум-класса. Есть курсы по всему, от дизайна веб-сайтов до фриланса и повышения производительности.
Но лучше всего начать с онлайн-курса «Веб-дизайн для начинающих: программирование в реальном мире в HTML и CSS».
Темы:
- HTML-макет и основы
- Медиа
- Шрифты и типографика
- Структура страницы
- Навигация
- Формы
- Основы CSS
- Фоны
- Flexbox
- CSS3-анимации
- Фреймворки JavaScript
- Бутстрап
Продолжительность: 11 часов (видео)
Цена: 16,99 долларов (Цена 100 долларов и выше — это тактика продаж)
Сертификат: В наличии
Плюсы:
- Хорошо структурированный вводный курс, охватывающий все основы адаптивного дизайна в 2021 году.
- Актуальная информация (последнее обновление: июль 2020 г.).
- Взаимодействуйте с сообществом и задавайте вопросы преподавателю курса.
- Единовременная плата (а не ежемесячные платежи).
Минусы:
- Для платных курсов это не самый углубленный курс из доступных.
6. TreeHouse: Трек веб-дизайна
Дорожка веб-дизайна TreeHouse
TreeHouse — это платформа онлайн-обучения на основе подписки, подходящая как для дизайнеров, так и для программистов.Трек веб-дизайна предлагает 43 часа видео и интерактивных уроков по HTML, CSS, макетам и другим основам веб-дизайна.
Он также включает в себя базовые навыки для начинающего графического дизайнера, такие как учебник по SVG.
Темы:
- Основы HTML и CSS
- Процесс веб-дизайна
- Расширенные формы HTML
- Столы
- Типографика
- Макеты CSS
- Адаптивный дизайн
- Flexbox
- Бутстрап 4
- Каркас
- CSS-анимации
- Макет сетки CSS
Продолжительность: 43 часа (видео)
Цена: 25 долларов в месяц для курсов и 49 долларов в месяц для курсов плюс.
Сертификат: Недоступно для треков (доступно только для программ Techdegree за 199 долларов в месяц).
Плюсы:
- Отличное углубленное введение в веб-дизайн с более чем сорока часами интерактивного обучения.
- Активное сообщество, с которым вы можете взаимодействовать и учиться.
- Создайте прочную основу, изучив более 15 часов только основ HTML и CSS.
Минусы:
- Если вы работаете полный рабочий день и у вас мало свободного времени, TreeHouse может стать дорогим, если вы и дальше откладываете учебу.
7. Frontend Masters: курс CSS Grids / Flexbox
FM — курс CSS Grid и Flexbox
Frontend Masters — отличная обучающая платформа для начинающих и средних веб-дизайнеров. Этот курс научит вас точно использовать современные методы CSS для создания адаптивного макета для вашего веб-сайта.
Это поможет вам преодолеть разрыв между базовым дизайнером каркасов HTML и тем, кто может создавать функциональные прототипы и шаблоны.
Темы:
- Основы адаптивного дизайна
- CSS поплавок
- Основы и реализация Flexbox
- Адаптивные изображения
- Основы и реализация CSS-сетки
Продолжительность: 5+ часов (видео)
Цена: 39 $ / мес
Сертификат: В наличии
Плюсы:
- Звездные видеоуроки от профессионального преподавателя дизайна высшего класса.
- Научит вас, как работает современный адаптивный дизайн, который необходим даже дизайнерам каркасов и макетов.
- FM предлагает другие отличные курсы для изучения основ веб-дизайна и разработки.
Минусы:
- Как и в случае с другими онлайн-курсами, это может стать немного дороже, если вам нужно больше времени (месяцы быстро складываются).
8. Skillcrush: Курс разработки внешнего интерфейса
Skillcrush — Курс разработки внешнего интерфейса
Skillcrush предлагает углубленный вводный курс по фронтенд-разработке, идеально подходящий для начинающих.Его цена и сроки означают, что он имеет больше общего с некоторыми из более стандартных MOOC, но структура имеет свободный формат, и вы можете учиться так быстро, как захотите.
Темы:
Продолжительность: 3 месяца (среднее время до завершения)
Цена: 549 долларов единовременно или 199 долларов в месяц на три месяца
Сертификат: В наличии
Плюсы:
- Великолепное подробное введение в фронтенд-разработку и веб-дизайн в целом.
- Учитесь на примере, наблюдая за тем, как другие ученики выполняли задания.
Минусы:
- Это немного дороговато, и политика возврата кажется немного слабой.
9. Envato Tuts +: адаптивный веб-дизайн для начинающих
Tuts + — Курс адаптивного веб-дизайна
Курс Tuts + по адаптивному веб-дизайну для начинающих — это краткое введение в основы адаптивного дизайна, HTML, CSS, медиа-запросы и многое другое.
Alone может показаться не самым лучшим оплачиваемым выбором, так как он работает чуть более 3 часов. Но Tuts + premium включает 20+ курсов по веб-дизайну, от использования специального программного обеспечения, такого как Sketch или Adobe XD, до углубленного курса веб-типографики.
Темы:
- Основы HTML, CSS и JS
- Медиа-запросы и адаптивный дизайн
- Адаптивные изображения
- Медиа-запросы
- Макет сетки
Продолжительность: 3 часа (видео)
Цена: 16 долларов.50 / мес
Свидетельство: N / a
Плюсы:
- Узнайте, как использовать программное обеспечение для дизайна, такое как Adobe XD и Sketch, из других курсов.
- Изучите передовые приемы CSS и HTML на специальных курсах.
- Получите доступ к миллионам стоковых фотографий, веб-шаблонов и многому другому с той же подпиской.
Минусы:
- Их вводный курс сам по себе базовый и немного устаревший.
10.Пол Боаг — Мастер-класс по поощрению кликов
Мастер-класс по поощрению кликов
Пол Боаг — ведущий преподаватель и автор в области оптимизации конверсии и UX-дизайна. Он написал несколько книг по веб-дизайну и UX-дизайну для журнала Smashing Magazine и регулярно ведет колонку во многих ведущих изданиях по веб-дизайну.
Его «Мастер-класс по стимулированию кликов» — это видео-курс с поддержкой, где вы можете напрямую задавать вопросы самому Полу на протяжении всего курса. Вы изучите основы разработки веб-сайтов, которые стимулируют действия и конверсии, не прибегая к теневым уловкам или темным шаблонам.
Темы:
- Основы оптимизации конверсии
- Измерение правильных показателей
- Базовая психология потребителя и как использовать ее преимущества при выборе дизайна
- Создание лучших призывов к действию
- A / B-тестирование и текущая оптимизация
Продолжительность: 4 часа 30 минут видео
Подпишитесь на информационный бюллетень
Хотите узнать, как мы увеличили наш трафик более чем на 1000%?
Присоединяйтесь к 20 000+ другим пользователям, которые получают нашу еженедельную рассылку с инсайдерскими советами по WordPress!
Подпишитесь сейчасЦена: 267 $ единоразово
Свидетельство: N / a
Плюсы:
- Узнайте, как создавать дизайн, повышающий конверсию ваших клиентов.
Минусы:
- Открывается всего несколько раз в год.
Программы и степени по веб-дизайну онлайн-университета (MOOC)
Благодаря таким платформам массовых открытых онлайн-курсов (MOOC), как Coursera, некоторые университеты бесплатно предлагают полный курс обучения веб-дизайну онлайн.
Однако не все блюда одинаковы, поэтому мы выделяем только лучшие из них.
11. Coursera: Веб-дизайн для всех: основы веб-разработки и специализация кодирования
Курс веб-дизайна Coursera UM
«Веб-дизайн для всех» от Мичиганского университета — один из самых популярных курсов разработки на Coursera.
Он охватывает основы HTML, CSS и JS, а также адаптивный веб-дизайн и веб-доступность.
Если вам не нужны сертификаты или кредиты или они вам не нужны, вы можете пройти аудит курса бесплатно.
Темы:
- Веб-разработка
- Основы каскадных таблиц стилей (CSS)
- Основы HTML5
- Основы JavaScript
- Адаптивный веб-дизайн
- Доступность в Интернете
- Объектная модель документа (DOM)
- Бутстрап
Продолжительность: 70 часов обучения (включая обзоры и эксперименты).
Цена: Бесплатный аудиторский курс.
Сертификат: Для получения сертификата требуется членство в размере 49 долларов США в месяц.
Плюсы:
- Отлично подходит для создания прочной основы в качестве веб-дизайнера с более чем 30 часами изучения основ HTML, JS и CSS.
- Взаимодействуйте с процветающим онлайн-сообществом других активных учеников.
- Выполняйте обзоры, экспериментируйте и многое другое, чтобы лучше усвоить все, что вы узнали.
Минусы:
- Немногочисленные жалобы на несоответствие учебного материала (опечатки, ошибки в тестах и т. Д.)
12. EdX: W3CX Frontend Developer Program
Программа Frontend Web Developer W3CX
Программа W3CX Frontend Developer Program от edX идеально подходит для абсолютных новичков, которые хотят создать прочную основу для всех основных языков фронтенд-разработки.
Темы:
- Основы HTML, CSS и JS
- Расширенный адаптивный дизайн, CSS-сетка и flexbox
- Навигация
- Современные API-интерфейсы HTML5, такие как синхронизированная текстовая дорожка и ориентация устройства
Продолжительность: 140 часов обучения (включая обзоры и эксперименты).
Цена: Бесплатное аудирование отдельных курсов самостоятельно.
Сертификат: 895,50 долларов США единовременно для получения сертификата.
Плюсы:
- Чрезвычайно подробная информация прямо от источника (W3C).
- Инструкторы — это высококвалифицированные разработчики, работающие в Microsoft.
- Взаимодействуйте с активным онлайн-сообществом, чтобы получить помощь и коллективно учиться.
Минусы:
- Вторая половина курса больше посвящена разработке веб-приложений.
13. Udacity: Frontend Development Nanodegree
Фронтенд-разработчик, наноразмер
Наностепень веб-разработки интерфейса Udacity научит вас основам HTML, CSS, адаптивному веб-дизайну и многому другому.
Хотя технически это не университетское предложение, структура, формат, образовательная глубина и цена наноразмерной степени Udacity соответствуют стандартным программам MOOC.
Темы:
- Основы HTML, CSS и JS
- Расширенный адаптивный дизайн, CSS-сетка и flexbox
- Создание динамической целевой страницы для маркетингового контента
- Современные веб-API
- Автоматизируйте повторяющиеся задачи с помощью Webpack и других инструментов рабочего процесса
Продолжительность: Более 100 часов обучения (включая обзоры и эксперименты).
Цена: 1356 долларов единовременно за 4-месячный доступ или 399 долларов в месяц
Сертификат: Доступен с наноразмерной ценой.
Плюсы:
- Включает профессиональные обзоры проектов и заданий, а также отзывы.
- Взаимодействуйте со специализированными техническими наставниками.
- Получите настоящий индивидуальный совет от личного карьерного тренера ближе к концу обучения.
Минусы:
- Бесплатное обучение ограничено 7-дневной бесплатной пробной версией.
14. Обучение в будущем: проектирование и исследование пользовательского опыта (UX)
Future Learn — курс UX-дизайна
Программа User Design and Research от Future Learn и Мичиганского университета идеально подходит для начинающих веб-дизайнеров, которые хотят больше узнать о UX-дизайне.
Темы:
- Эвристика проектирования
- Основы исследования пользовательского опыта (UX-интервью, протоколы опросов, извлечение данных)
- Стены Affinity
- Процесс проектирования и прототипирование
- Реализация UX-дизайна на основе данных
Продолжительность: 88 часов обучения (включая обзоры и эксперименты).
Цена: Бесплатная проверка индивидуальных курсов
Сертификат: Единовременная плата в размере 345 долларов США, необходимая для получения сертификата и пожизненного доступа к каждому курсу.
Плюсы:
- Отличный курс для лучшего понимания того, как пользователи взаимодействуют с веб-сайтами и приложениями.
- Может использовать свои навыки, чтобы предлагать более комплексные услуги, помимо базового дизайна веб-сайта.
Минусы:
- Курс не предназначен специально для веб-дизайна.
15. OpenHPI: курс по ориентированному на человека дизайну
Курс дизайна, ориентированного на человека
Если вы хотите улучшить свои основы дизайна, этот курс по дизайну, ориентированному на человека, — отличное место для начала.
Он может помочь вам улучшить свои идеи и исследовательские навыки, давая вам более мощный набор инструментов для работы в качестве веб-дизайнера.
Темы:
- Определение целей
- Идея
- Синтез
Продолжительность: 10–11 часов обучения (включая обзоры и эксперименты).
Цена: Бесплатно
Сертификат: Имеется базовый сертификат об окончании.
Плюсы:
- Отличный курс для быстрого (за 10 часов) развития базовых навыков дизайнера.
- Может использовать концепции за пределами области веб-дизайна.
Минусы:
- Не относится непосредственно к веб-дизайну.
Курсы интерактивного веб-дизайна
Если вы хотите узнать больше об интерфейсной разработке и практическом кодировании, чем об элементах графического дизайна, то в Интернете есть несколько интерактивных курсов по веб-дизайну.
16. Бесплатно: freeCodeCamp
freeCodeCamp сертификация веб-дизайна
freeCodeCamp предлагает гигантский курс по адаптивному дизайну веб-сайтов с более чем 300 часами обучения, доступными бесплатно.
Интерфейс, хоть и немного скучный, но интуитивно понятный и упрощает процесс изучения кода.
Чтобы продолжить изучение курса, вы должны применять каждую новую информацию на практике, что очень удобно для запоминания.
Темы:
- Основы HTML5 и CSS3
- Адаптивный дизайн
- Flexbox
- Доступность в Интернете
- Прикладное визуальное оформление
Продолжительность: Более 300 часов интерактивных уроков.
Цена: Бесплатно
Сертификат: В наличии (бесплатно)
Плюсы:
- Отличная основная информация.
- Учитесь в удобном для вас темпе.
- Сохраняйте информацию лучше, мгновенно используя каждый изученный фрагмент кода.
Минусы:
- Интерфейс обучения не самый привлекательный.
17. Бесплатно: W3Schools
Домашняя страница W3Schools
W3Schools — один из крупнейших ресурсов, доступных для обучения веб-разработке в Интернете.
Он содержит сотни часов руководств и курсов по основным языкам и фреймворкам, используемым для создания Интернета.
Интерфейс может быть немного неуклюжим, но невероятное количество высококачественных бесплатных уроков компенсирует это. Чтобы начать работу, вам даже не нужно регистрироваться по электронной почте.
Темы:
- Основы HTML5, JavaScript, CSS3
- Холст и SVG
- Бутстрап
- Графика
- Цвета
- Иконки
Длина: Сотни часов интерактивных уроков.
Цена: Бесплатно
Сертификат: Доступен (от 95 долларов за язык).
Плюсы:
- Отличная основная информация на всех языках.
- Практикуйтесь, просматривая огромный каталог при создании своего первого сайта.
- Подписка по электронной почте не требуется.
Минусы:
- Интерфейс обучения не такой гладкий, как у других интерактивных курсов.
18.Бесплатно: Codecademy
Кодекадемия
Codecademy — это интерактивная обучающая платформа для программистов и веб-дизайнеров. Он предлагает несколько бесплатных курсов, которые помогут вам начать работу.
У него потрясающий игровой интерфейс, который упрощает изучение нового кода.
К сожалению, содержание бесплатного плана довольно ограничено, фокусируется только на основных языках и создается простой веб-сайт.
Темы:
- Основы HTML5, JavaScript, CSS3
- Как создать свой первый сайт
Продолжительность: 10-20 часов интерактивных уроков.
Цена: базовый курс бесплатно (платная версия ниже)
Сертификат: Нет в наличии
Плюсы:
- Отличный обучающий интерфейс.
- Активное и интересное сообщество для обучения.
Минусы:
- Бесплатные курсы очень ограничены.
19. Платная версия: Codecademy Pro
С Codecademy Pro вы получаете платформу и сообщество, включенные в бесплатный план, а также полный доступ ко всем курсам и пути веб-разработки.
Вы также можете выбрать более короткие пути обучения, например научиться создавать веб-сайты.
CA — Путь создания веб-сайтов
С про-версией вы получаете доступ к сотням часов интерактивных уроков и сертификат по окончании курсов.
Цена: 39,99 долларов США в месяц (19,99 долларов США в месяц с ежегодной оплатой).
20. Бесплатно: Dash by General Assembly
Dash от Генеральной Ассамблеи
General Assembly — это, в первую очередь, образовательная компания для дизайнеров и программистов на базе кампуса или очного учебного лагеря.
Но их бесплатный интерактивный онлайн-курс Dash — отличный способ изучить основы HTML, CSS и JavaScript, пока вы активно проектируете и создаете свой собственный веб-сайт с нуля.
Темы:
- Основы HTML5, CSS3, JavaScript
- HTML-теги
- Медиа-запросы и адаптивный дизайн
- Изображения и медиа
- jQuery
- Создание базовой интерактивной игры с JS
Продолжительность: 10+ часов интерактивных уроков
Цена: Бесплатно
Свидетельство: N / a
Плюсы:
- Отличная основополагающая информация о языках фронтенд-разработки.
- Сохраняйте информацию лучше, мгновенно используя каждую изучаемую концепцию и строку кода.
Минусы:
- Ограниченный объем информации, содержащейся в бесплатном курсе (платные варианты начинаются от 3950 долларов США).
Бизнес-курсы по веб-дизайну и веб-дизайн с WordPress
Текущая рыночная доляWordPress составляет + 38% от всех веб-сайтов в Интернете. В результате существует почти такой же большой рынок сайтов WordPress и связанных с ними навыков разработки, как и обычных фронтенд-разработчиков.
Специализация на WordPress может помочь вам быстро утвердиться и создать свое портфолио. Но вы не можете сразу приступить к этому, обладая базовыми навыками веб-дизайна.
Необходимые навыки дизайнера / разработчика WordPress
Во-первых, вам нужна возможность редактировать / создавать темы WordPress. Это означает, что вам необходимо четкое понимание того, как работает WordPress, и основы разработки WordPress:
- The Loop (базовая функция PHP, которая отображает сообщения WordPress и содержимое страниц)
- Редактор блоков Гутенберга (и как блоки отображаются на действующем сайте WP)
- Иерархия шаблонов WordPress (какие шаблоны страниц нужно редактировать и как создавать дочерние темы
- Специфика CSS (как правильно настроить и переопределить CSS)
Вам также понадобится:
- Владение основами HTML, CSS и веб-дизайна
- Базовые знания PHP
- Возможность работы с популярными конструкторами страниц (Elementor, Divi и др.))
- Знакомство с популярными темами
Чтобы помочь вам развить эти навыки, ознакомьтесь с нашим специальным руководством по 13 местам, где можно изучить WordPress в Интернете.
Десятки обучающих платформ. Сотни блогов. Тысячи видео на YouTube. Как найти лучшие курсы веб-дизайна в многолюдном поле? 🤯 Нажмите, чтобы увидеть лучшие варианты и подготовиться к новой карьере ✨ Нажмите, чтобы твитнутьСводка
От YouTube до платных и бесплатных обучающих платформ для программистов и университетских онлайн-курсов — каждый найдет что-то для себя.Хотя информация в бесплатных курсах веб-дизайна не является универсальной, она может быть более устаревшей, чем платные альтернативы.
Это просто потому, что деньги от членов или студентов дают преподавателям бюджет на обновление своей учебной программы и видео.
Платные курсы веб-дизайна также часто дают вам возможность общаться с преподавателями, а не только с другими студентами.
Нет необходимости тратить время на курс или инструктора, который вам не нравится.Выберите курс веб-дизайна, который подходит для вашего текущего уровня и ваших целей, и придерживайтесь его.
Существуют идеальные инструменты для обучения и развития ваших навыков веб-дизайнера.
Теперь ваша очередь: проходили ли вы какие-либо курсы, чтобы улучшить свои навыки веб-дизайна? Каким был твой опыт? Делитесь в комментариях!
Если вам понравилась эта статья, то вам понравится хостинговая платформа Kinsta WordPress. Ускорьте свой сайт и получите круглосуточную поддержку от нашей опытной команды WordPress.Наша инфраструктура на базе Google Cloud ориентирована на автоматическое масштабирование, производительность и безопасность. Позвольте нам показать вам разницу в Kinsta! Ознакомьтесь с нашими тарифами
Лучшее программное обеспечение для создания логотипов для создания бесплатных дизайнов
стрелка внизлоготип вертикальныйлогонавигация внизнавигация вверхстартушкиИспользуйте программное обеспечение для разработки логотипов GraphicSprings, чтобы создать бренд, который вам понравится. Создайте свой собственный уникальный логотип и другие активы бренда за считанные минуты.Попробуйте сегодня.
Создатель ЛоготипаПопробуйте GraphicSprings сегодня и запустите свой бизнес-бренд
- 1.
Во-первых, выберите из галереи высококачественные шаблоны логотипов в векторном формате. Он классифицирован по отраслям, что упрощает и ускоряет редактирование.Мы очень гордимся тем фактом, что все наши шаблоны дизайна являются оригиналами, созданными нашей командой талантливых дизайнеров.
- 2.
Затем отредактируйте графику и текст вашего логотипа с помощью нашего невероятно удобного программного обеспечения для создания логотипов. Это все, щелкнув и перетащив, так что любой может использовать его. Да, мы имеем в виду кого угодно, даже если у вас нет творческих способностей в теле или вы не разбираетесь в технологиях.
- 3.
Вуаля! Ваш шедевр готов. Сохраните и загрузите файлы с высоким разрешением. Всего за 19,99 долларов вы можете загрузить свой новый профессиональный логотип за считанные минуты для неограниченного использования на своих визитных карточках, в социальных сетях, продуктах и в любом другом месте!
Что делает GraphicSprings лучшим программным обеспечением для дизайна логотипов
Красивые шаблоны дизайна
Наша библиотека шаблонов ежедневно обновляется с десятками категорий, от бизнеса до фотографии и т. Д.Поэкспериментируйте с различными дизайнами для вашей отрасли. Благодаря оригинальному дизайну и шрифтам, GraphicSprings позволяет любому легко создать идеальный бренд. Попробуйте наше интуитивно понятное приложение для дизайна сегодня и узнайте, насколько это просто с лучшим программным обеспечением для создания логотипов!
Простая настройка дизайна
Наше бесплатное программное обеспечение для создания логотипов позволяет пользователю настраивать его. Благодаря бесчисленным вариантам графики, шрифтов и цветов возможности для дизайнерских идей безграничны.Конечно, если вы не являетесь поклонником дизайна своими руками или не хотите использовать программное обеспечение для создания логотипов, попробуйте наши доступные профессиональные услуги по индивидуальному заказу. В любом случае вы не будете разочарованы.
Мгновенная загрузка и доступ
Попрощайтесь с временами ограниченного доступа к вашим файлам при использовании программного обеспечения для создания логотипов. После того, как вы загрузили свой логотип (доступный в форматах PNG, SVG и JPG!), Он будет вашим.Абсолютно никакой дополнительной оплаты не требуется, если вы хотите отредактировать свой дизайн или повторно загрузить. Неудивительно, что наши пользователи считают нас лучшим программным обеспечением для создания логотипов.
Поддержка дружественного брендинга
Если вы новичок или создали десятки логотипов, наша служба поддержки клиентов всегда рядом. Конечно, наша программа для создания логотипов проста в использовании и проведет вас через весь процесс.Но если вам потребуется помощь, не стесняйтесь обращаться к нам или посещать наш онлайн-центр поддержки. Наша команда готова помочь вам с любыми вопросами, которые могут у вас возникнуть.
Готовы попробовать лучшую программу для создания логотипов? Вот несколько полезных советов по дизайну:
Неважно, если вы новичок в дизайне бренда или более продвинутый, каждый может извлечь пользу из некоторых полезных советов по дизайну, даже если они просто напоминания.К тому же продуманный процесс проектирования превратится в более эффективный дизайн бренда! Выделенные советы являются передовыми практиками, и при правильном их применении вы получите вневременной и профессиональный дизайн логотипа для вашего бизнеса или некоммерческой организации. Это просто рекомендации, конечно, не стесняйтесь привносить свою индивидуальность и получать удовольствие от этого. В конце концов, логотип должен нравиться вам и заставлять вас гордиться каждый раз, когда вы демонстрируете свой бизнес-бренд. Примените наши советы сегодня, попробовав GraphicSprings!
Совет №1: Рекомендации по дизайну от GraphicSprings
Сохраняйте простой дизайн
Избегайте беспорядка и тяжелых эффектов, когда вы придумываете свой логотип или другие активы бренда.Занятый дизайн со слишком большим количеством функций может отвлекать; гладкий, минималистичный логотип выглядит более организованным. Эффекты чрезмерного усердия могут быстро датировать ваш логотип. Создание фирменного стиля требует времени и усилий, поэтому убедитесь, что они не потрачены зря, создавая что-то, что вам придется изменить в дальнейшем. Хотя наш инструмент для дизайна предлагает массу способов настроить ваш дизайн, не увлекайтесь!
Совет № 2: Рекомендации по дизайну от GraphicSprings
Не переусердствуйте с цветом
Имейте в виду первую подсказку.Придерживайтесь одной цветовой схемы, которая отражает профессиональную целостность бренда. Несмотря на то, что в нашем редакторе есть тысячи цветов, избегайте соблазна добавлять сложные и загруженные цветовые палитры. Конечно, все эти цвета могут выглядеть красиво, но имейте в виду, что цель — создать запоминающийся бренд. Выберите основной цвет и, возможно, 1-2 акцентных цвета, которые вам нравятся, которые будут представлять вас и ваш бизнес во всем вашем брендинге.
Совет № 3: Рекомендации по дизайну от GraphicSprings
Выберите подходящий шрифт (ы)
Будьте внимательны к выбору шрифта, размера, сочетания, шрифта и цвета при использовании нашего программного обеспечения для создания логотипов.Наши инструменты дизайна — это не только шрифты с засечками и без засечек. Поэкспериментируйте с разными шрифтами, чтобы определить, какой из них лучше всего подходит для вашего названия и слогана. Каждый шрифт передает свое сообщение, поэтому убедитесь, что он не только визуально приятен, но и соответствует тому, что означает ваш бизнес. Как правило, вы также хотите ограничиться 1-3 различными типами шрифтов для вашего логотипа.
Часто задаваемые вопросы пользователей
Какие типы файлов я могу загрузить, когда закончу работу над логотипом? Я работаю с веб-дизайнером и принтером, и они попросили конкретные файлы, такие как JPG, PNG и векторные.
JPG, PNG и SVG. Мы также предлагаем несколько разных размеров и черно-белые версии.
Можно ли отредактировать мой логотип после его покупки? Мне нравится дизайн, но я хотел бы иметь возможность вносить необходимые изменения в дизайн.
Да, вы можете редактировать сохраненный дизайн после покупки. Все редактирование текста или графики может быть выполнено в GraphicSprings. Нет необходимости во внешнем ПО.
Как я могу использовать свой логотип после покупки? Могу ли я загрузить его на свой сайт, в социальные сети, распечатать на визитных карточках и рубашках?
Да.Вы получите файлы, которые позволят вам использовать ваш логотип в печати и в Интернете любым удобным для вас способом.
Могу ли я сохранить свой дизайн? Мне нравится мой дизайн, но мне все еще нужны отзывы от моих деловых партнеров, прежде чем доработать его.
Вы можете сохранить дизайн и внести дополнительные изменения после покупки в зависимости от выбранного вами пакета логотипов.
Могу ли я использовать GraphicSprings, если у меня нет опыта в дизайне? У меня нет творческого опыта, и я не разбираюсь в технологиях.
Абсолютно. GraphicSprings был создан для тех, кто не знает графического дизайна.Наш редактор очень интуитивно понятен, и наше руководство по адаптации поможет вам в этом процессе.
Готовы начать свой бренд? Запустите свой бренд с красивым логотипом сегодня. Узнайте, как начать прямо сейчас!
Отзывы
Люблю свой сайт! Получил отличные результаты с программным обеспечением для создания логотипов GraphicSprings и смог загрузить различные типы файлов, которые мне понадобились для моих учетных записей в социальных сетях и заданий печати.Я не решался использовать самостоятельное решение, но попробовал его бесплатно и сразу получил. Я могу с уверенностью порекомендовать это решение любому предпринимателю, который ищет приложение для самостоятельного дизайна.
Мне нравится то, что вы предлагаете эту услугу. Мне нужно было быстро создать бренд, и я напрягал свой мозг, пытаясь найти лучшее программное обеспечение для логотипов для создания моих собственных дизайнов, и я случайно нашел это, что заняло у меня секунды, чтобы придумать идеальный дизайн.Мой логотип получил похвалу от друзей и коллег, а также от клиентов. Я вернусь, чтобы использовать GraphicSprings для других предпринимательских проектов.
Спасибо, спасибо !! На мой взгляд, лучшее программное обеспечение для дизайна логотипов, и я пробовал несколько разных! Несмотря на небольшой опыт проектирования, я нашел GraphicSprings очень интуитивно понятным, а шаблоны были очень полезными.Это действительно беспроигрышный вариант, так как вы можете попробовать его бесплатно. Я рекомендовал этот инструмент всем своим друзьям-предпринимателям, которые нуждаются в решении для брендинга, особенно тем, кто работает с небольшим бюджетом.
💎 Программное обеспечение для графического дизайна Бесплатно
Графические дизайнеры во всем мире задают вопрос:
Какое программное обеспечение для графического дизайна является лучшим в этом году?
Специально для вас я составил самый полный список программного обеспечения для графического дизайна на 2021 год.Ниже вы найдете:
- Лучшие редакторы растровой и векторной графики
- Бесплатное онлайн-программное обеспечение для графического дизайна и платное
- Их главные особенности
- Ценовые планы
- Плюсы и минусы
🖥️ ДЛЯ НАСТОЛЬНОГО ТОКА️
SER 🌐 ДЛЯ ОБЗОРЫ (ОНЛАЙН-ПРИЛОЖЕНИЯ)
Без лишних слов, вот лучших инструментов графического дизайна в 2021 году :
1. Adobe Photoshop
Платформа: Desktop и iPad
Ценовой план: начиная с 20 долларов.99 / мес
Описание
Adobe Photoshop — одно из самых популярных и используемых программ для редактирования графики. Он был разработан и опубликован Adobe Incorporation. Его использование не ограничивается только редактированием графики, но и цифровым искусством в целом.
ПРОФИ
- Очень широко применяется. Это означает, что есть много учебных ресурсов. Лучшие ресурсы для изучения Photoshop можно найти на веб-сайте Adobe, PSDDude Photoshop Tutorials и Tuts +.
- Пожалуй, самый продвинутый движок для редактирования фотографий.В последние годы Adobe усовершенствовала свою систему машинного обучения и искусственного интеллекта (Adobe Sensei Engine), которая может выполнять автоматическое редактирование фотографий (заливка с учетом содержимого, масштабирование с учетом содержимого и т. Д.)
- Пакетная обработка с помощью действий Photoshop
- Поддерживает маски, альфа-композитинг и несколько инструментов
МИНУСЫ
- Довольно дорого и нужен мощный компьютер.
- Обновления являются обязательными, что означает, что теоретически вам не разрешается использовать версии старше последней.Это создает неприятные проблемы с несовместимыми функциями (например, старые действия могут больше не работать)
- Имеет ограниченные и избранные функции для пользователей iPad
- Ограниченная поддержка растровых и векторных изображений, таких как файлы SVG.
- Может быть очень устрашающим для начинающего графического дизайнера.
2. GIMP (программа обработки изображений GNU)
Платформа: Desktop / Tablet
Ценовой план : БЕСПЛАТНО
Описание GIMP
(GNU Image Manipulation Program) — это программа для графического дизайна и редактирования, используемая для редактирования и ретуширования изображений.Его также можно использовать для специализированного редактирования и дизайна цифрового искусства.
PROS
- Это бесплатно и достаточно просто в использовании
- Открывает почти все форматы файлов
- Широкий набор инструментов и функций
- Легко расширяется и поддерживает пакетный режим командной строки
CONS
- Может не иметь всех функций и пользовательские инструменты пользователь должен выполнить задачу
- Интерфейс загроможден и почти забит
- Трудно работать с текстом
- Нестабильно и склонно к сбоям в некоторых установках
3. Corel Draw
Платформа: Настольный компьютер / iPad
Ценовой план : 198 долларов в год
Описание
CorelDRAW — редактор векторной графики, используемый для создания логотипов, гибких дисков, пригласительных билетов и любого вида векторного дизайна на основе вагонки. Он имеет широкий спектр существующих изображений и логотипов, которые можно настроить.
PROS
- Очень эффективный инструмент для создания двухмерных изображений, таких как плакаты и логотипы
- Позволяет пользователю создавать индивидуальные логотипы и плакаты
- Позволяет пользователям импортировать / экспортировать изображения
- Удобный интерфейс
- Хорошо для начинающих и легко использовать.
МИНУС
- Имеет много функций, изучение которых может занять много времени.
- Ошибки на чертежах можно легко обнаружить, особенно при увеличении изображений
- Проблемы с производительностью и нестабильность при работе с большими или сложными документами
- Отсутствие интеллектуальных направляющих
- Довольно дорого
4. Xara Designer PRO X
Платформа: Desktop
Ценовой план: 299 долларов в год
Описание
Xara Designer PRO X или Xara для краткости — это продвинутый, но простой в использовании инструмент графического дизайна, доступный в Windows.Он позволяет пользователям легко создавать, редактировать и разрабатывать мультимедийные материалы, такие как веб-страницы, фотографии и другие иллюстрации. Он обладает множеством функций, которые делают его прекрасным инструментом графического дизайна, и доступен по доступным ценам около 299 долларов в год.
PROS
- Простота использования
- Функции перетаскивания
- Функции сглаживания, ускоряющие процесс редактирования
- Возможность увеличения до 25000% и более
- Возможность синхронизации файлов с Dropbox и Google Drive
- Поддерживает импорт и экспорт файлов Adobe PSD, включая поддержку слоев, альфа-канал, 16-битный цвет и преобразование слоев CMYK.
- Массив инструментов для рисования, 3D-вытягивания, обработки текста, смешения, макета страницы, живых эффектов, прозрачности и растушевки, и тени и контуры
CONS
- Доступно только для Windows
- Его расширенные функции иногда трудно использовать
- Функция маскирования громоздка и трудна для понимания
5. MockoFun
Платформа: Онлайн
Ценовой план : БЕСПЛАТНО (опция для премиум-пользователя от 4,99 долл. США в месяц)
Описание
MockoFun — один из самых крутых онлайн-приложений для графического дизайна, редактирования фотографий и редактирования текста инструмент. Вы можете использовать его для выполнения базового редактирования графики.
PROS
- Это БЕСПЛАТНО и просто в использовании
- Может использоваться как неграфическими дизайнерами, так и продвинутыми дизайнерами
- Расширенный редактор фотографий с потрясающими фильтрами, такими как: масляная краска, анаглиф, калейдоскоп, полярные координаты, дизеринг и т. Д.
- Готовые шаблоны дизайна, редактируемые в Интернете
- Текстовый редактор предлагает функции типографики, включая 800 шрифтов, стили текста и творческие надписи на тексте. Также включает в себя классный инструмент изогнутого текста.
- Доступ к более чем 250 000 стоковых изображений, векторных форм и иллюстраций
- Доступ к наложениям и спецэффектам
- Может успешно использоваться в качестве онлайн-производителя логотипов
- Экспорт JPG, PNG с прозрачным фоном и готово к печати 300 точек на дюйм PDF
МИНУС
- Рисовать от руки пока нет
- В бесплатной версии можно сохранить не более 10 дизайнов
6. Procreate
Платформа: iPad
Ценовой план: $ 9,99
Описание
Procreate — это программа для редактирования растров для графического дизайна и цифровой живописи. Он разработан для пользователей iPad, чтобы они могли исследовать свои творческие возможности. Он поставляется с множеством классических и цифровых инструментов для рисования.
PROS
- Это дает естественное ощущение физического рисования.
- Поддерживает импорт / экспорт в Adobe Photoshop
- Может использоваться как новичками, так и профессионалами.
ПРОТИВ
- Он был разработан специально для пользователей iOS и iPad.
- Имеет ограниченные возможности и функции, редактирование и рендеринг текстов и векторной графики.
7. Canva
Платформа: Онлайн
Ценовой план : БЕСПЛАТНО (опция для подписки Pro от 9,99 долларов США в месяц — 30 долларов США в месяц)
Описание
Canva — платформа графического дизайна что позволяет пользователям создавать изображения, шрифты и инструменты для иллюстраций.Это очень популярный инструмент графического дизайна, который позволяет пользователям социальных сетей создавать плакаты, графику и презентации.
PROS
- Предлагает широкий спектр простых в использовании разработанных шаблонов
- Позволяет импортировать индивидуальные фотографии и изображения
- Огромная библиотека шаблонов и дизайнов, которые можно использовать для создания простых дизайнов
CONS
- Максимальное количество функций доступно только пользователям, подписанным на Canva Pro
- Ограниченное количество бесплатных значков, иллюстраций и графических элементов
8. PicMonkey
Платформа: Онлайн
Ценовой план : $ 7,99 / мес — 33,99 $ / мес
Описание
PicMonkey — это онлайн-сервис для редактирования фотографий и графического дизайна. Он превосходит обычный инструмент для редактирования фотографий. Он также поставляется с широким набором графических элементов, таких как: поздравительные открытки, приглашения на свадьбу, открытки с объявлениями, визитки и т. Д.
PROS
- Имеет встроенное облачное хранилище, где пользователи могут сохранять изображения
- Сохраненные изображения повторно обновляются. редактируемый
- Простой в использовании интерфейс
- Простые щелчки и мгновенная навигация по инструментам для редактирования изображения
Минусы
- Может медленно загружаться в браузере
- Только премиум-пользователи имеют доступ к полному пакету и полным шаблонам дизайна
9. PixTeller
Платформа: Онлайн
Ценовой план : 7 $ / мес — 12 $ / мес
Описание
Pixteller особенно отличается простотой и удобством навигации. Его простые в использовании инструменты дизайна и анимации могут использоваться кем угодно для создания изображений, GIF-файлов и видео для личного или коммерческого использования без каких-либо специальных знаний.
ПРОФИ
- Отлично подходит для личного или коммерческого использования.
- Может использоваться всеми и кем угодно.
- Не требует специального редактирования или цифровых навыков для навигации.
- Может использоваться для создания тематических изображений
CONS
- Имеет ограниченные функции и инструменты.
- Отсутствие руководств по использованию инструмента
- Не требуется много готовых шаблонов
10. BeFunky
Платформа: Мобильный / Интернет
Ценовой план: $ 4,99 / мес — $ 6,99 / мес
Описание
BeFunky — отличное приложение для редактирования фотографий с широким набором инструментов для редактирования изображений.Вы можете выполнять множество действий, например изменять размер, обрезать и фильтровать параметры. С его 30+ инструментами вы можете добавить к изображениям множество эффектов.
PROS
- Хорошо продуманный и функциональный интерфейс
- Дружественный пользователю и простой в использовании
- Имеет кнопку отмены для изменения предыдущего фотоэффекта
CONS
- Лучше всего подходит для телефонов Android и пользователей.
- Plus Аккаунт, в котором пользователи могут оптимально использовать приложение, платный
11. Pixlr
Платформа: Онлайн
Ценовой план : БЕСПЛАТНО (опция для Advanced и PRO $ 3,99 / мес — 14,99 $ / мес)
Описание
Pixlr — популярное онлайн-приложение для редактирования фотографий. Он имеет улучшенный и продвинутый интеллект ИИ и машинное обучение, используемое в качестве инструмента для улучшения и улучшения внешнего вида фотографий.
ПРОФИ
- Прост в использовании и освоен для новичков.
- Современные функции и инструменты для редактирования фотографий
- Имеются разные пакеты для новичков и профессионалов.(Pixlr X и E соответственно)
- Доступность широкого спектра наклеек, рамок и других графических элементов, чтобы улучшить редактирование фотографий.
- Инструменты с искусственным интеллектом для быстрого и профессионального редактирования
CONS
- Не совместим со всеми форматами изображений и файлов
- Ограниченные функции для текста
- Руководств по использованию инструмента не так много
12. Photopea
Платформа: Онлайн
Ценовой план : БЕСПЛАТНО (с рекламой или Премиум за 9 долларов в месяц — 400 долларов в месяц)
Описание
Photopea — это мультимедийное онлайн-программное обеспечение для редактирования файлов из собственных приложений.Он используется для редактирования изображений и добавления графических эффектов к изображениям.
PROS
- Для использования не требуется учетная запись
- Очень хорошая производительность
- Поддерживает форматы экспорта PNG, JPG, SVG, GIF и PDF
- Может читать и сохранять файлы Photoshop PSD, кисти Photoshop и пользовательские формы Photoshop
- Редактирует фотографии легко в веб-браузере
- Отличная поддержка пользователей
Минусы
- Немного сложно использовать (эмуляция Photoshop)
- Не хватает некоторых функций Photoshop
13. Adobe Illustrator
Платформа: Desktop
Ценовой план: 29,99 $ / мес
Описание
Adobe Illustrator, бесспорно, самый популярный редактор векторной графики для создания печати или Интернета. До сих пор Adobe Photoshop и Illustrator были стандартом для создания логотипов, иллюстраций, шрифтов, графических комиксов и концепт-артов.
PROS
- Усовершенствованный и сложный графический инструмент
- Имеет широкий набор инструментов и функций.
- Создает как печатную, так и веб-графику.
- Это стандарт для всей остальной векторной графики.
МИНУСЫ
- Нет функции поворота холста (пользователи давно об этом просили)
- Сложный. Не подходит для начинающих
- Может потребоваться много времени, чтобы изучить и освоить
- Некоторые проблемы с производительностью на старых компьютерах
- Настройки по умолчанию для некоторых инструментов немного странные
14. Affinity
Платформа: Настольный компьютер / iPad
Ценовой план: 49 долларов.99 (единовременный платеж)
Описание
Affinity — это программа для векторного графического дизайна и инструмент для рисования фигур. Он поддерживает растровые кисти и пользовательский вектор, динамические символы, стабилизацию штрихов, управление стилями текста и параметры экспорта вектора / пикселя. Его можно использовать для создания графики и цифрового дизайна.
PROS
- Хорошая альтернатива для Adobe Illustrator
- Совместимость с большинством форматов графических файлов
- Может импортировать данные из файлов, особенно Adobe Freehand (в частности, версии 10 и MX)
- Позволяет пользователю настраивать сетку и изометрическую графику видеоигр .
- Очень интуитивно понятные и гибкие инструменты градиента
- Плавное переключение в приложении между редактированием векторной и растровой графики (Affinity Designer)
- Отличные инструменты для изометрического дизайна
МИНУСЫ
- Отсутствует трассировка изображений
- Не позволяет экспорт .AI файлы
- Не предоставляет инструментов для деформации текста
- Немного сложный пользовательский интерфейс, и иногда трудно найти определенный инструмент
- Имеются незначительные проблемы с производительностью на старых компьютерах
- Нет поддержки языков RTL / BIDI
- Механизм щетки не так развит, как у других инструментов
15. Inkscape
Платформа: Desktop
Тарифный план: БЕСПЛАТНО
Описание
Inkspace — один из самых популярных редакторов векторной графики. Его можно использовать для проектирования, создания или редактирования векторной графики.
PROS
- Поддерживает несколько векторных форматов
- Мощный инструмент для создания двухмерных векторных изображений, логотипов, дизайнов и другой масштабируемой векторной графики
- Созданными формами можно управлять с помощью таких преобразований, как перемещение, вращение и масштабирование.
МИНУСЫ
- Новички и неопытные люди могут столкнуться с трудностями при максимальном использовании его функций
- Параметры и функции ограничены
- Нет поддержки цветов CMYK
- Не экспортируется в .AI
16. Gravit Designer
Платформа: Desktop / Online
Тарифный план: БЕСПЛАТНО (возможность обновления до PRO $ 49 / год)
Описание
Бесплатное приложение для векторного дизайна, которое отлично подходит для создания логотипов, обработки фотографий, иллюстраций и анимации .Вы можете использовать Gravit онлайн с их облачным программным обеспечением, хотя в некоторых обзорах утверждается, что оно работает немного медленнее, чем локально установленная версия. Макет изящный и полностью настраиваемый.
PROS
- Круто, множество функций и возможностей
- Облачное хранилище очень полезно
- Может импортировать большинство векторных форматов (включая .AI)
Минусы
- Бесплатная версия не так эффективна, как Pro
- Производительность проблемы с большими изображениями
- Сложный интерфейс, не подходит для начинающих
- Без привязки к сетке
17. Vectornator
Платформа: iPhone / iPad / iOS
Тарифный план: БЕСПЛАТНО
Описание
Vectornator — это программа для создания векторной графики, которую можно использовать для дизайна и почти всего. Он гибкий и интуитивно понятный.
PROS
- Имеет интуитивно понятный пользовательский интерфейс
- Имеет широкий спектр инструментов и функций
- Простые щелчки для создания потрясающих и креативных макетов
- Эффективный инструмент для создания векторных рисунков с помощью пера.
МИНУСЫ
- Специально для пользователей iPhone, iPad и Mac
- Может занять много времени, особенно если вы не умеете пользоваться пером iPhone.
18. Vectr
Платформа: Онлайн
Ценовой план : БЕСПЛАТНО
Описание
Vectr — это бесплатный, интуитивно понятный, простой, но мощный инструмент для редактирования векторной графики. Его используют блоггеры, интернет-маркетологи и дизайнеры веб-сайтов.
ПРОФИ
- Удобно и просто для новых пользователей векторной графики
- Дружественный интерфейс
МИНУСЫ
- Ограниченные шаблоны для пользователей
- В основном лучше всего подходит для простых задач и небольших проектов.
19. Tailor Brands
Платформа: Онлайн
Ценовой план : $ 3,99 — $ 12,99
Описание
Tailor Brands — это инструмент графического дизайна для быстрого создания логотипа.У них есть такой мастер, как процесс создания логотипа, очень хороший инструмент для тех, у кого мало опыта в дизайне.
ПРОФИ
- Дизайн логотипа
- Быстрые изображения
- Множество предустановок
- Охватывает ряд задач (например, социальные медиа)
- Относительно дешево
- Отлично для тех, у кого мало опыта
МИНУС
Не- самый продвинутый инструмент для дизайна логотипа
- Бесплатная пробная версия не существует
- Ограниченные возможности настройки конечного результата
В заключение
Неважно, увлекаетесь ли вы векторной графикой, дизайном логотипов, редактированием фотографий, маркетинговым дизайном и т. д. .Надеюсь, этот список был вам полезен.
Конечно, я не мог включить ВСЕ из них, но я попытался включить наиболее важную программу для графического дизайна (бесплатную и платную).
Вам решать, какое из них вы считаете лучшим бесплатным программным обеспечением для графического дизайна или нет!
Если вы ищете инструмент для своего следующего проекта графического дизайна, теперь вы знаете, какие у вас есть возможности в отношении программного обеспечения для графического дизайна.
Также рекомендуется
Ознакомьтесь с этим огромным списком из 104 инструментов для редактирования фотографий, о которых вы должны знать
Особая благодарность участникам
8 лучших вакансий графического дизайна, которые вы должны выполнять для своей карьеры
Home »Колледж маркетинга» Цифровой маркетинг »8 лучших вакансий в области графического дизайна
Вы будете удивлены, как графический дизайн связан с несколькими областями.Щелкните здесь, чтобы запланировать бесплатную сессию наставника и узнать больше.
У графического дизайнера есть несколько различных карьерных возможностей. Как графический дизайнер, вам, возможно, потребуется создавать визуальные концепции с помощью компьютерного программного обеспечения или вручную, чтобы передавать идеи, которые вдохновляют, информируют и увлекают потребителей. В современном маркетинге есть как онлайн, так и офлайн бизнес. Некоторым потребуются макеты для печати, а другим могут потребоваться каркасы для веб-сайтов. Некоторые вещи, которые создает дизайнер, включают сочетание перечисленного ниже.
Графические дизайнеры создают:
- Книги, журналы, каталоги, газеты
- Визуальный стиль, например фирменные бланки, визитные карточки, руководства по брендам, логотипы
- Маркетинговые материалы: флаеры, буклеты, открытки, отдельные листы, плакаты
- Упаковка и этикетки
- Презентации
- Дизайн рубашек и одежды
- Отчеты
- Иллюстрации и клип-арт
Продолжайте прокрутку, чтобы получить советы о карьере графического дизайнера.
Какие вакансии у графического дизайна?
Вы ищете профессию, связанную с дизайном? Графический дизайн окружает нас повсюду. Это влияет на то, как мы воспринимаем мир с помощью цветов, фотографий, шрифтов и иллюстраций. Посмотрите на дизайн окружающих вас предметов, и вы увидите, что кто-то задумался над тем, чтобы сделать их функциональными и привлекательными. В области графического дизайна есть множество вакансий, каждая из которых требует своего набора специальных навыков.Карьера в дизайне может варьироваться от дизайнера мультимедиа, flash, спортивных графических дизайнеров, дизайнера веб-сайтов до арт-директора. Возможности графического дизайнера обширны, что увеличивает количество возможностей для тех, кто заинтересован в карьере графического дизайнера.
Итак, что вы можете сделать со степенью в области графического дизайна? Вот некоторые из многих профессий, которые вы могли бы выполнять со степенью дизайнера:
- Веб-дизайнер
- Креативный директор
- Фоторедактор
- Составитель архитектуры и инженерии
- Видео и киноредактор
- Графический дизайнер
- Дизайнер продукции
- Мультимедийный художник
- Flash Designer
- Анимация / Аниматор
- Арт-директор
Лучшие вакансии в графическом дизайне
Ниже приведен список из лучших вакансий в области графического дизайна, которые можно получить с тренингами по графическому дизайну .
1. Дизайнер мультимедиа
Одна из наиболее распространенных вакансий графического дизайна — мультимедийный дизайн. Если вы изучаете варианты карьеры графического дизайнера в этой области, вам, возможно, придется развить несколько навыков. Дизайнер мультимедиа использует искусство, звук и навыки дизайна для создания видео, аудио и анимированных изображений. Они создают эскизы, планы, масштабные модели или чертежи. Дизайнеры мультимедиа несут ответственность за проектирование реквизита, декораций и костюмов, направляют ассистентов по декорациям для интерпретации дизайна и консультируют по другим областям технического производства, таким как освещение и звук, чтобы декорации полностью соответствовали их проектам.Работа мультимедийного дизайнера требует воображения и креативности в сочетании с техническими знаниями в области применения широкого спектра программных приложений.
Работа в сфере мультимедийного дизайна можно найти в таких областях карьеры, как производство телевидения или кино, производство аудио, декорации, анимация и многие другие области мультимедиа. Работа в области мультимедийного дизайна, как правило, конкурентоспособна, поэтому важно выбрать программу мультимедийного дизайна, которая предлагает тщательное обучение и много практических занятий.
2. Веб-дизайнер
Веб-дизайнеры играют ключевую роль в разработке веб-сайта, создавая страницы, макеты и графику для веб-страниц. Веб-дизайнеры также проектируют и разрабатывают дизайн навигации и структуру сайта. Веб-дизайнер также должен принимать решения относительно того, какой контент включен на веб-страницу, где размещаются графика, контент, навигация и т. Д., И обеспечивать непрерывность от одной веб-страницы к другой. Требования к работе веб-дизайнера включают навыки и подготовку в области компьютерной графики, графического дизайна, а также новейших компьютерных и Интернет-технологий.
Растущая потребность в талантливых веб-дизайнерах в современной индустрии мультимедиа привела к значительному росту занятости в последние годы. Хорошо обученные веб-дизайнеры пользуются и будут пользоваться большим спросом. Обучение веб-дизайну — это подготовка к работе в таких областях, как реклама, развлечения, веб-разработка, мультимедийный дизайн или электронная коммерция.
3. Конструктор логотипов
Логотип — это наброски или графически оформленный символ, расположенный уникальным образом с различными цветами, формами и рисунками, представляющий компанию, продукт, организацию, агентство или услугу.Логотип — это больше, чем просто графический символ; это фирменный знак изображение компании или продукта. Логотип — это осязаемая концепция, которая обеспечивает компании визуальный образ и способствует узнаваемости потребителями. Компании тратят много денег на обновление и внедрение логотипов, чтобы выглядеть современными и инновационными.
Возможности трудоустройства для графических дизайнеров, желающих разработать логотипы компании, могут быть огромными. Большинство компаний обращаются к местным графическим дизайнерам или рекламным агентствам за разработкой для них своих логотипов.Так много корпораций, продуктов, услуг, агентств и других организаций используют логотип для представления своего имиджа, поэтому создание уникального запоминающегося логотипа становится очень важным. Логотип — это то, что помогает покупателям запомнить компанию или продукт, а зачастую и возвращает их обратно.
4. Дизайнер фирменного стиля
Другой вариант карьеры для выпускников графического дизайнера — это должности, связанные с идентификацией бренда. Айдентика бренда сложнее, чем создание логотипа. Дизайн фирменного стиля — это визуальный элемент, который представляет то, как компания хочет, чтобы ее видели; это визуальная идентичность или «имидж» компании.«Фирменный стиль компании интегрирован во все элементы материалов компании, такие как визитные карточки, канцелярские товары, медийная реклама, рекламные акции и т. Д., И может быть представлен с помощью уникального логотипа или вывесок. Дизайн фирменного стиля помогает потребителям запомнить компанию и часто возвращает их обратно. Правильный дизайн фирменного стиля может быть сильнейшим маркетинговым инструментом компании, поскольку он преобразует ценности и стратегическое видение компании в единый образ, с которым привыкают потребители.
Чтобы поддерживать последовательность в своих ценностях и целях компании, а также развиваться в соответствии с тенденциями в дизайне, многие организации нанимают собственного дизайнера фирменного стиля или работают с фирмой по разработке фирменного стиля или рекламным агентством для создания подходящего дизайна бренда для имиджа. они хотят передать. Дизайнер бренда предлагает новые и инновационные способы комбинировать изображения и слова, чтобы выразить основной посыл компании. Это часто включает в себя обновление визуального образа компании время от времени с точки зрения логотипа, слогана, типографики, цветовой палитры, дизайна и т. Д., оставаясь близким к сути бренда и тому, что он олицетворяет.
5. Flash Designer
Flash — это программа для работы с мультимедийной графикой, разработанная специально для использования в Интернете. Flash — это инструмент для создания интерактивных и анимированных веб-сайтов с использованием векторной и растровой графики, который позволяет масштабировать графику до любого размера без потери четкости или качества. Должностные инструкции flash-дизайнера могут отличаться от компании к компании. Учебные курсы по Flash научат вас создавать и настраивать десятки различных эффектов, включая текст, анимацию навигации, видео и аудио.
Сегодня Flash становится еще более популярным и широко используемым, чем когда-либо прежде, поскольку он предоставляет более широкий набор инструментов для веб-дизайнера. Стать сертифицированным Flash-дизайнером — лучший способ сделать карьеру в этой области и гарантировать потенциальным клиентам, что у вас есть навыки, необходимые для выполнения поставленной задачи.
6. Креативный / арт-директор
Креативный / арт-директор отвечает за творческую группу, которая создает произведения для показа на телевидении, рекламных щитах, в Интернете или в журналах.Некоторые сочтут их рекламными графическими дизайнерами, потому что они работают рука об руку с маркетингом. Креативная команда обычно состоит из графических дизайнеров, художников, фотографов, копирайтеров и производственного персонала. Арт-директора следят за тем, чтобы каждый член творческого коллектива выполнял свою работу вовремя и к удовлетворению клиента. Хотя большую часть времени арт-директор тратит на выполнение надзорной и административной работы, по-прежнему требуется повышение квалификации в области графического дизайна, поскольку арт-директора часто сами делают некоторые работы и дизайн.
Возможности трудоустройства арт-директоров часто доступны через рекламные агентства, журналы и газеты, фирмы по связям с общественностью и производителей. Многие арт-директора также работают по найму или фрилансеры, что означает, что у них есть как рабочие места графического дизайна, так и они могут создать свою собственную компанию.
7. Редактирование фотографий / Художник в Photoshop
Рассматривая карьеру со степенью графического дизайнера, вы не можете упустить возможность редактирования фотографий. Ряду крупных компаний, занимающихся электронной коммерцией, нужны фотографы.Для тех, кто проявляет интерес, программное обеспечение для редактирования фотографий может сыграть решающую роль. Программное обеспечение для редактирования фотографий позволяет пользователям делать цифровые фотографии или цифровые изображения и манипулировать ими, обрезать и корректировать их цвет. Программное обеспечение для редактирования фотографий Photoshop — одно из самых известных и широко используемых графических дизайнеров, фотографов, фоторедакторов, дизайнеров интерьера и инженеров. Почти каждый профессиональный фотограф или фоторедактор, от новичка до опытного, использует Photoshop для редактирования и улучшения своей работы.Как вы можете себе представить, карьера с использованием Photoshop охватывает практически все вакансии графических дизайнеров.
Существуют учебные курсы, на которых можно научить людей пользоваться Photoshop, а также различными предписанными инструментами и методами. Благодаря обучению в Photoshop вы научитесь управлять изображениями и настраивать их, а также создавать композиции из нескольких слоев, создавать графику с высоким разрешением, управлять цветом на уровне пикселей и использовать сканеры, принтеры и фото компакт-диски. Вы также узнаете, как сканировать старые фотографии и слайды, а также как восстанавливать поврежденные фотографии с помощью Photoshop, что может стать хорошей темой для разговора при собеседовании на вакансии графического дизайна.
8. Художник-верстальщик
Художник-верстальщик разрабатывает структуру и макет изображений и текста в удобном для печатных СМИ формате. Это может быть работа из журналов, брошюры, листовки, книги, буклеты для компакт-дисков и плакаты. Верстальщики несут ответственность за то, чтобы изображения располагались таким образом, чтобы они были приятными для глаз и направляли читателя в правильном направлении. Верстальщики должны убедиться, что выбранный шрифт подходит для длительного чтения, не утомляя глаза.Они также размещают фотографии таким образом, чтобы они были приятными для глаз и направляли читателя в нужном направлении.
Верстальщики часто работают в рекламных агентствах, журналах и газетах или в фирмах по связям с общественностью. Существует большой спрос на штатных художников-верстальщиков и внештатных художников-верстальщиков.
Подготовка к карьере графического дизайнера
Вы пытаетесь понять, как устроиться на работу графическим дизайнером? Для тех, кто готов развивать свои навыки, существует множество дизайнерских занятий.Получите обучение, необходимое для успеха в мире дизайна, записавшись на программу дизайна в Fremont College. В программе мультимедийного дизайна вы получите углубленное обучение работе с Adobe Photoshop , Adobe Illustrator , Adobe CS6 и другими часто используемыми программами графического дизайна. Для получения степени младшего специалиста в области мультимедийного дизайна требуется всего 15 месяцев, поэтому вы будете на пути к захватывающей карьере за короткое время. Получите информацию о карьере графического дизайнера сегодня.Не ждите больше — запишитесь на программу мультимедийного дизайна сегодня, чтобы начать свой путь к карьерному успеху!
* Fremont College никоим образом не обещает и не гарантирует трудоустройство или уровень дохода / заработной платы.



 д.
д.  д.
д.