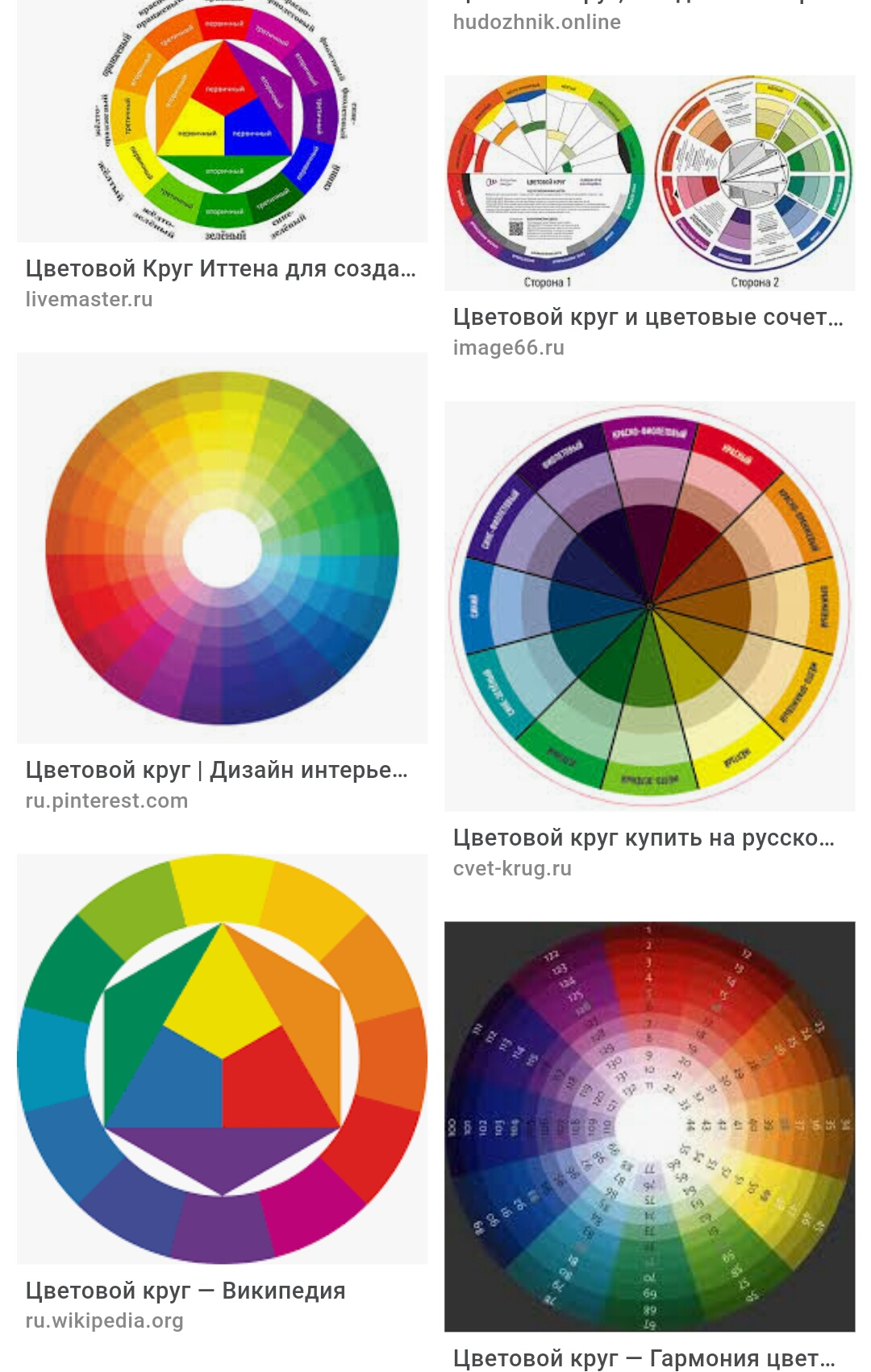
Гармония цвета таблица сочетания цветов: kapankov.ru — Гармония цвета
kapankov.ru — Гармония цвета
Существует следующее предположение/утверждение: «сочетание цветов, создающее приятное впечатление, является гармоничным» (Burchett, K. E. (2002). Color harmony. Color Research and Application). То есть гармоничность можно определить степенью простого ощущения приятно-неприятно. Но ведь разные люди по разному реагируют на вещи и явления. Это происходит в силу многих факторов: индивидуальные различия (возраст, пол, характер, эмоциональное состояние, личные предпочтения), культурный опыт (визуальный, если говорим о цвете, местные культурные традиции), временные тенденции (мода) и рассматриваемый контекст (условия просмотра, смысловая нагрузка). Соответственно, гармонию цвета рассматривать обособленно от других влияющих на восприятие человека факторов нельзя.
Существует множество справочников и таблиц, в которых приведены цвета, гармонично сочетающиеся между собой. Но эти источники де-факто не отвечают на вопрос: почему эти цвета гармоничные, а другие нет.
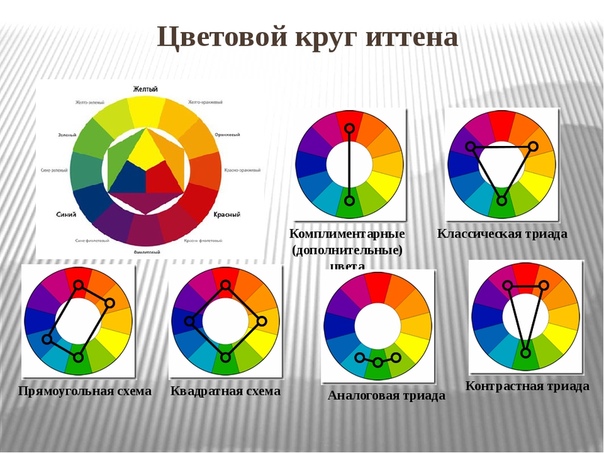
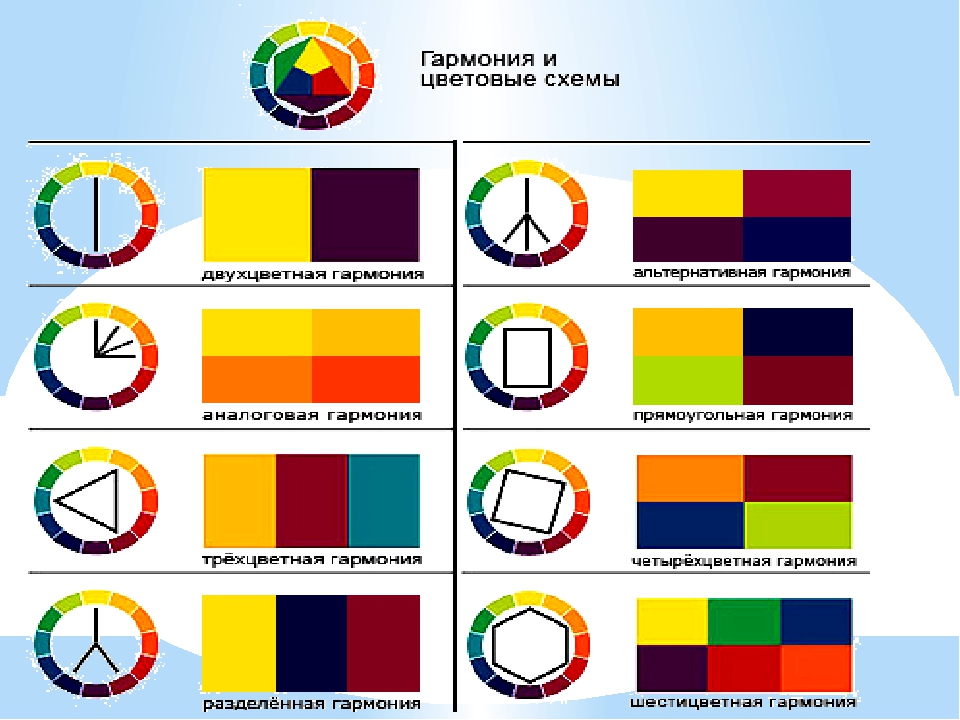
Иоханнес Иттен в своей книге писал: «Понятие цветовой гармонии должно быть изъято из области субъективных чувств и перенесено в область объективных закономерностей». И в целом он неплохо описал эти закономерности при помощи цветовых схем или сочетаний.
Но, стоит заметить, что все, что связано с понятием гармонии, крутится вокруг предположений, догадок и практически ничем не доказанных утверждений. Не существует каких-либо формул или секретных знаний, которые бы четко описывали грамонию цвета. Даже критерии гармонии цвета сформулированы недостаточно четко и однозначно. То есть, на основе умозаключений весьма влиятельных и известных людей сложилось некоторое представление о гармонии. Отсюда можно сделать вывод, что в определенном смысле следует принимать с осторожностью любые правила гармонии, однако не стоит их игнорировать вовсе.
Цветовая гармония — это сочетание отдельных цветов или цветовых множеств, образующие органическое целое и вызывающие эстетическое переживание.
Первые попытки систематизировать и упорядочить гармоничные сочетания были предприняты Иоганном Вольфгангом фон Гете в конце 18 века. В то время в мире уже была известна теория цвета Исаака Ньютона («Новая теория света и цветов» 1672 год), однако в научной работе Ньютона восприятие цвета человеком не исследовалось. Именно Ньютоном был придуман цветовой круг, в котором он замкнул цвета видимого спектра плюс пурпурный (смешение красного и фиолетового).
Гете рассматривал теорию цвета с художественной точки зрения и активно изучал то, как человек видит цвета в разных условиях просмотра. Гете отметил, что определенные сочетания цветов воспринимаются нормально, в то время как другие вызывают дискомфорт.
Результаты своих исследований Гете опубликовал в своей «Теории цвета» в 1810 году. В частности, Гете опубликовал свой цветовой круг, который отличался от цветового круга Ньютона (надо сказать, что Гете весьма критично относился к теории цвета Ньютона) и базировался на трех основных цветах: красный, желтый и синий. Это цвета, которые невозможно получить смешением других цветов (красок). Также Гете описал яркостный, хроматический, последовательный и одновременный контрасты.
Это цвета, которые невозможно получить смешением других цветов (красок). Также Гете описал яркостный, хроматический, последовательный и одновременный контрасты.
Гете считал свою работу в области изучения цвета гораздо более значимой, нежели его поэтические и философские труды.
Еще до опубликования Гете своей работы, в 1797 году физик Румфорд (надо сказать, был хорошим ученым, но как человек — полным мерзавцем) предположил, что цвета считаются гармоничными, если их оптическое (Внимание! Оптическое!!!) смешивание дает белый цвет. Надо сказать ничего нового Румфорд этим не сказал, просто было сделано предположение с использованием уже известной работы Ньютона, однако впервые прозвучала идея о гармоничности сочетаний цветов. В 19 веке немецкий физиолог Эвальд Геринг высказал следующую мысль: «Среднему или нейтральному серому цвету соответствует то состояние оптической субстанции, в котором диссимиляция — расход сил, затраченных на восприятие цвета, и ассимиляция — их восстановление — уравновешены.
В 1839 году Мишель Ожен Шеврёль опубликовал свои исследования в работе под названием «О законе симультанного контраста цветов», где достаточно глубоко были изучены вопросы взаимного влияния цветов и их гармоничные сочетания.
Нужно отметить, что явление симультанного контраста было известно еще с древних времен и Шеврёль не открывал его, но детально изучил и описал, благодаря чему и стал известен как первооткрыватель этого феномена.
Французский живописец Эжен Делакруа (1798-1863) однажды прикрепил на стене своей мастерской цветовой круг, в котором напротив каждого цвета дал возможные цветовые сочетания. Делакруа предпринял первые попытки логически объяснить цветовые предпочтения человека. Его теорию развил Поль Сезанн (1839-1906).
Вопросы цветовой гармонии также изучал Вильгельм Оствальд. По Оствальду гармония является синонимом порядка, т.е. можно вывести систему эстетичных цветовых сочетаний. Его исследования были сугубо субъективными и практически не учитывали физиологических законов остаточного явления и симультанности. Оствальд так же использовал цветовой круг, который очень напоминает круг RGB.
Его исследования были сугубо субъективными и практически не учитывали физиологических законов остаточного явления и симультанности. Оствальд так же использовал цветовой круг, который очень напоминает круг RGB.
Труды Гете и Шеврёля не пропали даром и были подхвачены Иоханнесом Иттеном, который в своей книге «Искусство цвета» (1961 г.) представил свой 12-частный цветовой круг. Круг Иттена также использует в качестве основных цветов красный, желтый и синий, а остальные цвета получаются путем смешения соседних. Иоханнес Иттен также описал «цветовые созвучия», которые теперь называют цветовыми схемами или схемами цветовой гармонии и широко используют художники с дизайнерами. Однако оптическое смешение комплементарных цветов в круге Иттена, как и у Гете не дает воспринимаемого ахроматического (серого) цвета, как в круге RGB, т.е. комплементарные цвета Иттена и Гете не являются дополнительными.
Важно отметить, что смешивание оптическое и смешивание красок художников не эквивалентно.
Если достаточно долго глядеть на какое-либо цветовое пятно, отличающееся от среднесерого, а затем закрыть глаза (можно нарисовать в Photoshop на отдельном слое круг и выключать этот слой в нужный момент, лучше всего нижний слой сделать 50% серым), то зрительная система будет генерировать на месте «выключенного» пятна цвет противоположный оригинальному: для черного – белый, для красного – циановый, для зеленого – пурпурный, для синего – желтый и т.
Мозг человека выполняет непрерывную работу по обработке сигналов с рецепторов сетчатки глаз. При этом происходит поиск нейтральных ахроматических объектов и сравнение с этими объектами всех остальных. На основании такого сравнения мы делаем вывод о яркости, насыщенности и цветовом тоне цвета. При этом зрительная система пытается подобрать противоположный цвет, который при сложении с анализируемым цветом даст нейтральный. Этот противоположный цвет человек может увидеть в выше описанном эксперименте.
Итак, равновесие цветов в изображении достигается их гармоничным сочетанием. Гармоничное сочетание цветов в типичном изображении заключается в формировании нейтрального ахроматического при их оптическом смешивании, или другими словами в отсутствии доминирующего цвета в изображении. Также можно намеренно формировать определенный колорит в изображении.
Винсент Ван Гог, 1889
На картине Ван Гога синий цвет неба усиливает оранжевые звезды и месяц. Я взял и убрал весь синий из картины (оранжевый при этом остался неизменным). Взгляните как тускло на самом деле выглядит сохраненный оранжевый цвет.
Я взял и убрал весь синий из картины (оранжевый при этом остался неизменным). Взгляните как тускло на самом деле выглядит сохраненный оранжевый цвет.
Явление симультанного контраста имеет ту же природу, что и последовательный контраст. Мозг генерирует противоположные цвета для цветовых пятен. Соответственно рядом находящиеся цвета окрашиваются в эти, сгенерированные мозгом, цвета. Дело в том, что глаз человека постоянно совершает так называемые микроскачки, в результате происходит смещение сгенерированных цветовых пятен на ближайшие области. Чем дальше друг от друга находятся цветовые пятна, тем меньше их влияние друг на друга.
На слабоконтрастных и слабонасыщенных изображениях последовательный и одновременный контрасты себя практически не проявляют. Яркие и насыщенное цвета могут приводить к утомлению зрительной системы. Кроме того, некоторые цветовые сочетания могут вызывать раздражение, неприятные ассоциации или наоборот расслаблять и доставлять эстетическое удовольствие.
К средне серому приводит оптическое смешение не только противоположных цветов, но и различных сочетаний других цветов. Такие сочетания описываются схемами на цветовом круге и, как уже было сказано, здесь очень важно осознавать, что не все цветовые круги для этого подходят.
На основании вышесказанного, мы приходим к выводу, что круг Иттена не подходит для описания большинства цветовых схем, несмотря на то, что в своей знаменитой книге «Искусство цвета» он использует именно свой 12-частный круг. Поэтому следует быть внимательным при использовании таких ресурсов как color.adobe.com, colorscheme.ru и др., которые используют именно круг Иттена, а не RGB, т.е. напротив красного будет зеленый, а напротив желтого будет фиолетовый и т.д.
Иттен описал гармоничные сочетания при помощи сопоставления на цветовом круге цветовых тонов, фактически без учета яркости и насыщенности цвета. Почему? Стоит обратить на следующую цитату из книги Иттена: «Для большинства цветовые сочетания, называемые в просторечии «гармоничными», обычно состоят из близких по своему характеру цветов или же различных цветов близких по светлоте. В основном эти сочетания не обладают сильной контрастностью.» В основу схем Иттена положен принцип противоположных цветов, а точнее цветовых тонов.
В основном эти сочетания не обладают сильной контрастностью.» В основу схем Иттена положен принцип противоположных цветов, а точнее цветовых тонов.
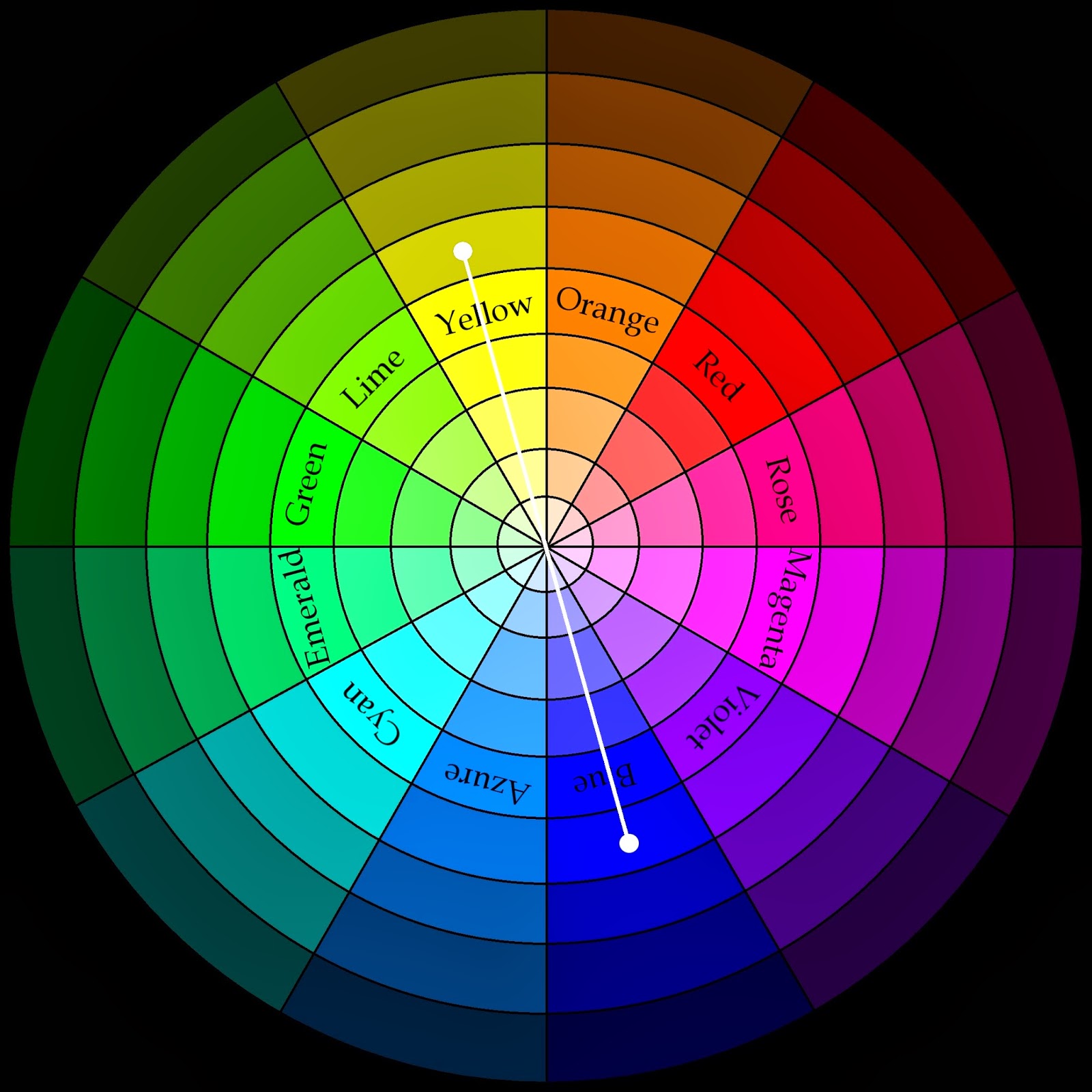
Рассмотрим, каким образом находится противоположный цвет в модели RGB:
Opposite = RGB ( 255 — R, 255 — G, 255 — B )
Т.е. в каждом канале из 255 вычитаем исходное значение канала. В результате получим цвет, который при оптическом смешении с исходным даст среднесерый. И такое сочетание цветов будет максимально контрастным. Если же придерживаться Иттену, то формулу лучше выразить через модель HSV:
Opposite = HSV ( ( H + 180 ) mod 360, S, V )
Т.е. сдвигаем цветовой тон ровно на 180 градусов (перекидываем на противоположную сторону в цветовом круге). При этом насыщенность и яркость сохраняются. Однако, у Иттена используется круг RYB, и его формула будет более сложной.
Человек может воспринимать около 3 млн. цветовых оттенков и колличество возможных комбинаций цветов стремится к бесконечности. Поэтому бессмысленно пытаться математически описать или выразить цветовые гармонии формулами. Тем не менее, с учетом вышесказанных замечаний, продолжим.
Тем не менее, с учетом вышесказанных замечаний, продолжим.
Итак, основные цвета в изображении могут соответствовать одной из схем гармонии цвета (а могут и не соответствовать, что может нарушать равновесие)
Возьмем в качестве примеров фотографии Эрика Меолы (Eric Meola), известного мастера цветной фотографии.
Монохроматическая (Ахроматическая) схема основана на использовании одного тона, меняется насыщенность и/или яркость. То есть эта схема базируется на оттенках какого-либо цвета.
Аналоговая (или родственная) схема основана на трех и более близких цветах в цветовом круге.
Комплементарная (или контрастная) схема основана на противоположных тонах цветового круга.
На фотографии ниже использована схема teal&orange, которую часто применяют при тонировании в киноиндустрии. Имеется красно-оранжевый цвет и комплементарный сине-зеленый. Ярко освещенная оранжевая ткань имеет насыщенный желтый тон. Этим тоном можно пренебречь.
Имеется красно-оранжевый цвет и комплементарный сине-зеленый. Ярко освещенная оранжевая ткань имеет насыщенный желтый тон. Этим тоном можно пренебречь.
На снимке на самом деле использован сине-зеленый циан близкий к лазурному и оранжевый тоже имеет тон близкий к красному (кожа человека тоже имеет красноватый тон).
Триадная (раздельная) схема основана на цветах, равномерно распределенных (равноудаленных друг от друга) по цветовому кругу.
Тетрадная (прямоугольная или квадратная) схема основана на двух парах дополнительных цветов.
Следующие две схемы являются производными от уже рассмотренных схем.
Раздельно-комплементарная схема сочетает триадную и комплементарную схемы, дополнительный цвет расщепляется на два смежных, а сам исключается.
Аналогово-комплементарная (или родственно-контрастная) схема сочетает аналоговую и комплементарную схемы, дополнительный цвет дополняется смежными цветами.
Можно придумать еще несколько схем. Например, Иттен приводит трапецеидальную схему как подвид тетраидной, в которой противоположные цвета сдвигаются и, таким образом, перестают быть комплементарными. Также можно привести в качестве примера хордовую схему использует цвета, расположенных на краях горизонтальных или вертикальных хорд круга (в сущности.
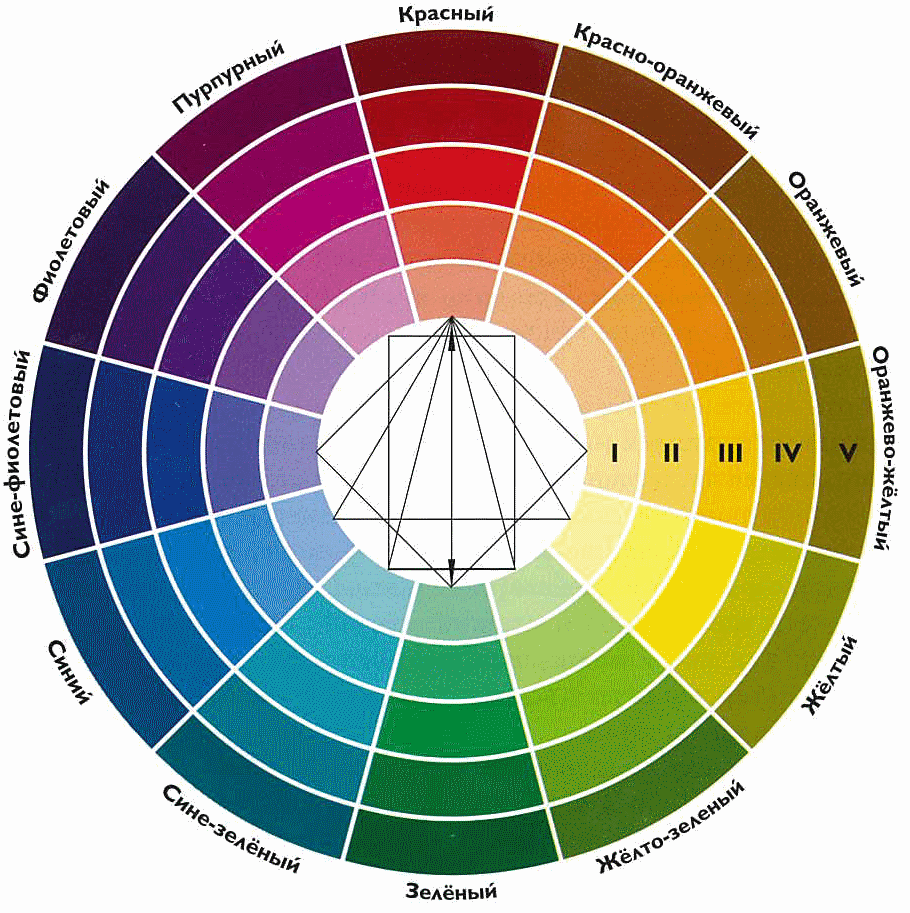
Рассмотренные схемы нужно рассматривать с учетом сохранения светлоты (яркости) и насыщенности. Иттен в вопросе светлоты в своей книге ссылается на Гете, который определил желтый как самый светлый цвет, а самый темный – фиолетовый. Насыщенный желтый действительно является самым светлым среди всех остальных, а вот темным на самом деле является синий. Ниже внутри цветового круга приведены яркости насыщенных цветов.
Соответственно, для насыщенных основных цветов наибольший контраст наблюдается между синим и желтым, далее между красным и цианом, и наименьший между зеленым и пурпурным.
Интересно, что традиционным цветом спасжилетов и плотов является оранжевый (благодаря классической школе цвета), поскольку по отношению к синей воде этот цвет является комплементарным, но наиболее заметным цветом на самом деле является желтый.
Выбор трех известных цветов в качестве сигналов светофора обусловлен в первую очередь рассеиванием Рэлея, а не цветовыми контрастами. Длинные волны (красный) рассеиваются меньше, чем длинные волны (синий, фиолетовый) и видны гораздо дальше. Красный традиционно ассоциируется у человека с опасностью, зеленый (комплементарный согласно классической теории цвета) с безопасностью. Желтый же просто взят как ближайший к красному коротковолновый цвет. Кроме того, он заметно отличается от красного и ассоциируется с предостережением. Кстати, в военное время для освещения использовались синие лампочки. Такое освещение практически не заметно даже с небольшого расстояния.
Важнейшими цветами в изображении являются ахроматические (т.е. не содержащие цветового тона, другими словами все серые от черного до белого), поскольку именно они являются реперными для процессов сопоставления (сравнения) и благодаря им человек способен оценивать цветовой тон и насыщенность.
Важно помнить, что фотография, как и любой другой вид искусства базируется на форме и цвете. Если форма определяется освещением, и почти всегда имеется возможность влиять на свет, то влиять на цвет на этапе съемки можно лишь перемещая фигуры, увеличивая или уменьшая занимаемую площадь цветовых пятен в кадре. Остальное можно сделать только на этапе обработки фотографии, изменяя яркости, тона и насыщенности цветовых пятен.
Не стоит злоупотреблять большим количеством цветов. Для хороших изображений достаточно двух-трех цветов. Третий и последующие цвета будут ослаблять контраст и сбивать акценты. Обычно это используется в качестве аргумента приверженцами черно-белой фотографии, дескать цвета мешает восприятию.
Приведенные схемы имеют достаточно ограниченное практическое применение. Эти схемы можно вполне применять в дизайне (интерьер, одежда, веб-дизайн, реклама товаров и услуг). Но как было сказано в самом начале, гармония цветовых сочетании сильно зависит от индивидуальных отличий, культурного опыта, временных тенденций и рассматриваемого контекста. Это как золотое сечение. Нужно знать, что оно существует, но не нужно везде и всюду его применять. В фотографии выбор схемы возможен в спокойной обстановке, зачастую в студийных условиях. В частности в предметной съемке применение цветовых схем очень эффективно.
Это как золотое сечение. Нужно знать, что оно существует, но не нужно везде и всюду его применять. В фотографии выбор схемы возможен в спокойной обстановке, зачастую в студийных условиях. В частности в предметной съемке применение цветовых схем очень эффективно.
Природа сама стремится к гармонии и во многих случаях человек без всяких схем может увидеть что-либо неординарное. И порой именно это необычное и становится сюжетом для очередного снимка. Дисгармония не означает плохо и нехорошо. И конечно же, все зависит от замысла автора.
Выводы:
1. Цветовой круг классической теории цвета (Гете-Иттена) для составления цветовых схем использовать нельзя. Современная теория цвета использует круг RGB.
2. Использование цветовых схем является еще одним необязательным правилом в фотографии.
3. Помимо тона необходимо учитывать светлоту (яркость) и насыщенность цвета.
4. Распределение яркости от светлого желтого к темному синему в круге нелинейное.
5. Ощущаемый цвет может отличаться от действительного под действием симультанных явлений, поэтому не нужно использовать показания «пипеток», необходимо использовать только зрительную оценку цвета. По этой же причине нельзя выполнять цветокоррекцию вслепую по числам (привет Маргулису).
Гармония цвета в интерьере, таблица, фото
Мне почему-то всегда казалось, что красивое сочетание цветовой палитры – это результат гениальной памяти художника и нереальный талант оформителя интерьеров.Но окунувшись в мир дизайна стало понятно, что грамотно расставить цветовые акценты под силу человеку, обладающему таким даром, как чувство пропорции.
А вот сами цветовые сочетания – это лишь результат знаний таблицы цвета. Ее-то и предлагаю рассмотреть далее.
Нижеописанные методы применимы не только к интерьерам, правила цвета работают и в одежде и в саду.
КАТЕГОРИИ ЦВЕТА
Все цвета подразделяют на:
- основные (это синий, красный, желтый),
- дополнительные – зеленый, фиолетовый, оранжевый, их получают путем смешения между собою основных, синий + желтый, синий + красный, желтый + красный.

- промежуточные – смешанные оттенки, располагающиеся между основными и дополнительными цветами, каждый из них зависит от степени интенсивности одного из основных цветов, синий + желтый = салатовый, синий + желтый = сине-зеленый и тд.
Как известно еще со школьной скамьи есть два полярных цвета – это белый (полностью отражающий свет) и черный (полностью свет поглощающий). Промежуточный между ними – серый. У всех трех существует множество оттенков и потому для дизайна интерьера они представляют большой интерес и массу возможностей.
По степени насыщенности цвета подразделяют на:
- размытые – в них присутствует доля белого цвета, чем его больше, тем оттенок бледнее, второе название таких тонов — пастельные,
- чистые – базовые тона каждого цвета без каких-либо примесей,
- насыщенные – тона с примесью черного цвета, придающего им глубину и «драматичность»,
- приглушенные, они же нейтральные, оттенки содержат долю серого и имеют массу преимуществ для дизайна интерьера, но об этом читайте далее в статье.

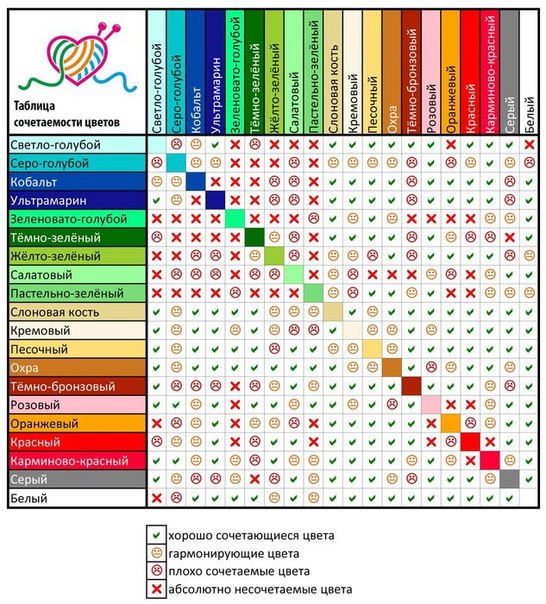
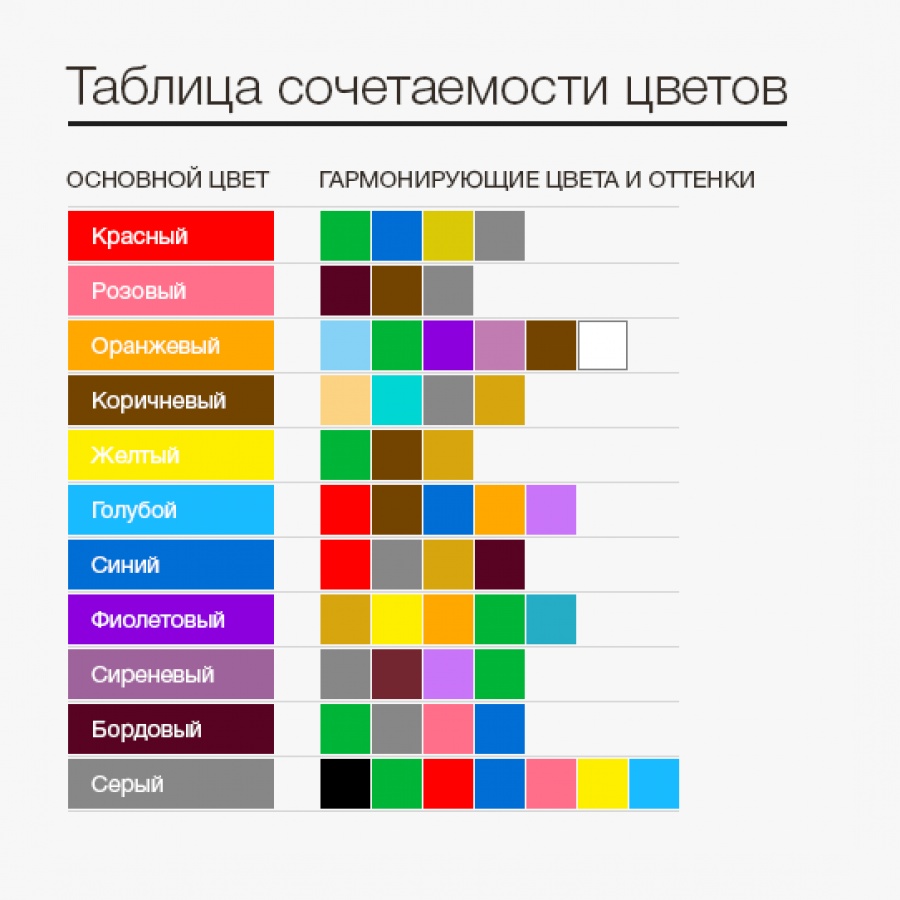
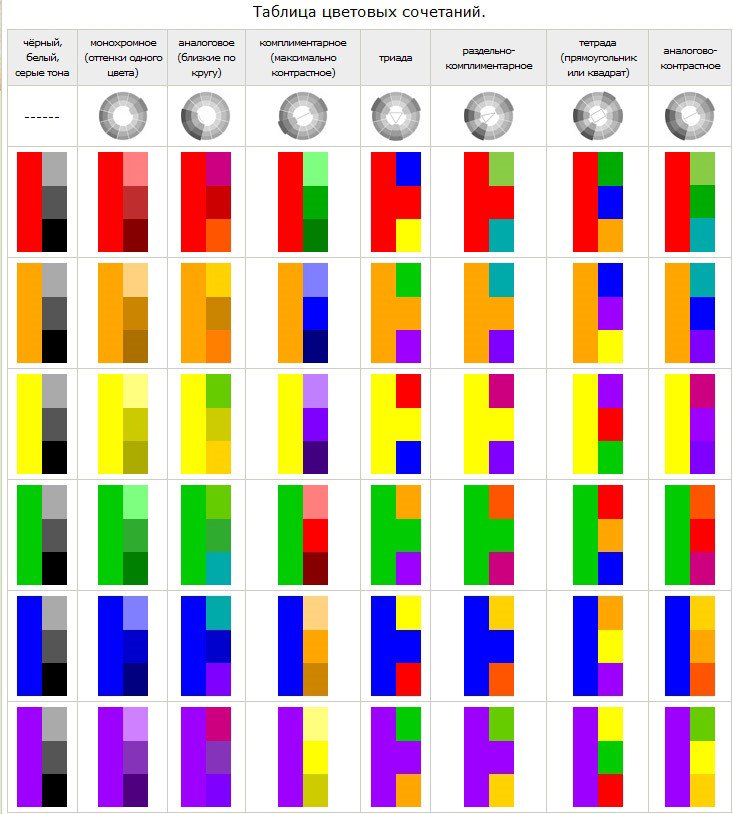
ТАБЛИЦА СОЧЕТАЕМОСТИ ЦВЕТОВ
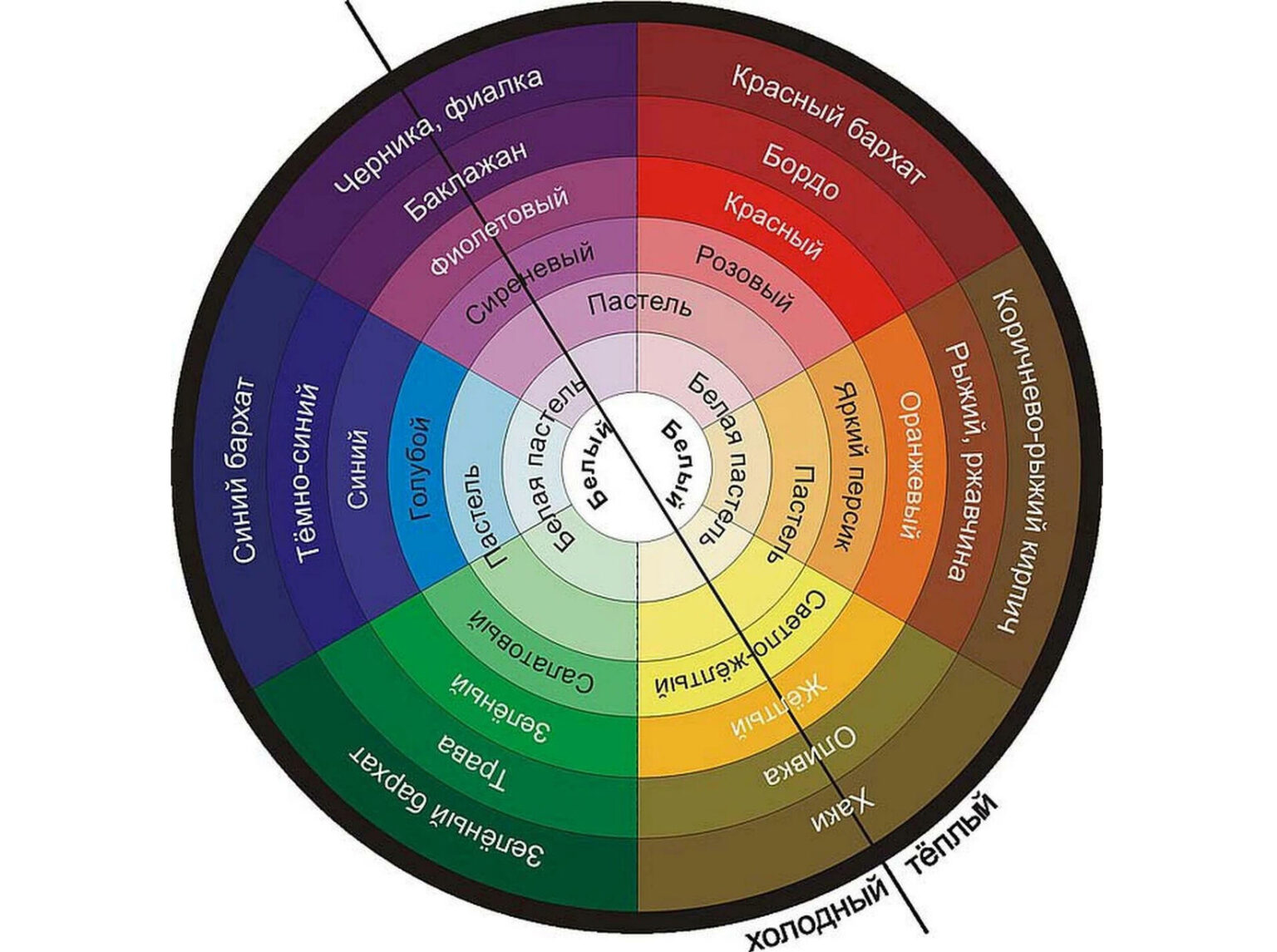
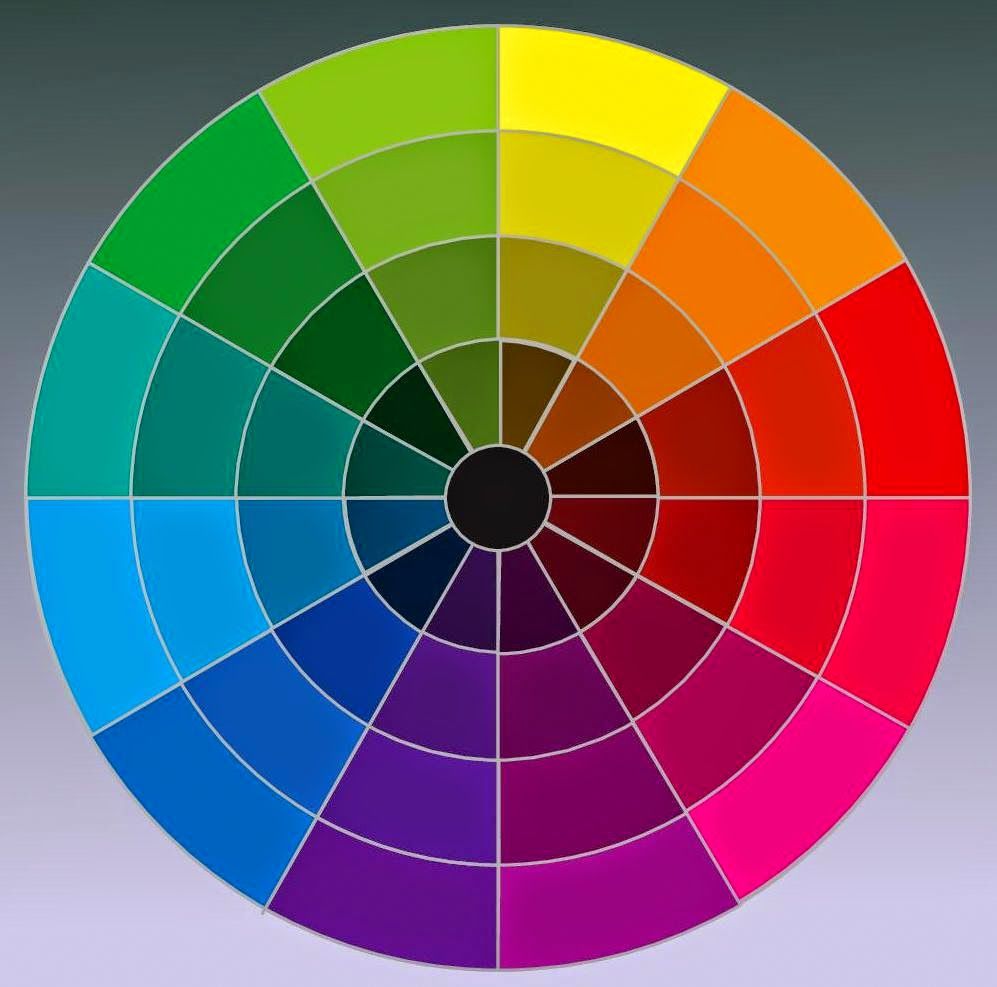
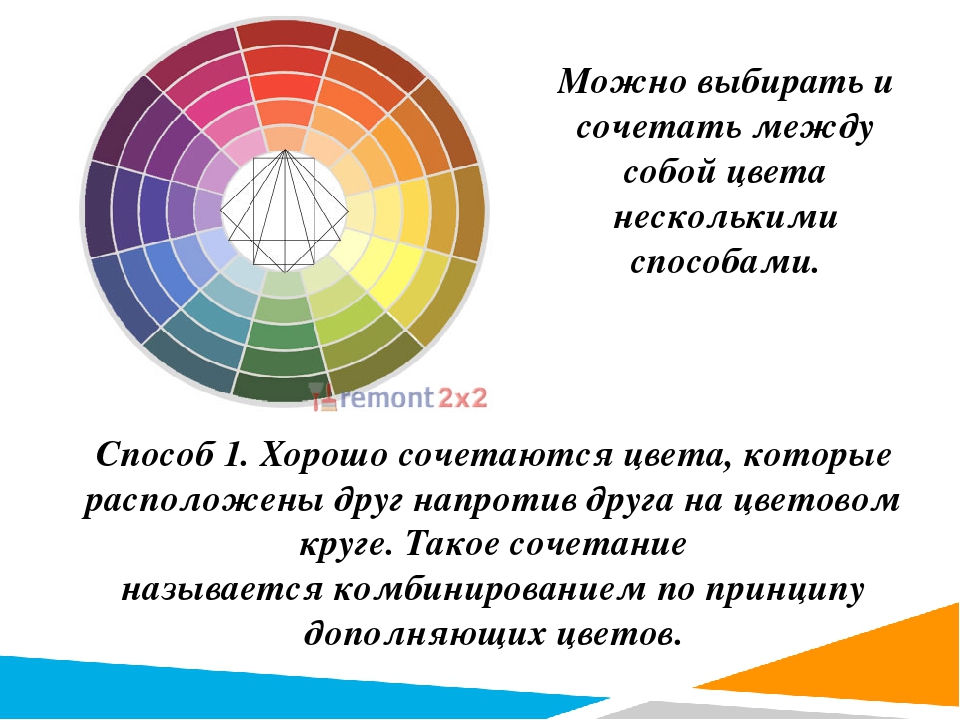
Данная таблица представляет собой круговой спектр и пользоваться ею предельно просто.
Цвета в ней представлены довольно схематично, зато наглядно демонстрируют принцип сочетаемости между собой.В интерьере, в отличие от одежды, допустимо применять большее количество оттенков. Ведь оформляемая плоскость несоизмеримо больше.
Начнем ознакомление с правилами применения таблицы с монохромных сочетаний. В данном случае в интерьере присутствуют различные оттенки одного цвета. Для выбора достаточно взять тона из одного сектора. Но и здесь могут существовать некоторые нюансы.
Если открыть любой графический редактор (простейший пример: картинки в Word или Pаint Brash), там в изменении цвета можно рассмотреть тоновую растяжку, которая неизменно начинается белым цветом, в центре содержит чистый цвет, а заканчивается черным.
Так вот, правильное монохромное сочетание получится, если выбирать оттенки, расположенные:
- от белого цвета до чистого основного (не включая последний),
- от чистого цвета до черного (исключив первый).

Гармоничное сочетание двух цветов получится, если выбрать оттенки из любых двух смежных секторов.
При этом оба цвета «теряют» свои первоначальные характеристики, приобретая «соседские».
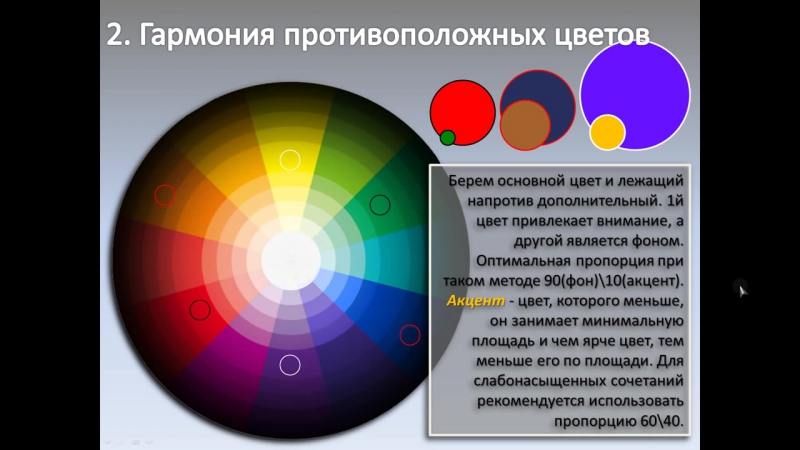
Второй способ добиться правильного сочетания – выбрать контрастные цвета, расположенные в противоположных секторах таблицы.
Такие цвета называют взаимодополняющими и их применение устанавливает в интерьере цветовое равновесие.
Правило пропорций
При использовании более двух цветов очень важно соблюсти количественный баланс. Обычно для этого выбирают один фоновый оттенок, а остальные – в качестве цветовых пятен (акцентов).
Есть еще такой прием – чем темнее цвет, тем меньше его должно быть в помещении. Однако, это не аксиома, а устоявшаяся традиция, которую можно смело нарушить, если уверены в своих способностях выбирать правильные пропорции цвета.
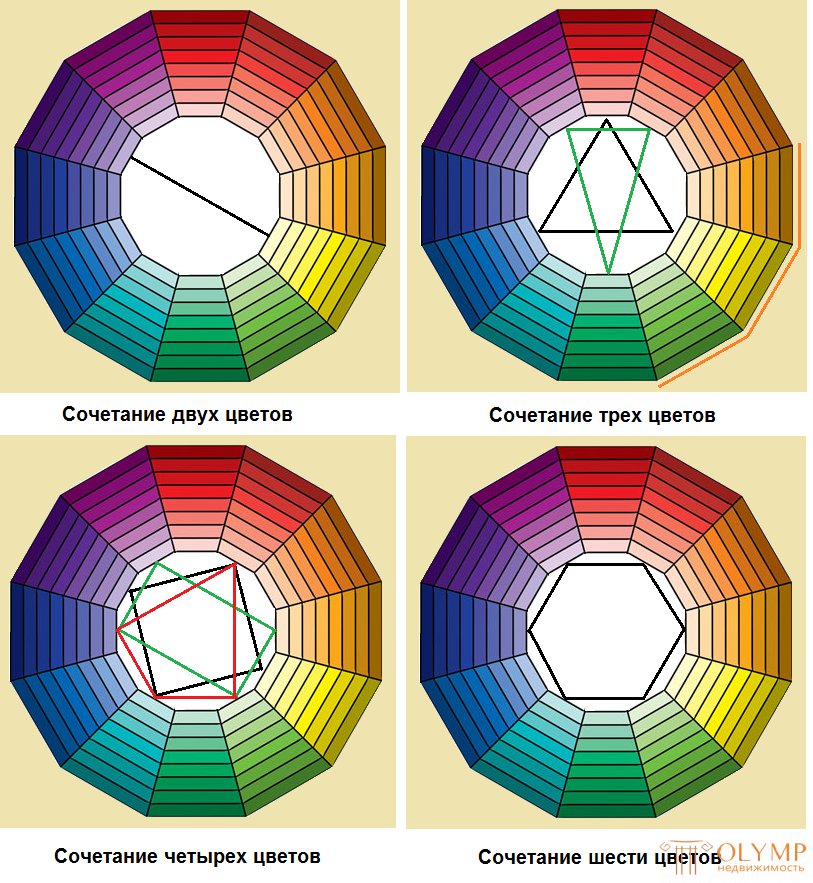
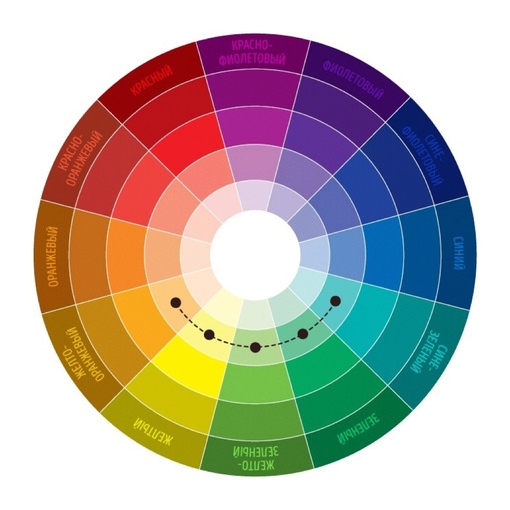
Три способа объединить три цвета
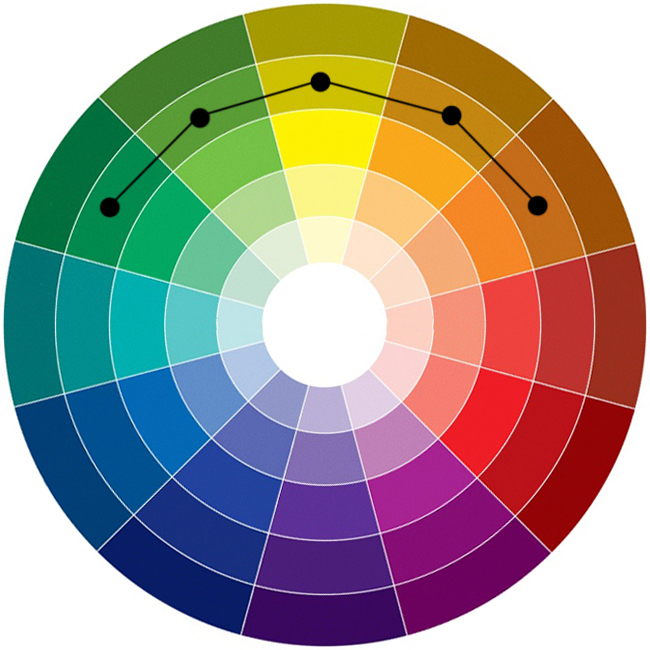
Способ первый – мягкая цветовая гармония. Ее достигают путем соединения цветов из трех смежных секторов таблицы (на рис. оранжевая линия).
Интерьер получится уютным и визуально просторным. Рекомендую для помещений малой площади.
Способ второй – трехцветная композиция из фонового цвета и двух дополняющих, все три расположены на вершинах равностороннего треугольника (на рис. черный треугольник).
Третий способ – мягкий контраст, когда один цвет, выбранный в качестве фонового противопоставляют двум цветам, смежным с его «антиподом» (на рис. зеленый треугольник). Например, для сине-зеленого цвета мягкий контраст составят соседи пурпурного – фиолетовый и красный (см. цветовую схему). Четыре цвета в интерьере
Здесь так же есть три варианта объединения. Вариант первый – четыре цвета, расположенные на вершинах квадрата (на схеме – черный). Само собой один цвет доминирующий, остальные дополняющие.
Вариант второй – выбирают два цвета, разделенных одним сектором, в качестве мягкого контраста к ним выбирают их противоположности. Если будем соединять данные оттенки последовательно, то получим вытянутый прямоугольник (на схеме зеленая линия).
Третий вариант: выбираем фоновый цвет, ищем его противоположность и еще два через сектор от него (красная линия). На представленной схеме для фонового красного выбрали в качестве контраста голубой и еще два дополнительных – синий и зеленый.
Шесть цветов объединить предельно просто: в таблице это цвета, расположенные через один сектор друг от друга и лежат на вершинах шестиугольника.
Чтобы интерьер не получился излишне пестрым один-два цвета выбирают фоновыми (в разных пропорциях), остальные лишь в качестве небольших цветовых пятен.
Создать более мягкий и гармоничный дизайн можно выбрав цвета, лежащие в одной половине цветового круга. Здесь выбирают только один фоновый оттенок, остальные дополняют его, но в небольших пропорциях.
Интересным решением станет оформление интерьера в одном из вышеупомянутых тонов. Дело в том, что каждый из них действует на остальные цвета по-особенному. Вот на этих особенностях остановимся чуть подробнее.
Черный + цветные оттенкиЛучше всего сочетать черный цвет с чистыми цветами. Он имеет свойство усиливать «соседа» и потому любой чистый цвет рядом с черным выглядит более ярко.
На фото: черный с иными цветами в качестве фонового.
На фото: черный с иными цветами в качестве цветового акцента.
Белый + цветные оттенки Белый цвет также рекомендуют применять с чистыми цветами. Но его роль здесь иная – он в состоянии приглушить даже самый «кричащий» цвет.Потому, если вы желаете сделать свой интерьер «излишне жизнерадостным», но боитесь, что яркость цвета вас со временем утомит (что рано или поздно действительно случится), щедро сдобрите обстановку большими белыми «пятнами»: мебель, ковры, шторы.

А еще лучше сделайте белый фоновым, а яркие цвета – акцентами.
Серый + цветные оттенки
Два предыдущих варианта – решение для людей, стремящихся к неординарности и контрастам. А вот серый – идеальный вариант для людей, ищущих гармонию внутри себя. И для того вовсе не обязательно погружать весь интерьер в унылую серость.
Посмотрите на фото, серый рядом с яркими цветами выглядит невероятно благородно и делает помещение сдержанным и, одновременно, эффектным.
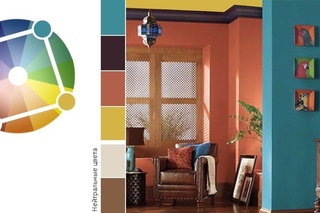
НЕЙТРАЛЬНЫЕ ОТТЕНКИ В ИНТЕРЬЕРЕ
Если в дизайне интерьера вы желаете сделать ставку на яркую обстановку, самым разумным будет создать для нее идеальный фон стен, выбрав сочетание нейтральных оттенков.
Нейтральные оттенки не являются чистыми цветами. Они представляют собой более светлые оттенки, приглушенные серым цветом.
В итоге получают «дымчатые» нюансы каждого цвета: беж, фисташковый, пепельно-розовый, серо-голубой, оливковый, хаки, какао, сирень и др.

Выбрав нейтральные оттенки вы гарантированно получите гармоничный, уравновешенный интерьер, в котором приятно расслабиться после напряженного трудового дня.
Еще одно преимущество интерьера в нейтральных тонах — вы всегда сможете его видоизменять, добавив детали более насыщенных тонов.
На фото вверху: сочетание трех смежных цветов (сине-зеленый, голубой, синий) дополнено белым (чтобы слегка размыть яркость). А нейтральный цвет слоновой кости в нижней плоскости интерьера сделал его «воздушным».
Этот интерьер выполнен с применением синего цвета в качестве базового, в него вкраплены крупные пятна желтого и небольшие акценты красного. Налицо вполне традиционное сочетание трех контрастных цветов. Ну а для того, чтобы столь яркий интерьер не утомлял глаза, большая и самая светлая плоскость окна задрапирована белой тканью, размывающей яркость внутренней обстановки.
Бледно-лиловый является холодным оттенком, его принято применять к помещениям с выходом окон на южную сторону. Здесь можно увидеть сочетание четырех оттенков: лиловый, лежащие через один сектор от него красный и синий, плюс его противоположность желтый (выбраны его приглушенные оттенки с противоположных краев сектора — молочно-белый, беж и коричневый).
Здесь можно увидеть сочетание четырех оттенков: лиловый, лежащие через один сектор от него красный и синий, плюс его противоположность желтый (выбраны его приглушенные оттенки с противоположных краев сектора — молочно-белый, беж и коричневый).
Данный интерьер выполнен в нейтральных тонах. Однако, для того, чтобы он не выглядел уныло в него вкраплены сочные оттенки синего. кстати, вместо него можно выбрать более теплый желтый или более горячие красный или оранжевый. И каждый раз помещение смотрелось бы по-иному.
На фото вверху представлен интерьер спальни, выполненный в монохромной цветовой гамме с доминированием нейтральных тонов.
Красивое сочетание янтарных оттенков на фоне нейтрального серо-лилового. Перед вами интерьер, выполненный по принципу контраста противоположностей.
Спокойный пурпурный, пастельный фиолетовый в качестве фонового и чистый синий составили основу данного интерьера. Перед вами гармоничное сочетание оттенков из трех смежных секторов. Чем ярче цвет, тем его меньше. Поскольку все вышеперечисленные оттенки относятся к разряду холодных тонов, поэтому в интерьер добавили небольшие пятна горячего оранжевого.
Чем ярче цвет, тем его меньше. Поскольку все вышеперечисленные оттенки относятся к разряду холодных тонов, поэтому в интерьер добавили небольшие пятна горячего оранжевого.
Бирюза плюс коричневый — любимое сочетание дизайнеров, работающих в стиле барокко. Но и вне его рамок эти два контрастных оттенка выглядят благородно, респектабельно и, одновременно, ярко. Драматичности данному интерьеру добавляют римские шторы глубокого синего цвета.
Интерьер в туманной дымке приглушенных оттенков: коричневый, розовый, голубой и фрезовый. Правильное сочетание четырех цветов (вариант второй).
Перед вами контраст противоположностей: производных от синего (задымленный серо-синий) и оранжевого (коричневый тон).
И опять монохромный интерьер в бежево-коричневых тонах. Свою популярность эта цветовая гамма получила благодаря психологическому воздействию — способности активизировать умственную деятельность и, одновременно, приглушать эмоции.
 Плюс, коричневый всегда ассоциировался со стабильностью и респектабельностью.
Плюс, коричневый всегда ассоциировался со стабильностью и респектабельностью.Что еще почитать на сайте:
Быть может, я разочарую вас, читатель, но универсальной формулы подбора цвета для интерьера просто не существует.И все потому, что восприятие одного и того же оттенка стен абсолютно иное для интерьеров различного объема и степени освещенности…
Диван без достойного окружения, что бобыль, живущий на окраине: с ним некомфортно, не радует и ничего приятного не сулит. Так, просто есть и все. Но стоит бросить на него (диван) ворох подружек, простите, оговорилась 🙂 подушек, совсем другое дело. Да что там диван! Любая лавка или даже…
Хозяйка вокруг плиты за один только день может пройти порядка километра. И это в том случае, если кухня организована со всеми требованиями эргономики. Чтобы не увеличивать этот путь и сделать свою кухню по-настоящему комфортной, важно правильно организовать ее пространство…
В моем стареньком домике настоящий камин уже есть, а в новом я планирую все-таки выложить печь и сделать уже декоративный вариант. Причина проста: печь необходима как функционал, а делать в довесок к ней камин с закрытой топкой (открытый к белому интерьеру не подходит) для задуманной…
Сочетание цветов и цветовой круг (гармоничные цвета)
- Категория: Цвет в интерьере
Здравствуйте уважаемые посетители и студенты школы дизайна интерьера studyas.com! Сегодня я хочу рассказать вам об основных правилах сочетания цветов в дизайне интерьера. Из сегодняшнего урока вы узнаете, какие цвета бывают в природе, как они образуются и как сочетаются между собой.
Очень многих начинающих заботит сочетание цветов, как правильно их сочетать, какой цвет лучше сочетается с другим цветом и т.д. Чтобы ответить на эти вопросы необходимо обратиться к теории цвета и познакомиться с правилами их образования. Однако начинающие дизайнеры очень не любят теорию, им подавай сразу готовые решения. Но чтобы действительно стать профессионалом в выборе цвета необходимо, всё-таки, знать теорию, а главное, постоянно применять её на практике.
Однако начинающие дизайнеры очень не любят теорию, им подавай сразу готовые решения. Но чтобы действительно стать профессионалом в выборе цвета необходимо, всё-таки, знать теорию, а главное, постоянно применять её на практике.
Сегодня я расскажу вам основные правила в теории цвета, а вы сами решайте: пригодятся вам эти правила или нет в самостоятельном дизайне интерьера.
Чтобы хорошо и грамотно сочетать различные цвета между собой, необходимо, прежде всего, знать какие они бывают в природе и как «устроены». Ещё в 17 веке Исаак Ньютон ставил опыты по преломлению солнечного света через прозрачную призму (помните школьную физику?). На основе этих опытов он открыл цветовой спектр, который должен был знать каждый школьник. Звучит он так: «Каждый Охотник Желает Знать Где Сидит Фазан», т.е. солнечный свет через призму преломляется на семь спектральных цветов: красный, оранжевый, жёлтый, зелёный, голубой, синий и фиолетовый.
Это всё что касается физики, а в художественной среде художники и учёные шли немного в другом направлении. Задолго до открытия спектральных цветов, многие учёные и просто художники стали экспериментировать с цветом, с целью выработки основных правил по их сочетанию. В итоге это привело к появлению так называемого хроматического (т.е. цветного) цветового круга, т.е. взяли все цвета спектра, за исключением голубого и сложили из него «колесо», в котором цвета расположены в определённой последовательности, напротив друг друга. Таким образом, и получился первый 6-частный цветовой круг.
Задолго до открытия спектральных цветов, многие учёные и просто художники стали экспериментировать с цветом, с целью выработки основных правил по их сочетанию. В итоге это привело к появлению так называемого хроматического (т.е. цветного) цветового круга, т.е. взяли все цвета спектра, за исключением голубого и сложили из него «колесо», в котором цвета расположены в определённой последовательности, напротив друг друга. Таким образом, и получился первый 6-частный цветовой круг.
Из практики также было известно, что всё многообразие цветов образуются на основе всего лишь трёх хроматических: красный, жёлтый, синий, которые называются основными в цветовом круге.
Если в равной степени смешать эти три основных цвета друг с другом мы получим ещё три, которые носят название составные: это зелёный, оранжевый, фиолетовый.
Таким образом, мы и получим 6-ти частный цветовой круг, который также может быть создан и на основе открытых спектральных цветов Ньютона. А что если мы смешаем в равной степени основные и составные цвета, тогда получим так называемые третичные:
Теперь, нам необходимо собрать эти цвета вместе и мы получим уже 12-частный цветовой круг, который лёг в основу всей науки Цветоведение и гармонии цветов.
Такой 12-ти частный круг уже вполне подходит для подбора гармоничных цветов, однако вы можете заметить, что все получившиеся цвета очень яркие и насыщенные. Чтобы снизить чрезмерную насыщенность спектральных цветов принято добавлять в них ахроматические цвета: т.е. чёрный и белый. В итоге можно получить множество тонов и оттенков одного цвета.
Такой эффект цвета называется насыщенностью, и соответственно, если в любой выбранный спектральный цвет из цветового круга, добавлять белый цвет, то его насыщенность снижается до пастельных тонов или вообще до чисто белого; и наоборот, если добавлять чёрный цвет в тот же основной цвет, то его насыщенность повышается, и в конечном итоге достигнет полностью чёрного.
Если мы выполним такое насыщение хроматических цветов ахроматическими, среди профессионалов это называется цветовая «растяжка», то в итоге мы получим вот такой цветовой круг с множеством оттенков и тонов 12-ти основных цветов.
Гармоничные сочетания цветов
Теперь мы вплотную подошли к самому важному моменту, чтобы узнать, как же эти хроматические цвета можно сочетать друг с другом. Первое гармоничное сочетание цветов одноцветное (монохромное). Выполняется оно на основе оттенков в пределах одного сектора цветового круга.
Первое гармоничное сочетание цветов одноцветное (монохромное). Выполняется оно на основе оттенков в пределах одного сектора цветового круга.
Второе гармоничное сочетание это сочетание соседних цветов оно называется аналогичное или аналогичная триада.
Третье гармоничное сочетание называется дополнительное сочетание, т.е. два цвета противоположные друг другу на цветовом круге.
Если к двум гармоничным дополнительным цветам цветового круга добавить соседние, то получим сочетание, называемое разбитое дополнение.
И последнее гармоничное сочетание основывается на трёх равноудалённых друг от друга цветах цветового круга.
Также существуют и различные гармоничные сочетания цветов на основе квадрата и прямоугольника (четырёх гармоничных цветов) и пятиугольника (пять гармоничных цветов), однако такие сочетание позволительны только опытным дизайнерам, а для начинающих достаточно и сочетаний на основе трёх, тем более что правило трёх цветов в интерьере нам чётко об этом говорит.
Итак, благодаря именно этим знаниям вы сможете грамотно сочетать различные хроматические цвета между собой. На основе перечисленных выше правил вы сможете собрать для любой комнаты квартиры или дома палитру гармоничных друг другу цветов. Однако для того чтобы превратить выбранную палитру гармоничных цветов в цветовую композицию, вам следует ещё узнать о правилах её (цветовой композиции) создания. Но об этом немного ниже, а сейчас по порядку мы должны ещё познакомиться с хроматическими цветами.
Если вам уже удалось уяснить принцип сочетания хроматических цветов цветового круга, то у вас может возникнуть резонный вопрос: «А с какими цветами сочетается белый, серый, чёрный и, конечно же, наш любимый коричневый цвет?» Давайте разберёмся с ними, тоже, по порядку.
Ахроматические цвета, коричневый цвет, цветовые гармонии и композиция
Как вы уже могли заметить, что ни белый, ни чёрный, ни серый цвет не входят в состав цветового круга, а всё потому, что они являются, во-первых не спектральными, а во-вторых ахроматическими (т. е. не цветными). Так вот, ахроматические цвета: чёрный, белый и их оттенок – серый, очень хорошо сочетаются со всеми спектральными цветами цветового круга, так как являются нейтральными к хроматическим, и имеют всего одну качественную характеристику – светлоту. Они отлично дополняют хроматические цвета, подчёркивают их, и вносят дополнительную гармонию в цветовую гамму. На практике вы можете использовать и сочетать ахроматические цвета вместе с хроматическими в любом количестве.
е. не цветными). Так вот, ахроматические цвета: чёрный, белый и их оттенок – серый, очень хорошо сочетаются со всеми спектральными цветами цветового круга, так как являются нейтральными к хроматическим, и имеют всего одну качественную характеристику – светлоту. Они отлично дополняют хроматические цвета, подчёркивают их, и вносят дополнительную гармонию в цветовую гамму. На практике вы можете использовать и сочетать ахроматические цвета вместе с хроматическими в любом количестве.
Что же касается коричневого цвета, то тут всё несколько сложнее. Поскольку он, является третичным цветом, т.е. смешанным, то большое значение имеет то, от какого именно цвета он произошёл. Если коричневый образован на основе подмешивания чёрного в любой из этих цветов: красный, красно-оранжевый, оранжевый, то сочетание этих цветов создаётся по общим правилам цветового круга.
А если коричневый создан на смешении основных цветов, например красного и зелёного, то необходимо руководствоваться ещё одним правилом сочетания цветов: не стоит использовать в композиции одновременно чистые и смешанные («грязные») цвета. Это означает, что коричневый цвет и его оттенки будет плохо сочетаться с основными цветами цветового круга, т.е. красным, синим, жёлтым, а также с вторичными цветами цветового круга: зелёным, оранжевым и фиолетовым.
Это означает, что коричневый цвет и его оттенки будет плохо сочетаться с основными цветами цветового круга, т.е. красным, синим, жёлтым, а также с вторичными цветами цветового круга: зелёным, оранжевым и фиолетовым.
При этом, любой из оттенков коричневого, так же как и любые другие хроматические, лучше всего будет сочетаться с ахроматическими и смешанными третичными цветами. Надеюсь, что я не запутал вас окончательно.
Ну а теперь вам необходимо ещё узнать кое-что о цветовых гармониях. Цветовые гармонии – это хроматические и ахроматические гармоничные цвета, собранные в единую цветовую композицию на основе принципов контраста либо нюанса.
Когда вы при помощи цветового круга выберите подходящую цветовую палитру гармоничных друг другу цветов, их ещё следует сгруппировать в композицию. Цветовая композиция, как же, как и архитектурная композиция, строится либо на основе контраста, либо нюанса. Начнём с нюансной композиции. Если вы выбрали аналогичную триаду цветов (т.е. три соседних на цветовом круге) и в одинаковой насыщенности, то у вас получится нюансная композиция, т.к. как все цвета одинаковой насыщенности и среди них нет доминанты, а также они мало чем, кроме цветового тона, отличаются.
три соседних на цветовом круге) и в одинаковой насыщенности, то у вас получится нюансная композиция, т.к. как все цвета одинаковой насыщенности и среди них нет доминанты, а также они мало чем, кроме цветового тона, отличаются.
Контрастные цветовые композиции, напротив, строятся на сильном различии цветов друг от друга, как по цвету, так и по насыщенности. Причём контрастная цветовая композиция может быть построена даже в монохромной и ахроматической цветовой гамме. Например, чёрный и белый цвет сильно контрастны. А если вы возьмёте какой-нибудь хроматический цвет в разной насыщенности, например, тёмно-синий и светло-синий, то они также будут контрастны (сильный контраст), хотя и находятся в одном цветовом секторе цветового круга.
И последним гармоничным контрастным сочетанием цветов (сильный контраст) является композиция из противоположных друг другу цветов в цветовом круге: например: зелёный и красный, даже при одинаковой насыщенности.
А на этом наш сегодняшний урок по принципам сочетания цветов окончен. До скорых встреч в школе дизайна Studyas.com.
До скорых встреч в школе дизайна Studyas.com.
Похожие материалы:
♥ Если вам понравилась эта статья, пожалуйста, нажмите кнопку вашей любимой социальной сети:
Добавить комментарий
Крутая шпаргалка по сочетанию цветов
Правильное сочетание цветов — одна из важных составляющих совершенного образа и стильного и целостного интерьера. Именно поэтому мы решили поделиться шпаргалкой, с которой вы точно не промахнетесь при выборе одежды или дизайна квартиры.
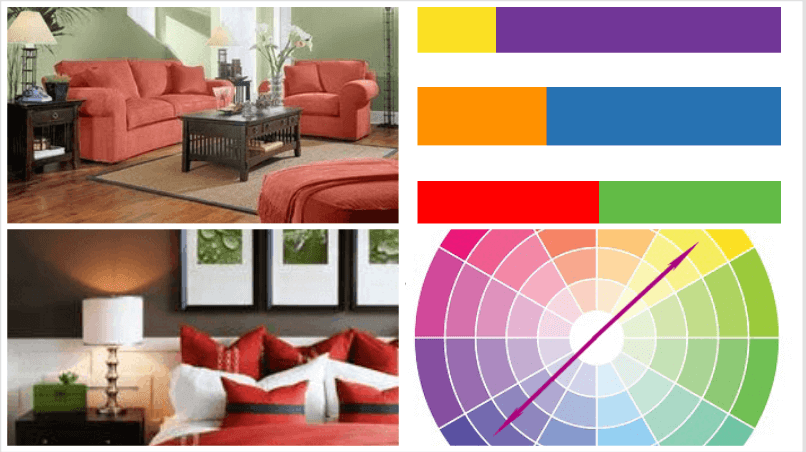
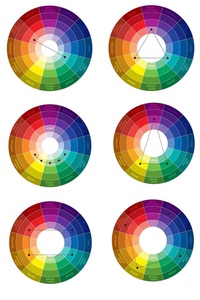
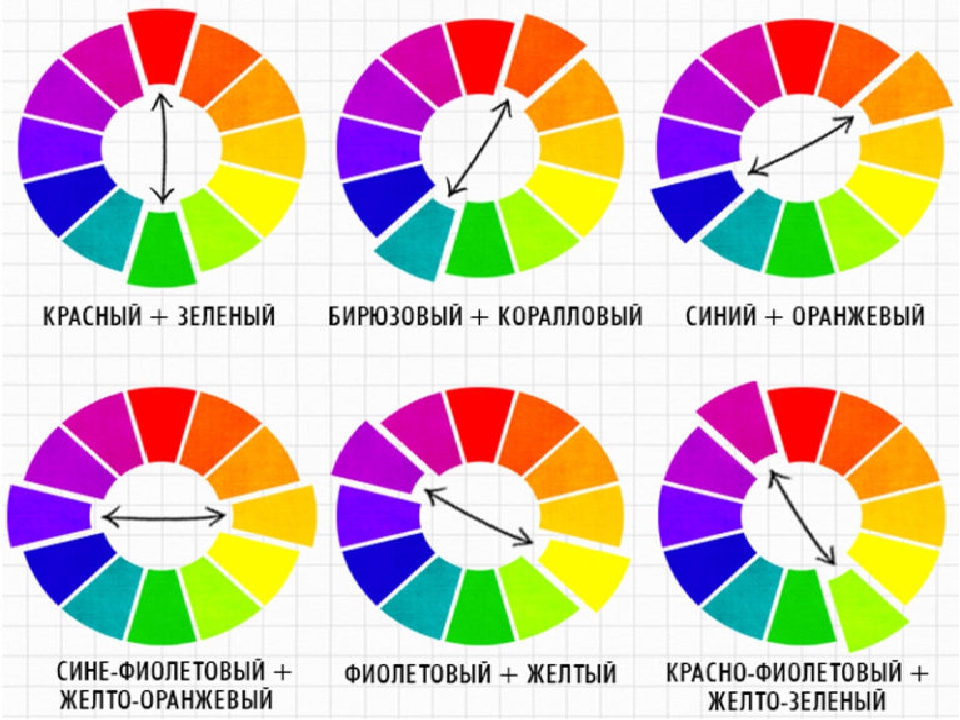
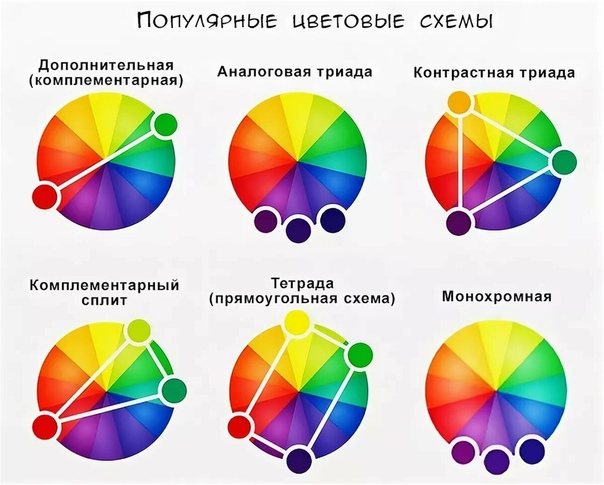
Схема №1. Комплементарное сочетание
Комплементарными, или дополнительными, контрастными, являются цвета, которые расположены на противоположных сторонах цветового круга Иттена. Выглядит их сочетание очень живо и энергично, особенно при максимальной насыщенности цвета.
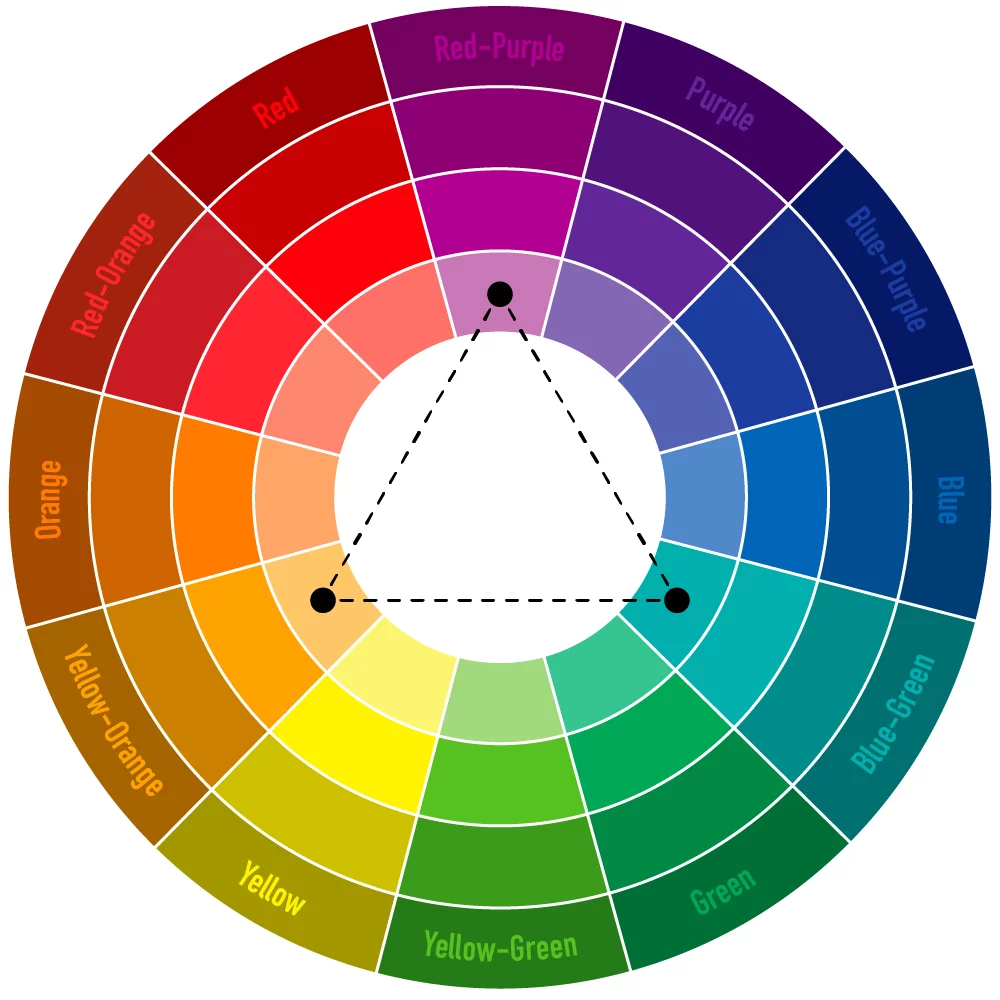
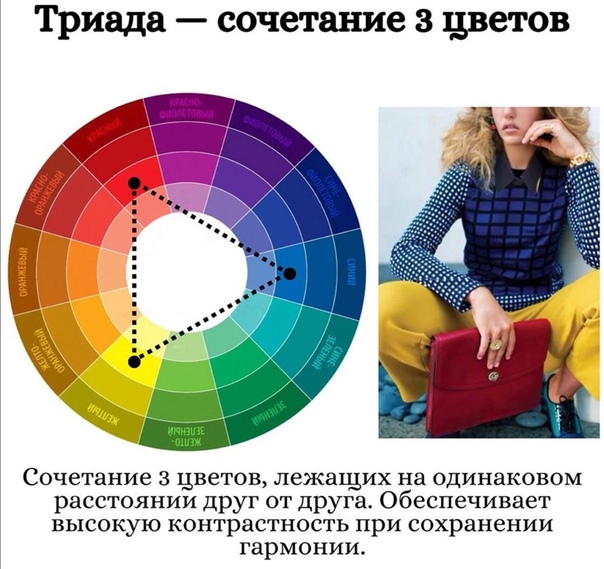
Схема №2. Триада — сочетание 3 цветов
Сочетание 3 цветов, лежащих на одинаковом расстоянии друг от друга. Обеспечивает высокую контрастность при сохранении гармонии. Такая композиция выглядит достаточно живой даже при использовании бледных и ненасыщенных цветов.
Схема №3. Аналогичное сочетание
Сочетание от 2 до 5 цветов, расположенных рядом друг с другом на цветовом круге (в идеале — 2—3 цвета). Впечатление: спокойное, располагающее. Пример сочетания аналогичных приглушенных цветов: желто-оранжевый, желтый, желто-зеленый, зеленый, сине-зеленый.
Схема №4. Раздельно-комплементарное сочетание
Вариант комплементарного сочетания цветов, только вместо противоположного цвета используются соседние для него цвета. Сочетание основного цвета и двух дополнительных. Выглядит эта схема почти настолько же контрастно, но не настолько напряженно. Если вы не уверены, что сможете правильно использовать комплементарные сочетания, – используйте раздельно-комплементарные.
Схема №5. Тетрада – сочетание 4 цветов
Цветовая схема, где один цвет — основной, два — дополняющие, а еще один выделяет акценты. Пример: сине-зеленый, сине-фиолетовый, красно-оранжевый, желто-оранжевый.
Схема №6. Квадрат
Сочетание 4 цветов, равноудаленных друг от друга. Цвета здесь несхожи по тону, но также комплементарны. За счет этого образ будет динамичным, игривым и ярким. Пример: фиолетовый, красно-оранжевый, желтый, сине-зеленый.
Цвета здесь несхожи по тону, но также комплементарны. За счет этого образ будет динамичным, игривым и ярким. Пример: фиолетовый, красно-оранжевый, желтый, сине-зеленый.
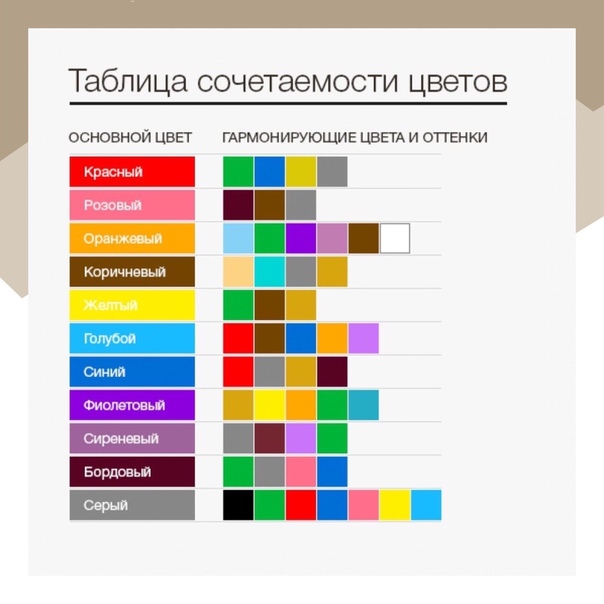
Сочетания отдельных цветов
- Белый: сочетается со всем. Наилучшее сочетание с синим, красным и черным.
- Бежевый: с голубым, коричневым, изумрудным, черным, красным, белым.
- Серый: с цветом фуксии, красным, фиолетовым, розовым, синим.
- Розовый: с коричневым, белым, цветом зеленой мяты, оливковым, серым, бирюзовым, нежно-голубым.
- Фуксия (темно-розовый): с серым, желто-коричневым, цветом лайма, зеленой мяты, коричневым.
- Красный: с желтым, белым, бурым, зеленым, синим и черным.
- Томатно-красный: голубой, цвет зеленой мяты, песчаный, сливочно-белый, серый.
- Вишнево-красный: лазурный, серый, светло-оранжевый, песчаный, бледно-желтый, бежевый.
- Малиново-красный: белый, черный, цвет дамасской розы.
- Коричневый: ярко-голубой, кремовый, розовый, палевый, зеленый, бежевый.

- Светло-коричневый: бледно-желтый, кремово-белый, синий, зеленый, пурпурный, красный.
- Темно-коричневый: лимонно-желтый, голубой, цвет зеленой мяты, пурпурно-розовый, цветом лайма.
- Рыжевато-коричневый: розовый, темно-коричневый, синий, зеленый, пурпурный.
- Оранжевый: голубой, синий, лиловый, фиолетовый, белый, черный.
- Светло-оранжевый: серый, коричневый, оливковый.
- Темно-оранжевый: бледно-желтый, оливковый, коричневый, вишневый.
- Желтый: синий, лиловый, светло-голубой, фиолетовый, серый, черный.
- Лимонно-желтый: вишнево-красный, коричневый, синий, серый.
- Бледно-желтый: цвет фуксии, серый, коричневый, оттенки красного, желтовато-коричневый, синий, пурпурный.
- Золотисто-желтый: серый, коричневый, лазурный, красный, черный.
- Оливковый: апельсиновый, светло-коричневый, коричневый.
- Зеленый: золотисто-коричневый, оранжевый, салатный, желтый, коричневый, серый, кремовый, черный, сливочно-белый.

- Салатный цвет: коричневый, желтовато-коричневый, палевый, серый, темно-синий, красный, серый.
- Бирюзовый: цвет фуксии, вишнево-красный, желтый, коричневый, кремовый, темно-фиолетовый.
- Электрик красив в сочетании с золотисто-желтым, коричневым, светло-коричневым, серым или серебряным.
- Голубой: красный, серый, коричневый, оранжевый, розовый, белый, желтый.
- Темно-синий: светло-лиловый, голубой, желтовато-зеленый, коричневый, серый, бледно-желтый, оранжевый, зеленый, красный, белый.
- Лиловый: оранжевый, розовый, темно-фиолетовый, оливковый, серый, желтый, белый.
- Темно-фиолетовый: золотисто-коричневый, бледно-желтый, серый, бирюзовый, цвет зеленой мяты, светло-оранжевый.
- Черный универсален, элегантен, смотрится во всех сочетаниях, лучше всего с оранжевым, розовым, салатным, белым, красным, сиреневатым или желтым.
Теория цвета для фотографа: цветовой круг и гармоничные сочетания цветов | «Fotoаз»
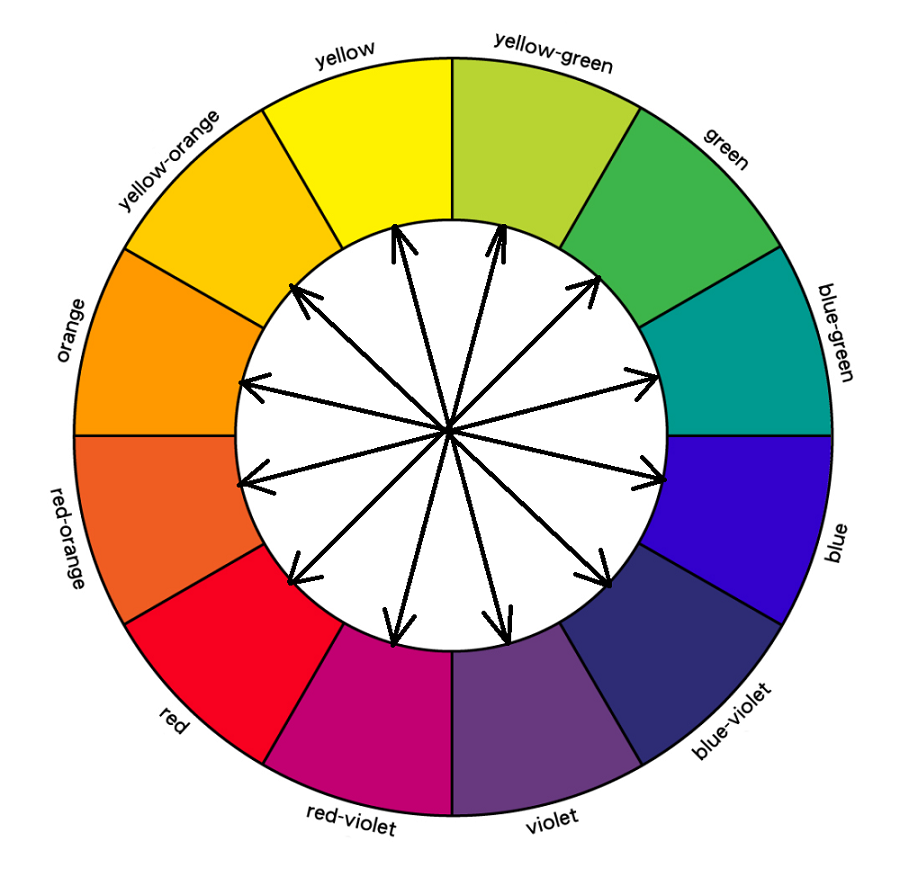
Цветовой круг
Большинство из нас до определённого момента не задумываются о цветовой гамме фотоснимка. А между тем, цвет имеет сильнейшее воздействие на зрителя и очень сильно влияет на восприятие фотографии в целом. Давайте разберёмся, какие правила мы должны знать и применять, чтобы наши картинки воспринимались гармонично.
А между тем, цвет имеет сильнейшее воздействие на зрителя и очень сильно влияет на восприятие фотографии в целом. Давайте разберёмся, какие правила мы должны знать и применять, чтобы наши картинки воспринимались гармонично.
Со школы всем нам известна поговорка, помогающая запомнить 7 цветов из цветового спектра:: «Каждый Охотник Желает Знать Где Сидит Фазан». Т.е. все мы помним, что световой луч через призму преломляется на 7 спектральных цветов: красный, оранжевый, жёлтый, зелёный, голубой, синий и фиолетовый. В художественной среде эти цвета представлены в виде хроматического (то есть цветного) цветового круга. Итак, давайте разберём этот самый цветовой круг и с чем его едят.
Все цвета образуются на основе всего 3х основных цветов — красного, синего и желтого.
Если эти цвета смешать в равной степени между собой, то получатся оранжевый, зеленый и фиолетовый. Эти цвета называются составными. Так мы получаем уже шестичастный цветовой круг.
А если основные и составные цвета смешать в равной степени, то мы получим третичные цвета.
При собрании всех этих цвето вместе мы получаем 12-частный цветовой круг, который на сегодня и есть основой всей теории цвета.
Такой цветовой круг уже можно использовать для подбора гармоничных цветовых сочетаний. Но всё же в данном кругу все цвета чистые — яркие и насыщенные. Для фотографий нежелательно их использовать в чистом виде, а лучше разбавлять, т.е. добавлять в них ахроматические цвета — чёрный и белый. Таким образом можно получить огромное множество оттенков и тонов в пределах одного цвета. Если в цвет бы добавим белый цвет, то его насыщенность снижается до пастельных тонов. И наоборот, при добавлении черного цвета, насыщенность основного цвета повысится.
Другими словами, такое разбавление хроматических цветов ахроматическими называется «цветовая растяжка», которая и даёт нам вот такой цветовой круг на основе всё тех же 12 цветов, но с множеством тонов и оттенков.
Гармоничные сочетания цветов
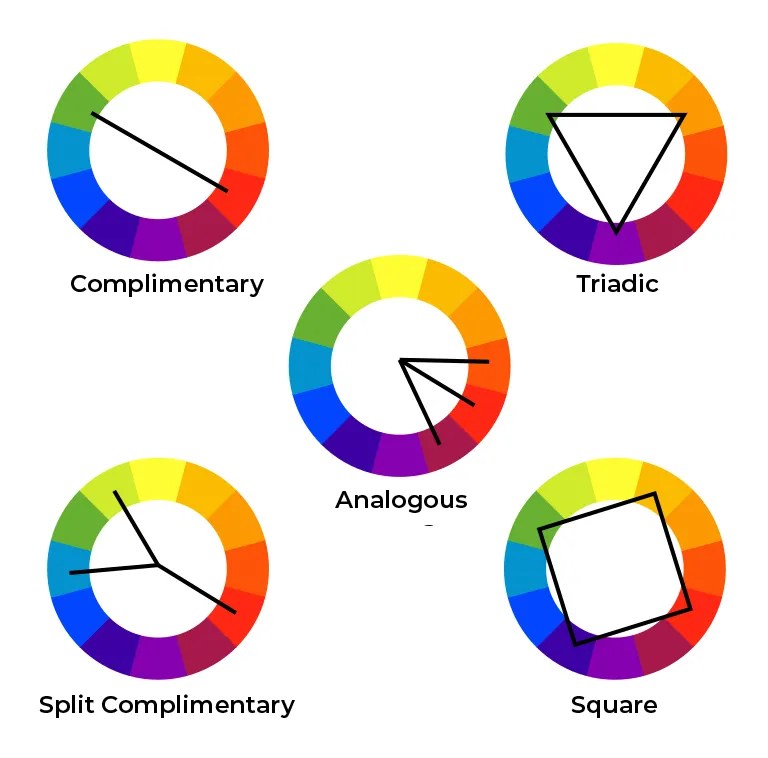
Что же из этого всего следует и зачем мы все это должны знать? А вот как раз для того, чтобы умело использовать гармоничные сочетания цветов на наших фотографиях, делая их интересными и более привлекательными для зрителя. Итак, основные схемы гармоничного сочетания цветов следующие.
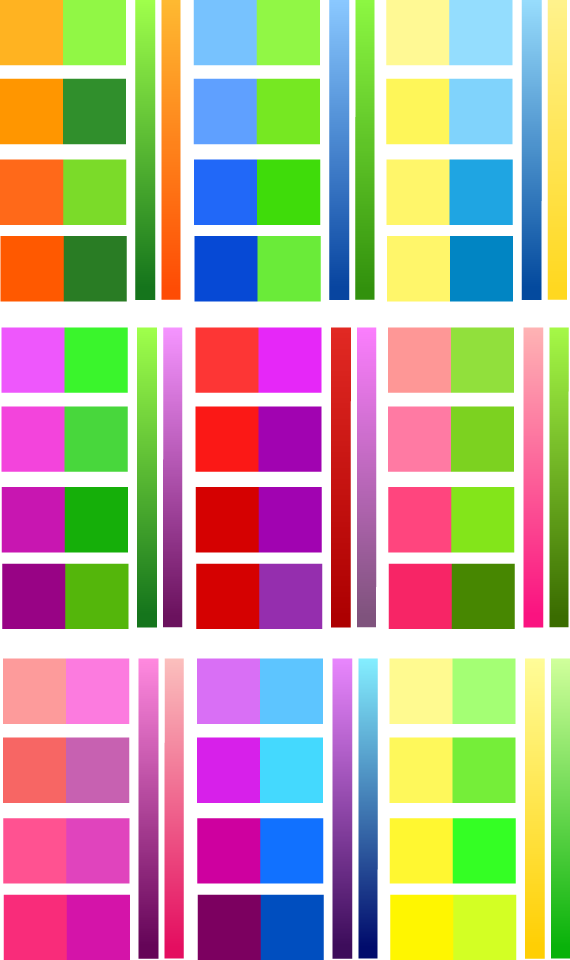
Приблизительные примеры приведены рядышком со схемами (необязательно именно в том же цвете, но в той же цветовой схеме).
Монохромное (одноцветное) сочетание
Сочетание тонов и оттенков одного цвета в пределах одного сектора на цветовом круге. То есть один цвет различается только яркостью и насыщенностью. Довольно тяжело добиться такого сочетания на фотографиях (особенно на улице), т.к. редко мы имеем гамму в пределах одного цвета в природе. Но при желании, можно прийти к такой схеме путём цветокоррекции, несложно это сделать в студийной фотографии.
Аналогичное сочетание цветов — сочетание трёх соседних цветов в цветовом круге (на фотопримере — желтого, оранжево-желтого и оранжевого).
Комплементарная (дополняющая) схема — два противоположных на цветовом круге цвета (на фото красный и зелёный).
Разбитое дополнение (или расщеплённая комплиментарная схема) — сочетание цветов, когда в противоположных двух цветах вместо одного цвета берутся два соседних (на фотопримере жёлтый, оранжевый, синий).
Триада — цветовое сочетание трёх равноудалённых на цветовом круге цветов (т.е. вписанный в круг равносторонний треугольник). Наиболее интересная и полюбившаяся очень многим схема. В идеале один цвет выступает основным в композиции, задаёт настроение, второй обыгрывает и поддерживает первый цвет, ну а третий расставляет акценты.
Есть и другие сочетания, включающие четыре и более цветов (прямоугольник, квадрат — тетрада, пятиугольник). Однако, для фотографии такое многообразие цветов лучше не использовать. Это позволено ну очень опытным художникам (фотографам, дизайнерам) и не очень опытному в цвете человеку очень легко запутаться и натворить чепухи.
Теория цвета и применение фотографом на практике
Что же следует из всей этой цветовой теории и как всё это применять на практике фотографу?
Для начала не ленитесь продумывать цветовую гамму фотографий ещё до начала съёмок. Если это творческая фотография, то на этапе продумывания образа сразу представляйте себе локацию и старайтесь подобрать одежду, гармонирующую по цветовой гамме. Коммерческая съёмка — не исключение. Зная интерьеры студии или место съёмок на пленере, оговаривайте с клиентом цветовую гамму одежды, чтобы в итоге ваши фотографии смотрелись красиво и со вкусом.
При обработке — анализируйте полученные цвета на фото. Какой цвет доминирующий, какие цвета расставляют акценты, какие цвета лишние и их нужно совсем убрать из кадра (обесцветить, т.е. убрать насыщенность, сменить оттенок или вовсе перекрасить в другой цвет). Не стесняйтесь акивно использовать инструменты для цветокоррекции и тонирования в Фотошопе — цветовой баланс, выборочная коррекция цвета, кривые, карта градиента.
Для анализа цветов и подбора гармоничных сочетаний в Фотошопе есть очень удобный инструмент — Кулер. Он был доступен онлайн на сайте Adobe, а в версии Photoshop CS6 он встроен в сам редактор (Окно-Расширение-Кулер). Кулер являет собой цветовой круг, который вы можете крутить, как вам заблагорассудится, выбирая цветовые схемы и получая палитру гармоничных цветов. Очень удобно анализировать фотографию и тут же рядышком крутить параметры цветового круга, изменяя оттенки, яркость и насыщенность цветов. Из полученной палитры можно копировать номер цвета прямо в палитру фотошопа, используя это при цветокоррекции, например, инструментов «Карта градиента» или «рисованием» кисточкой в режиме «Мягкий свет».
Также есть еще одна чудесная ссылка — тот же кулер онлайн для всех, кто работает с цветом.
Кому интересно больше узнать о том, как работать с цветокоррекцией и тонированием фотографий на практике, добро пожаловать в нашу фотошколу на наш курс «Фотошоп от А до Я для фотографа» или Индивидуальные авторские уроки онлайн по обработке фотографий.
В статье использованы фотографии для примера фотографа нашей команды Невмержицкой Татьяны.
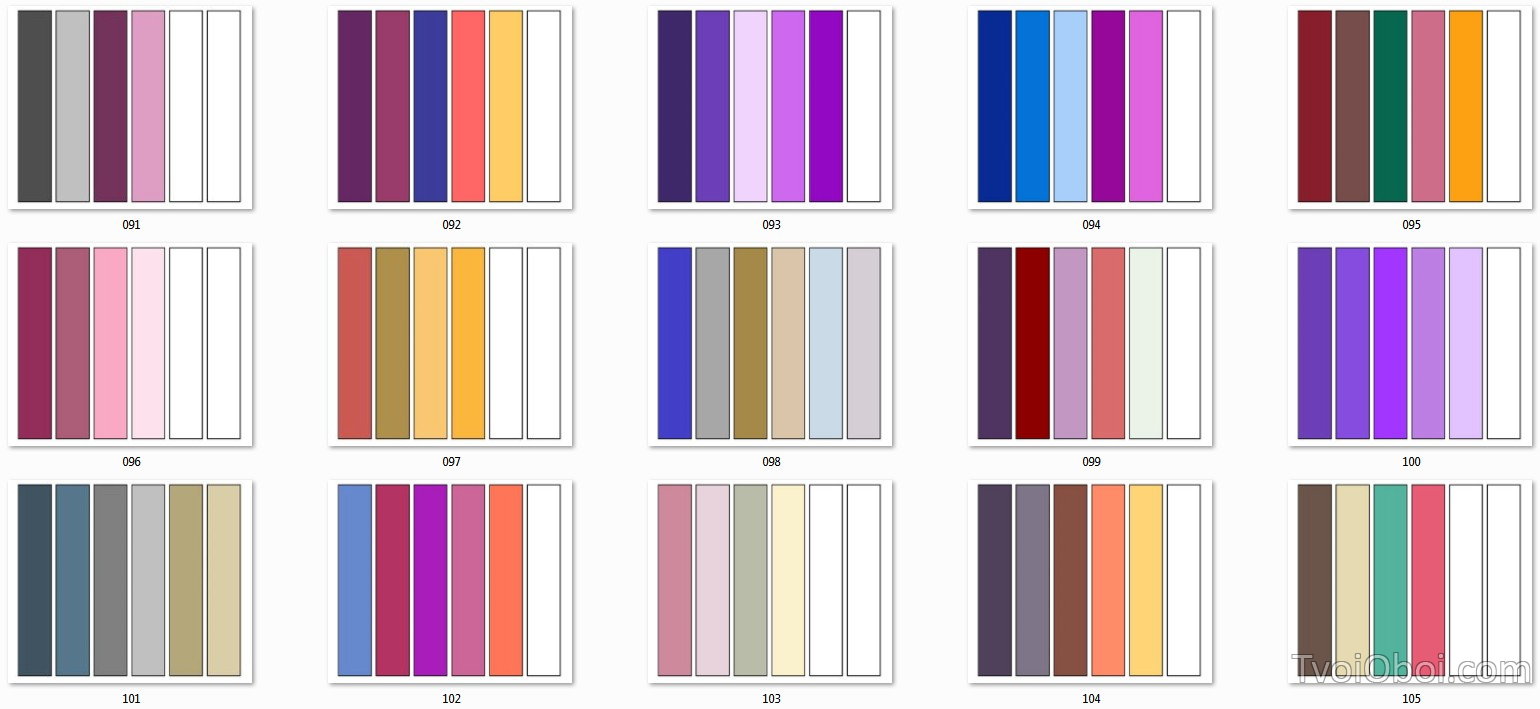
Таблица цветов. Сочетайте оттенки, как профессиональный дизайнер
Таблица сочетаемости цветов позволяет комбинировать оттенки, создавая стильный образ или гармонию в интерьере. Неправильно подобранные цвета говорят об отсутствии вкуса, а удачно выбранная цветовая палитра — о его безупречности. Поэтому поиск цветового решения в дизайне – приоритетная задача. Правильная цветовая гамма способна подчеркнуть достоинства и скрыть недостатки, расставить акценты, визуально увеличить или уменьшить пространство, а также поднять настроение, создать уют или незабываемое первое впечатление.
Таблица совместимости цветов и оттенков
Существует всего 3 базовых цвета – желтый, красный и синий, смешивая их, мы получим зеленый, фиолетовый, оранжевый. Теперь представьте, какое многообразие цветов и оттенков получается из комбинации их друг с другом, ведь в природе в чистом виде цвета встречаются крайне редко.
Для каждого из этого огромного множества оттенков можно подобрать несколько гармоничных сочетаний. Запомнить все невозможно, но есть маленькая хитрость, которой активно пользуются дизайнеры. С помощью цветового круга создаются таблицы совместимости цветов. Для удобного и правильного сочетания оттенков в таблице приведены возможные варианты, объединенные в палитры.
Главное, что стоит запомнить, — нет неправильных цветов, есть только неудачные цветовые сочетания. Гармоничным же является комбинирование родственных или контрастных оттенков. Но, обо всем по порядку.
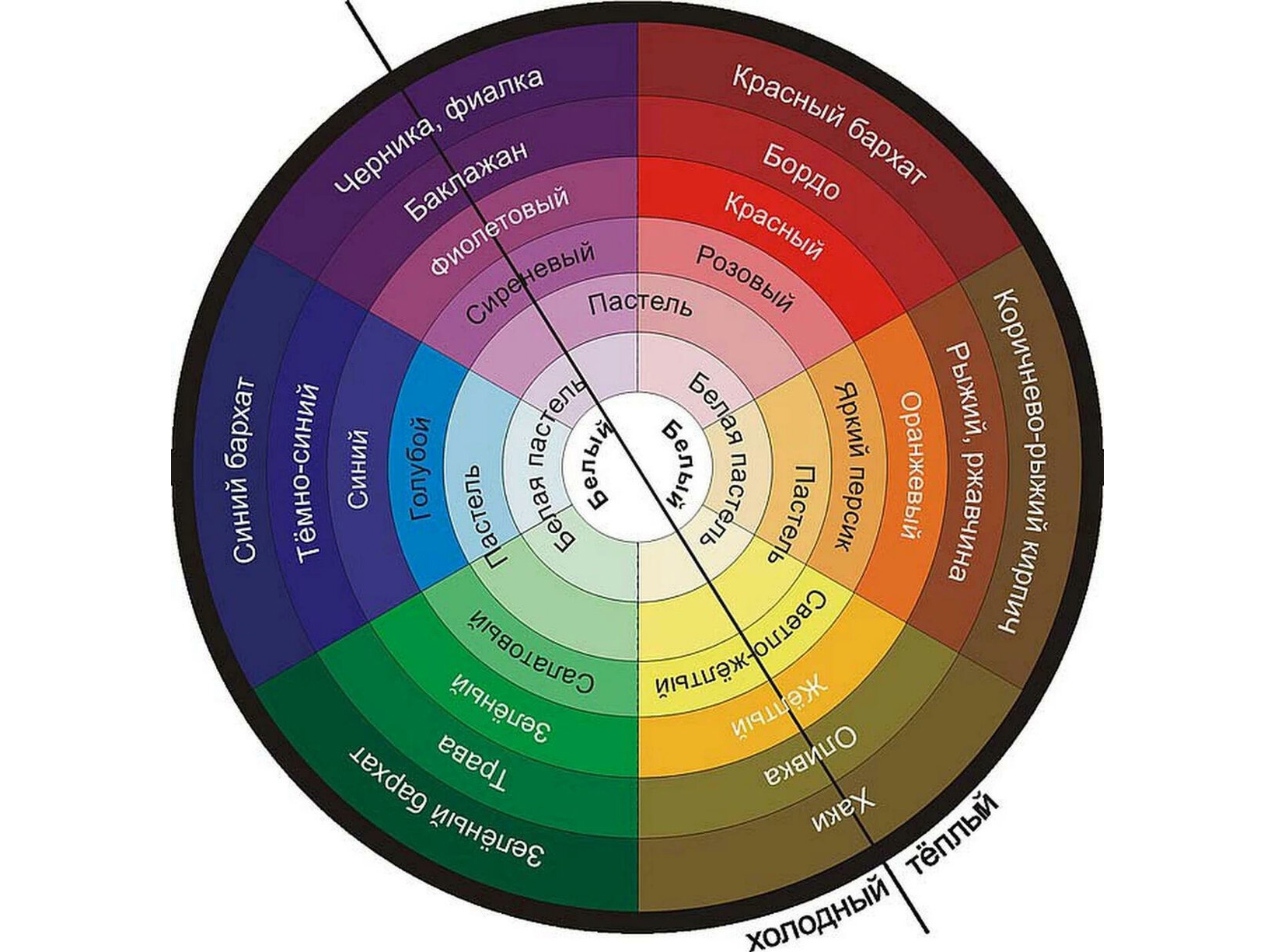
Таблица теплых и холодных оттенков
Известно, что добавление желтого «согревает» цвет, синего, наоборот, делает его холодным. Однако не все так просто! Деление оттенков на теплые и холодные очень условно. У каждого цвета существует множество холодных и теплых тонов, поэтому даже желтый может «подостыть» (например, лимонный или лаймовый оттенок).
Теплые Холодные
Часто цветовая гамма строится на игре теплых и холодных цветов, контрасте (оранжево-голубой, желто-фиолетовый). Такая палитра способна творить настоящие чудеса с помещением. Например, для того чтобы визуально расширить пространство, стены лучше окрасить в холодные светлые тона. Предметы интерьера теплых насыщенных цветов создают уют в большом просторном помещении. Аксессуары контрастных оттенков прекрасно дополнят ваш образ, при грамотном комбинировании, подчеркнут достоинства.
Такая палитра способна творить настоящие чудеса с помещением. Например, для того чтобы визуально расширить пространство, стены лучше окрасить в холодные светлые тона. Предметы интерьера теплых насыщенных цветов создают уют в большом просторном помещении. Аксессуары контрастных оттенков прекрасно дополнят ваш образ, при грамотном комбинировании, подчеркнут достоинства.
Уроки колористики для начинающих
Способность создавать гармоничные сочетания цветов – истинное мастерство, которым легко овладеть. С помощью цветового круга вы без труда сможете самостоятельно создать таблицу совместимости для любого оттенка.
Например, бежевый цвет хорошо гармонирует с цветовой палитрой пастельных тонов, а также прекрасно приглушает, успокаивает яркие и насыщенные краски.
Таблица цветов-компаньонов бежевого
Не секрет, что красный прекрасно сочетается с черным и белым, а то, что его можно дополнить жёлтым, зеленым, синим, розовым, для многих будет откровением.
 Говоря «красный», имеется ввиду один из множества его оттенков: ярко-алый, бурый, бордо, коралловый, красно-оранжевый и т.д. С помощью цветовых таблиц можно найти идеальное сочетание для каждого из них.
Говоря «красный», имеется ввиду один из множества его оттенков: ярко-алый, бурый, бордо, коралловый, красно-оранжевый и т.д. С помощью цветовых таблиц можно найти идеальное сочетание для каждого из них.Таблица контрастных цветов для красной гаммы
Желтый цвет уникален, так как превосходно гармонирует с теплыми (коричневый, оранжевый, зеленый) и холодными (бирюзовым, сиреневым, синим) оттенками. Синий превосходно смотрится с оранжевым, коричневым и фиолетовым. Разные его оттенки можно комбинировать с розовым, желтым, зелёным и лиловым.
Сочный микс: цветовой круг и немного волшебства
Самое простое цветовое сочетание создается на основе комбинирования нескольких оттенков одного цвета (монохромный принцип цветового круга).
Таблица монохромного сочетания для фиолетового
Добавить красок и выделиться из толпы поможет аналогичное сочетание из нескольких расположенных рядом оттенков. Такая палитра смотрится очень эффектно.
Таблица аналогичных соответствий
Теперь поговорим о смелых цветовых решениях.
 Чтобы привлечь внимание к деталям, подчеркнуть достоинства или выделить какие-то предметы интерьера, используйте контрастные (комплементарные) цвета. Они расположены друг напротив друга на цветовом круге.
Чтобы привлечь внимание к деталям, подчеркнуть достоинства или выделить какие-то предметы интерьера, используйте контрастные (комплементарные) цвета. Они расположены друг напротив друга на цветовом круге.Таблица комплементарных сочетаний
Цветовые миксы на этом не заканчиваются! 3 или 4 цвета, равноудаленные друг от друга на цветовом круге, – яркое и смелое сочетание. Главное в таком колорите – чувство меры. Ведь когда красок много, сложно соединить их в один гармоничный образ. В качестве основы лучше взять 1-2 цвета и дополнить картину аксессуарами или предметами интерьера гармоничных цветов.
Таблица сочетаний по принципу треугольника и квадрата
Экспериментируйте с подбором таблица цветов онлайн!
Сочетание цветов в интерьере: в поисках гармонии
Знаменитая фраза о том, что нет некрасивых цветов, а есть только неподходящие, имеет прямое отношение к сочетанию цветов в интерьере. Правильно подобранная палитра оживляет помещение, настраивает на позитив, влияет на настроение и самочувствие, на саму нашу жизнь. Универсальной подсказкой для составления гармоничного сочетания цветов является цветовой круг.
Правильно подобранная палитра оживляет помещение, настраивает на позитив, влияет на настроение и самочувствие, на саму нашу жизнь. Универсальной подсказкой для составления гармоничного сочетания цветов является цветовой круг.
Подбор цветов всегда был сложной задачей для художников и дизайнеров. Чтобы ее облегчить, были предприняты попытки систематизации цветовой гармонии. Этим занимались великий Леонардо да Винчи, Исаак Ньютон, Иоганн Вольфганг фон Гёте, Вильгельм Фридрих Освальд и Иоганнес Иттен. Каждый из них исследовал природу цвета и создал свой вариант цветового круга.
Что такое цветовой круг и их варианты
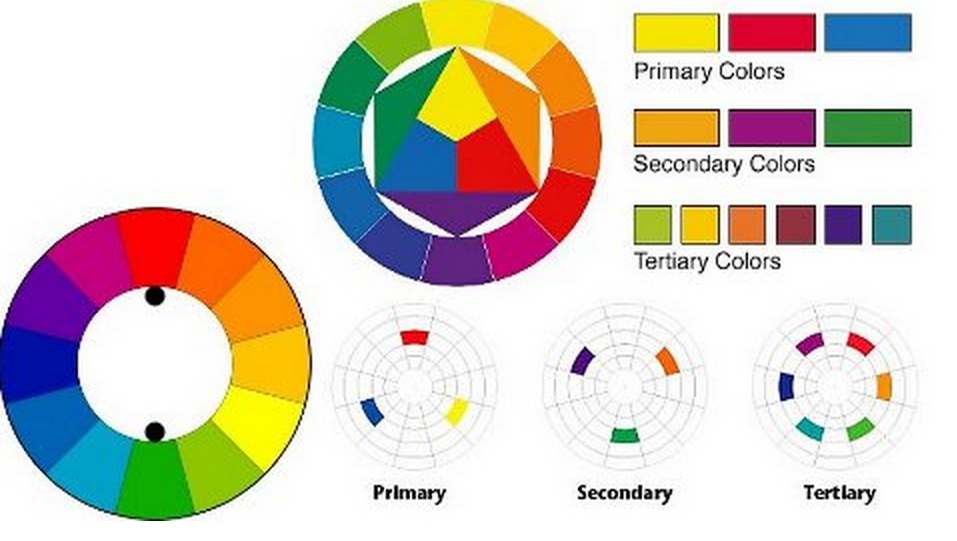
Цветовой круг представляет собой сектора, окрашенные в спектральные цвета разных тонов и их переходы, а также модели HSB — Hue (оттенок), Saturation (насыщенность), Brightness (яркость).
- Круг Леонардо да Винчи включал красный, синий, желтый, зеленый, а также белый и черные цвета. Он первый ввел понятия противоположных (комплементарных) и расположенных рядом (аналогичных) цветов.

- Круг Ньютона состоял из семи цветов радуги. Исследования разложения спектра солнечного луча привели его к открытию законов оптического смешения цветов и появлению новых, которые отсутствовали в спектре.
- Цветовой круг Гете состоял из красного, желтого и синего — основных цветов, которые чередовались с оранжевым, зеленым и фиолетовым. Он стал основоположником науки о психологии цвета и первым открыл физиологическую оптику.
- В начале прошлого века Оствальд создал цветовой круг, который стал основой для построения модели цвета RGB. Он выделил в качестве базовых желтый, ультрамариновый, красный и зелено-синий (цвет морской волны). Цвета, которые получались при их делении, замкнул в круг из 24 цветов. В этом круге он выделил гармоничные сочетания из диад — противоположных цветов, триад — двух ближайших цветов и противоположных и квадриад — двух соседних и двух противоположных.
- В 1961 году швейцарец Иоганнес Итткен опубликовал результаты своих исследований в книге «Искусство цвета».
 В ней он предложил свой вариант цветового круга из 12 секторов, основой которого являются всего три цвета: красный, синий и желтый. На круге они представлены в виде треугольника в центре. Все другие оттенки, по мнению Иттена, представляют смешение основных. К центральному треугольнику достраивается шестиугольник. В нем находятся цвета второго порядка, полученные за счет попарного смешения основных цветов. Шестиугольник вписан в круг из 12 составляющих. В сегментах, на которые не попадают вершины двух геометрических фигур, находятся оттенки цветов из соседних секций.
В ней он предложил свой вариант цветового круга из 12 секторов, основой которого являются всего три цвета: красный, синий и желтый. На круге они представлены в виде треугольника в центре. Все другие оттенки, по мнению Иттена, представляют смешение основных. К центральному треугольнику достраивается шестиугольник. В нем находятся цвета второго порядка, полученные за счет попарного смешения основных цветов. Шестиугольник вписан в круг из 12 составляющих. В сегментах, на которые не попадают вершины двух геометрических фигур, находятся оттенки цветов из соседних секций.
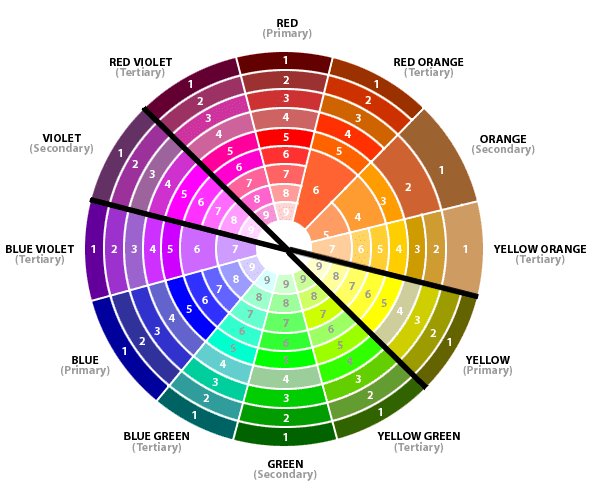
Как работать с цветовым кругом Иттена
С помощью круга Иттена достаточно просто составить таблицу сочетания цветов.
-
Для выбора комплементарных сочетаний выберите цвет в нужном секторе и проведите прямую линию. Цвет, с которым она соединит первый оттенок, и будет дополнительным (комплементарным). Интересное и более сложное сочетание может получиться, если провести не прямую, а линию под углом в соседний сектор.

В комплементарной сочетаемости композиция интерьера строится по принципу контраста. Использование дополнительных цветов усиливают его эффект.
-
Аналоговая триада — три оттенка, расположенные рядом. Это хороший вариант сдержанного и гармоничного подбора оттенков цвета.
Выбор рядом расположенных цветов одинаковой насыщенности и температуры создает яркую нюансную динамичную композицию, но длительное пребывание в таком интерьере может утомить.
-
Классическая триада — выберите основной оттенок цвета и постройте из этой точки равносторонний треугольник. Обычно в таком сочетании соблюдают такую пропорцию количественного использования оттенков: 60%, 30%, 10%.
Триада хорошо смотрится в активных помещениях: кафе, игровых комнатах, гостиных, тренажерных залах.
 В таком сочетании важно удачно выбрать главный цвет.
В таком сочетании важно удачно выбрать главный цвет.
- Тетрада состоит из четырех цветов на одинаковом расстоянии друг от друга. Сочетать четыре и больше цветов в одном интерьере достаточно сложно. С такими цветовыми решениями лучше справится профессиональный дизайнер.
-
Круг Иттена — условная схема. В нее не входят белый, черный и серый цвета, которые называют ахроматическими. В переводе с английского «achromatic» означает «бесцветный». В зависимости от насыщенности выделяют светлые, яркие, тусклые и блеклые цвета, от температуры — теплые и холодные.
Количества белого цвета определяет тональность, черный делает их тусклыми. Светлые оттенки зависят от количества добавленного белого цвета, черный отвечает за тусклость. В ярких тонах примеси белого и черного отсутствует Яркие тона – чистые, в них отсутствует примесь белого или черного. Приглушенную гамму составляют с использованием серого цвета.

Стиль и цвет интерьера
Цвета интерьера выбирают в зависимости от выбранного стиля. Дизайнеры рекомендуют использовать следующие оттенки:
| Классический | Мягкие пастельные тона, оттенки желтого, голубого, бежевого, зеленого, золотые акценты в сочетании с белым. |
| Эко | Оттенки бежевого, коричневого, приглушенные зеленые тона, светлые оттенки желтого, белый. |
| Минимализм | Белый, черный, серый, серебро. |
| Лофт | Коричневый, оттенки серого, красный, кирпичные оттенки. |
| Средиземноморский | Синий, голубой, белый, песочный, сине-зеленые оттенки. |
| Прованс |
Голубой, молочные оттенки белого, нежные розовые тона.
|
| Хай-тек | Былый, черный, серебристый, оттенки цвета металлов. |
| Кантри | Мягкие оттенки желтого, оранжевого, песочного, коричневого. |
Больше узнать о возможностях сочетания о возможностях сочетания синего, бежевого, серого, белого, желтого, золотого, зеленого цветов в интерьерах, познакомиться с их использованием в реализованных проектах компании ОРГРАФ можно в отдельных статьях на сайте.
Визуальная аналитика с дополнительной и аналогичной цветовой гармонией
В этом блоге мы обсуждаем, как создать цветовое колесо с помощью системы порядка цветов Манселла и как применить концепции результирующей цветовой гармонии для разработки визуальной аналитики.
Гармония цветов — это процесс выбора цветов, которые хорошо сочетаются друг с другом в композиции изображения. Подобно концепциям в музыке, на цветовом круге есть «цветовые аккорды», которые помогают дать общие рекомендации относительно того, как оттенки будут работать вместе. Эти цветовые аккорды являются обобщенными рекомендациями с окончательным выбором цвета в зависимости от конкретных параметров, связанных с данным дизайнерским проектом. В этом коротком обсуждении мы прорабатываем два типа цветовой гармонии: дополняющие и аналогичные. Затем мы применяем эти цветовые гармонии к визуальной аналитике. Приведенные здесь примеры представляют собой базовую инфографику или диаграммы, которые можно создать с помощью программных инструментов, таких как Microsoft Excel или Word, Apple Numbers или Pages, Google Docs, Tableau Software и многих других.В наших примерах мы использовали функции диаграмм в Apple Numbers и Apple Pages.
Эти цветовые аккорды являются обобщенными рекомендациями с окончательным выбором цвета в зависимости от конкретных параметров, связанных с данным дизайнерским проектом. В этом коротком обсуждении мы прорабатываем два типа цветовой гармонии: дополняющие и аналогичные. Затем мы применяем эти цветовые гармонии к визуальной аналитике. Приведенные здесь примеры представляют собой базовую инфографику или диаграммы, которые можно создать с помощью программных инструментов, таких как Microsoft Excel или Word, Apple Numbers или Pages, Google Docs, Tableau Software и многих других.В наших примерах мы использовали функции диаграмм в Apple Numbers и Apple Pages.
Создание цветового колеса Манселла
Система порядка цветов Манселла определяет атрибуты оттенка как фактические цвета и устанавливает пять основных оттенков. Этими основными оттенками являются красный (R), желтый (Y), зеленый (G), синий (B) и фиолетовый (P), они равномерно распределены по часовой стрелке вокруг цветового круга или колеса. Эти основные оттенки разделены пятью промежуточными или смешанными цветами. Промежуточные оттенки определяются как желто-красный (YR), зеленый желтый (GY), сине-зеленый (BG), пурпурно-синий (PB) и красно-фиолетовый (RP).Цветовой круг измеряется в сотне точек компаса, что дает 100 шагов на круге оттенков. Каждый из основных и промежуточных цветов имеет диапазон в десять градусов на цветовом круге и находится в средней точке этого сегмента. В системе обозначений Манселла первичный желтый обозначается как 5Y и находится в середине своего сегмента. 2,5Y указывает на переход желтого в сторону желто-красного, а 7,5Y — в сторону зеленого-желтого. 10Y — конечная точка желтого сегмента, расположенная в равной степени между основным желтым (5Y) и промежуточным зеленым желтым (5GY).Эта концепция обозначений приводит к сорока стандартным круговым делениям оттенков. В обозначениях Манселла оранжевый определяется как желтый красный. Мы изображаем круг оттенков Манселла или цветовое колесо ниже на Рисунке №1.
Эти основные оттенки разделены пятью промежуточными или смешанными цветами. Промежуточные оттенки определяются как желто-красный (YR), зеленый желтый (GY), сине-зеленый (BG), пурпурно-синий (PB) и красно-фиолетовый (RP).Цветовой круг измеряется в сотне точек компаса, что дает 100 шагов на круге оттенков. Каждый из основных и промежуточных цветов имеет диапазон в десять градусов на цветовом круге и находится в средней точке этого сегмента. В системе обозначений Манселла первичный желтый обозначается как 5Y и находится в середине своего сегмента. 2,5Y указывает на переход желтого в сторону желто-красного, а 7,5Y — в сторону зеленого-желтого. 10Y — конечная точка желтого сегмента, расположенная в равной степени между основным желтым (5Y) и промежуточным зеленым желтым (5GY).Эта концепция обозначений приводит к сорока стандартным круговым делениям оттенков. В обозначениях Манселла оранжевый определяется как желтый красный. Мы изображаем круг оттенков Манселла или цветовое колесо ниже на Рисунке №1.
Рисунок №1: Колесо оттенков Манселла разделено на сорок круговых делений.
Два типа гармонии цветов с примерами визуальной аналитики
Система обозначений цветов Манселла разработана таким образом, что каждый цвет имеет логическую связь со всеми другими цветами. Это изображено на цветовом круге на Рисунке №1.Как мы уже отмечали ранее, это понятие называется цветовой гармонией. Два цвета на противоположных сторонах цветового круга называются дополняющей цветовой гармонией. Три соседних цвета определяются как аналогичная цветовая гармония. Мы опишем каждую из этих цветовых гармоний на примерах визуальной аналитики ниже.
Что такое дополнительная гармония цвета?
Два цвета на противоположных сторонах колеса оттенков называются дополнительными цветами. Для 5G (зеленый) дополнительный цвет в нотации Манселла будет 5RP (красно-фиолетовый).Комбинация 5G с 5RP приводит к нейтральному серому цвету 5N в центре цветового круга Манселла, показанного на рисунке №1. Мы применяем комплементарную гармонию 5G и 5RP к примеру визуальной аналитики трехмерной диаграммы с накоплением областей на рисунке №2.
Мы применяем комплементарную гармонию 5G и 5RP к примеру визуальной аналитики трехмерной диаграммы с накоплением областей на рисунке №2.
Рисунок №2: Дополнительная цветовая гармония Манселла для 5G и 5RP, примененная к трехмерной диаграмме с областями с накоплением.
Что такое аналоговая цветовая гармония?
Три цвета, расположенные рядом друг с другом на цветовом круге, определяют аналогичную гармонию.Мы можем комбинировать 5B (синий), 5BG (сине-зеленый) и 5G (зеленый), чтобы получить смежную цветовую схему на цветовом круге Манселла. Мы применяем этот результат к трехмерной гистограмме на Рисунке № 3 ниже.
Рисунок № 3: Аналогичная цветовая гармония Манселла 5B, 5BG и 5G, примененная к трехмерной гистограмме
Сводка
В этом кратком обсуждении мы показали, как построить цветовое колесо из системы порядка цветов Манселла. Затем мы продемонстрировали, как каждый цвет на круге логически связан со всеми другими цветами для создания цветовой гармонии. Мы выделили дополнительные и аналогичные цветовые гармонии и продемонстрировали пример визуальной аналитики для каждого случая. Есть много других цветовых гармоний, которые можно изучить и применить при выборе цвета. Если вы хотите продолжить изучение этой темы, ознакомьтесь с главой 4: Определение цветовой гармонии моей книги «Применение теории цвета к цифровым медиа и визуализации» от CRC Press.
Мы выделили дополнительные и аналогичные цветовые гармонии и продемонстрировали пример визуальной аналитики для каждого случая. Есть много других цветовых гармоний, которые можно изучить и применить при выборе цвета. Если вы хотите продолжить изучение этой темы, ознакомьтесь с главой 4: Определение цветовой гармонии моей книги «Применение теории цвета к цифровым медиа и визуализации» от CRC Press.
Об авторе
Тереза-Мари Райн — эксперт в области компьютерной визуализации и консультант, специализирующийся на применении художественных теорий цвета к визуализации и цифровым медиа.Она консультировалась с Группой визуализации Стэнфордского университета по поводу системы прототипов цветовых предложений, Центром визуализации Калифорнийского университета в Дэвисе и Научным институтом вычислений и изображений Университета Юты по вопросам применения теории цвета для ансамблевой визуализации данных. Перейдите по ссылке, чтобы получить дополнительную информацию о ее книге: «Применение теории цвета к цифровым медиа и визуализации» можно получить в CRC Press.
Автор: Тереза-Мари Райн.
6 цветовых схем для идеального изображения
Некоторые цвета просто неправильно смотрятся вместе.
Коричневый и салатовый? Фу.
Некоторые из нас просто не умеют комбинировать цвета для создания красивых дизайнов. Как графический дизайнер или любой дизайнер, если на то пошло, важно, чтобы вы понимали различные комбинации и отношения цветов друг с другом, чтобы убедиться, что вы соединяете их так, чтобы они выглядели правильно .
Неважно, разрабатываете ли вы целый веб-сайт или дизайн одноразовой печатной рекламы.Дизайнерам часто приходится долго экспериментировать с цветовыми схемами, прежде чем они наконец почувствуют, что все сделали правильно. Прежде чем мы начнем узнавать, как не тратить на это время зря, давайте узнаем, что на самом деле представляет собой цветовая схема.
Что такое цветовая схема?
Цветовая схема — это группа цветов, выбранных дизайнером, графических или иных. В идеале эти цвета эстетичны и должны понравиться зрителю.
В идеале эти цвета эстетичны и должны понравиться зрителю.
Существуют миллионы цветовых схем, которые вы можете использовать в проекте, но это не значит, что все они хороши.Если вы хотите, чтобы зрители вашего проекта чувствовали себя комфортно, лучше всего понять, как цвета связаны друг с другом.
Ниже мы рассмотрим каждую из этих шести цветовых схем и то, что дизайнеры должны знать о каждой из них.
1. Монохроматическая цветовая схема
Монохроматическая цветовая схема в некоторой степени похожа на комбинирование гарнитур из одного семейства, в то время как пары шрифтов в этой монохроматической цветовой схеме представляют собой вариации одного оттенка.Вариации производятся путем корректировки оттенков, тонов и оттенков.
Оттенки создаются путем добавления белого к оттенку, а оттенки и тона создаются путем добавления более темных цветов к оттенку.
Это, пожалуй, самый простой выбор при поиске цветовой схемы, при выборе этого пути для вашего дизайна почти нет опасных зон. Самая большая проблема, с которой можно столкнуться, — это переборщить: плакат, составленный только из оттенков фиолетового, — это то, на что нужно наступать осторожно.
Самая большая проблема, с которой можно столкнуться, — это переборщить: плакат, составленный только из оттенков фиолетового, — это то, на что нужно наступать осторожно.
2.Аналогичная цветовая схема
Аналогичные цветовые схемы — это цветовые комбинации, составленные из тех, которые находятся рядом друг с другом на цветовом круге. Из-за их физической близости на цветовом круге они часто похожи друг на друга и, следовательно, составляют красивую цветовую схему.
В дизайне лучше , а не , чтобы эти цвета распределялись равномерно. Вместо этого выберите один цвет, который будет доминировать, а два других подчеркнут его.
Источник: Behance3.Дополнительная цветовая схема
Иногда противоположности нас удивляют и действительно притягивают. Дополнительные цвета можно найти на цветовом круге, выбрав один цвет и цвет прямо напротив него. Противоположности действительно притягиваются. Использование этой цветовой схемы делает разные элементы чрезвычайно отличными друг от друга. Он хорошо передается, поэтому, если вы хотите добиться именно такой атмосферы, используйте эту цветовую схему в своих интересах. Если дизайн, который вы создаете, не предназначен для восприятия в таком свете, избегайте этого.
Он хорошо передается, поэтому, если вы хотите добиться именно такой атмосферы, используйте эту цветовую схему в своих интересах. Если дизайн, который вы создаете, не предназначен для восприятия в таком свете, избегайте этого.
Источник: Happy Collections
Не отключайте цвета при использовании этой цветовой схемы; это только снижает возбуждающий эффект. Яркость каждого цвета стимулирует движение глаз, привлекая зрителей от одного элемента к другому.
4. Триадическая цветовая схема
Хотя это и не самый простой вариант, триадные цветовые схемы — самый безопасный вариант, если вы хотите выйти за пределы одного оттенка. Триадические цветовые схемы — это комбинации трех цветов, равномерно распределенных на цветовом круге.
Триадные цветовые схемы обеспечивают зрителям сильный контраст, аналогичный дополнительной цветовой схеме. Однако триадные цветовые схемы достигают этого эффекта, не нарушая покой.
Источник: GIMP
5.
 Сплит-дополнительная цветовая схема
Сплит-дополнительная цветовая схемаВ этой цветовой схеме используются две дополнительные цветовые схемы, которые расположены рядом друг с другом на цветовом круге. Это обеспечивает ту же потрясающую способность, что и дополнительные цветовые схемы, но предоставляет дизайнерам еще несколько вариантов цвета.
Использование этой схемы дает немного больше уверенности в выборе цвета, чем если бы дизайнер использовал всего два дополнительных цвета. Сплит-комплиментарность по-прежнему сильно контрастирует, она просто снимает с ваших глаз немного веса.
Источник: Крис Картер
6. Цветовая схема тетрадика
Эта схема, также известная как двойная дополнительная цветовая схема, состоит из двух дополнительных пар. Другое название для этого (да, это нужно запомнить) — «прямоугольные цвета», потому что эти цвета можно найти, создав прямоугольник на цветовом круге.
Эти цвета могут показаться немного тревожными, особенно если их разделить на равные части. Чтобы не отвлекать внимание (от вашего дизайна), выберите один из этих цветов, который будет вашим доминирующим, а остальные три цвета выступят в качестве акцентов.
Чтобы не отвлекать внимание (от вашего дизайна), выберите один из этих цветов, который будет вашим доминирующим, а остальные три цвета выступят в качестве акцентов.
Источник: Светящийся пейзаж
Как только вы поймете взаимосвязь между всеми этими цветами, вы можете начать применять их к своим новейшим графическим проектам.
Начать создание схемы
Не хитрым способом, а красочно! Понимание взаимосвязи между цветами может помочь вам не только в ваших проектах, но и дать вам представление о дизайне других.Созданы ли они руками человека или созданы матерью-природой, цветовые схемы очевидны в нашей повседневной жизни.
Мы только начинаем здесь заниматься цветом, и это лишь один из семи элементов искусства.
Использование цветов и более светлых шестнадцатеричных кодов и образцов для цветовых схем — монохроматических, дополнительных, аналогичных и триадных
Использование таблицы оттенков для цветовых схем
Вы можете использовать диаграмму цветовых оттенков для подготовки страниц с различными цветовыми схемами. На этой странице показано, как настроить монохромные, дополнительные,
расщепленный комплементарный, двойной комплементарный (тетрадный),
аналогичные и триадные цветовые схемы с использованием
Таблица цветовых оттенков.
На этой странице показано, как настроить монохромные, дополнительные,
расщепленный комплементарный, двойной комплементарный (тетрадный),
аналогичные и триадные цветовые схемы с использованием
Таблица цветовых оттенков.Монохроматическая цветовая схема
Согласно теории цвета (см. Ссылки), однотонная цветовая гамма кажется сбалансированной и оказывает успокаивающее действие.Чтобы настроить монохромную цветовую схему, мы просто выбираем ряд диаграмму цветовых оттенков. Скажем, нам нравится строка вишневого цвета:
| Название | Оттенок | Исходное значение | На 1 ступень легче | На 2 ступени легче | На 3 ступени легче | |||||
|---|---|---|---|---|---|---|---|---|---|---|
| вишня | 357 ° | # EB5E66 | | # F18C92 | | # F6BABE | | # FCE8E9 | ||
Когда мы раскрашиваем части наших HTML-страниц, мы можем использовать оригинальный вишневый цвет. для очень темных заголовков и текста.потом
мы можем использовать 3 других оттенка вишни для других областей нашей страницы. Например, вот так:
для очень темных заголовков и текста.потом
мы можем использовать 3 других оттенка вишни для других областей нашей страницы. Например, вот так:
В этой таблице показано, как создать монохромную цветовую схему. Фон этого раздела — цвет # F18C92, на один шаг в нашей таблице светлее оригинальной вишни. | Заголовок выше имеет цвет # EB5E66, оригинальный вишневый. Фон этого раздела — цвет # FCE8E9, самая светлая версия вишни в нашей диаграмме, на три ступени в нашей таблице светлее исходной вишни. Фон этого абзаца — цвет # F6BABE, на два шага светлее в нашей таблице от исходного значения вишни. Монохромные цветовые схемы оказывают успокаивающее, успокаивающее действие и кажутся сбалансированными. Однако из-за недостатка контраста трудно привлечь внимание к определенным областям страницы. |
Дополнительная цветовая схема
Чтобы устранить недостаток контраста, который может быть проблемой в монохроматических цветовых схемах, мы можем попробовать
дополнительная цветовая схема с использованием цвета и его дополнения. Дополнение
цвет — это цвет с оттенком на 180 °.
Если мы выберем вишню для одного цвета (оттенок 357 °), мы смотрим на
диаграмму цветовых оттенков для цвета на
357 ° — 180 ° = 177 °, и мы находим светло-зеленый цвет. Вот строки для этих дополнительных цветов:
Дополнение
цвет — это цвет с оттенком на 180 °.
Если мы выберем вишню для одного цвета (оттенок 357 °), мы смотрим на
диаграмму цветовых оттенков для цвета на
357 ° — 180 ° = 177 °, и мы находим светло-зеленый цвет. Вот строки для этих дополнительных цветов:
| Название | Оттенок | Исходное значение | На 1 ступень легче | На 2 ступени легче | На 3 ступени легче | |||||
|---|---|---|---|---|---|---|---|---|---|---|
| вишня | 357 ° | # EB5E66 | | # F18C92 | | # F6BABE | | # FCE8E9 | ||
| светло-зеленый | 177 ° | # 20B2AA | | # 4EDFD7 | | # 9CEDE9 | | # E9FB2 | ||
Мы используем светло-зеленый и его оттенки в качестве доминирующего цвета на наших страницах, а вишню и ее оттенки, чтобы выделить. Поскольку эти цвета отстоят друг от друга на 180 °, они обладают сильным контрастом.
Вот один из способов сделать это:
Поскольку эти цвета отстоят друг от друга на 180 °, они обладают сильным контрастом.
Вот один из способов сделать это:
В этой таблице показано, как можно создать дополнительную цветовую схему. Это выделенное предложение имеет цвет фона # F6BABE, на 2 шага светлее, чем у нашей исходной вишни. Фон этого раздела — цвет # 9CEDE9, на два шага в нашей таблице светлее исходного свето-зеленого цвета. | Заголовок выше имеет цвет # EB5E66, оригинальный вишневый. Фоном этого раздела является цвет # E9FBFA, самая светлая версия свето-зеленого цвета, показанная здесь, на три ступени в нашей таблице светлее исходного свето-зеленого цвета. Фон этой коробки # FCE8E9, на 3 ступени светлее оригинальной вишни. Эта дополнительная цветовая схема включает два цвета, разнесенные по оттенку примерно на 180 °. Дополнительные цвета имеют высокий контраст друг с другом. Выберите один из дополнительных цветов в качестве доминирующего с точки зрения покрываемой площади. |
Раздельная дополнительная цветовая схема
Дополнительная цветовая схема может показаться слишком контрастной и напряженной. Чтобы снять это напряжение, вы можете попробовать дополнительную схему сплит. Раскол дополнительная цветовая схема использует основной цвет и два цвета с оттенками, близкими к дополнение базового цвета. Например, предположим, что мы выбираем светло-зеленый в качестве основного цвета (оттенок 177 °). Дополнение светло-зеленого цвета имеет оттенок 177 ° + 180 ° = 357 °.Мы можем искать цвета со значениями примерно на 20 ° выше и ниже 357 °. На Таблица цветовых оттенков, мы можем выбрать lightsalmon2 на 17 ° (357 ° + 20 ° = 377 ° = 17 °) и maroonb0 при 338 ° (357 ° — 20 ° = 337 ° ≈ 338 °). Вот строки для этих дополнительных цветов:
| Название | Оттенок | Исходное значение | На 1 ступень легче | На 2 ступени легче | На 3 ступени легче | ||||
|---|---|---|---|---|---|---|---|---|---|
| светло-зеленый | 177 ° | # 20B2AA | | # 4EDFD7 | | # 9CEDE9 | | # E9FB2 | |
| светлый лосось2 | 17 ° | # EE9572 | | # F3B399 | | # F8D0C1 | | # FCEEE8 | # FCEEE8 |
| maroonb0 | 338 ° | # B03060 | | # D4638D | | # E7A7BF | | # FAEBF0 | |
Мы используем светло-зеленый и его оттенки в качестве доминирующего цвета на наших страницах, и мы используем оттенки
почти дополнения, чтобы выделить основные моменты. Поскольку эти цвета находятся на расстоянии около 160 ° оттенков друг от друга,
у них есть контраст, но не слишком большой.
Вот один из способов сделать это:
Поскольку эти цвета находятся на расстоянии около 160 ° оттенков друг от друга,
у них есть контраст, но не слишком большой.
Вот один из способов сделать это:
В этой таблице показано, как можно создать разделенную дополнительную цветовую схему. Это выделенное предложение имеет цвет фона # F8D0C1, что на 2 шага светлее, чем у нашего исходного lightsalmon2. Фон этого раздела — цвет # 9CEDE9, на два шага в нашей таблице светлее исходного свето-зеленого цвета. | Заголовок выше имеет цвет # B03060, оригинальный maroonb0. Фоном этого раздела является цвет # E9FBFA, самая светлая версия свето-зеленого цвета, показанная здесь, на три ступени в нашей таблице светлее исходного свето-зеленого цвета. Фон этой коробки # FAEBF0, на 3 ступени светлее оригинальной maroonb0. Эта раздельная дополнительная цветовая схема включает в себя основной цвет и два цвета, которые приблизительно дополняют основной цвет. Выберите основной цвет как доминирующий с точки зрения покрываемой площади. Используйте другие почти дополнительные цвета, чтобы добавить бликов. |
Если в раздельной дополнительной цветовой схеме вы также используете дополнение доминирующего цвета, это можно назвать альтернативно-дополнительной цветовой схемой: основной цвет, его дополнение и соседи дополнения.
Двойная комплементарная (тетрадическая) цветовая схема
Вы можете задействовать цвета четырех разных оттенков, используя две дополнительные пары цветов.В двойной дополнительной цветовой схеме выберите основной цвет как доминирующий, затем выберите цвет с оттенком на 180 ° (его дополнение). Выберите другой цвет и его дополнение, получив в сумме четыре разных оттенка. Если две пары дополнительных цветов разнесены на 90 °, двойную комплементарную схему можно назвать тетрадной. Если два основных цвета близки по оттенку, эту схему можно назвать схемой двойного контраста.
Например, в качестве основного цвета мы можем выбрать хаки с оттенком 54 °. Мы смотрим на
таблица оттенков цвета хаки,
цвет с оттенком 54 ° + 180 ° = 234 °,
серебро. Выбираем другой цвет (в любом отношении к двум другим), кола, оттенок 5 °. Его дополнение
имеет оттенок 5 ° + 180 ° = 185 °, старая медь.
Вот ряды этих цветов:
Мы смотрим на
таблица оттенков цвета хаки,
цвет с оттенком 54 ° + 180 ° = 234 °,
серебро. Выбираем другой цвет (в любом отношении к двум другим), кола, оттенок 5 °. Его дополнение
имеет оттенок 5 ° + 180 ° = 185 °, старая медь.
Вот ряды этих цветов:
| Название | Оттенок | Исходное значение | На 1 ступень легче | На 2 ступени легче | На 3 ступени легче | ||||
|---|---|---|---|---|---|---|---|---|---|
| хаки | 54 ° | # F0E68C | | # F4EDAB | | # F8F3CA | | # FCFAE8 9015 | |
| серебро | 234 ° | # E6E8FA | | # E7E9FA | | # E8EAFA | | #EAEBFB 152 | |
| кола | 5 ° | # AF4035 | | # D17268 | | # E5AFAA | | # F9EDE142 | |
| старая медь | 185 ° | # 73B1B7 | | # 9CC8CC | | # C5DFE1 | | # EEF6F6 152 | |
Мы используем оттенки хаки для доминирующих областей, а остальные цвета — как блики. В
дополнительные цвета дают высокий контраст.
В
дополнительные цвета дают высокий контраст.
В этой таблице показано, как можно создать двойную дополнительную цветовую схему. Это выделенное предложение имеет цвет фона # E6E8FA, серебро, дополнение к нашему базовому цвету хаки. Фон этого раздела — цвет # F0E68C, хаки. | Заголовок выше имеет цвет # AF4035, кола. Фон этого раздела — цвет # FCFAE8, самая светлая версия хаки, показанная здесь, на три ступени в нашей настольной зажигалке от оригинального хаки. Фон этой коробки # C5DFE1, на две ступени легче оригинальной старой меди. Эта двойная дополнительная цветовая схема включает в себя основной цвет, его дополнительный цвет, а также другой цвет и его дополнение. Выберите основной цвет как доминирующий с точки зрения покрываемой площади. Используйте другие цвета, чтобы добавить бликов. |
Аналогичная цветовая схема
В аналогичной цветовой схеме используются цвета, близкие друг к другу по оттенку. Это похоже на монохроматическую схему, но разные оттенки могут обеспечить немного больший контраст.Например, если мы выберем terreverte (оттенок 89 °), мы выберем некоторые цвета, близкие к 89 °, в оттенках выше и ниже.
в таблице цветовых оттенков:
Это похоже на монохроматическую схему, но разные оттенки могут обеспечить немного больший контраст.Например, если мы выберем terreverte (оттенок 89 °), мы выберем некоторые цвета, близкие к 89 °, в оттенках выше и ниже.
в таблице цветовых оттенков:
| Название | Оттенок | Исходное значение | На 1 ступень легче | На 2 ступени легче | На 3 ступени легче | ||||
|---|---|---|---|---|---|---|---|---|---|
| мелонриндзеленый | 81 ° | # DFFFA5 | | # E7FFBA | | # EEFFD0 | | # F6FF6105 9036 | |
| terreverte | 89 ° | # 385E0F | | # 78CA20 | | # B6EA7D | | # F3FBE9 | # F3FBE9 |
| коричневая зелень | 96 ° | # 61B329 | | # 8ED95B | | # BFEAA3 | | # F1FAEA 9015 | |
Мы можем использовать terreverte и его оттенки в качестве доминирующего цвета с оттенками дынно-зеленого и киноварно-зеленого в качестве основных моментов, например это:
В этой таблице показано, как можно создать аналогичную цветовую схему. Фон этого раздела — цвет # B6EA7D, на две ступеньки в нашей настольной зажигалке от оригинального terreverte. | Заголовок выше — цвет # 385E0F, оригинальный terreverte. Фон этого раздела — цвет # F3FBE9, самая легкая версия terreverte, показанная здесь, на три ступени в нашем столе светлее от оригинального terreverte. Эта коробка имеет фон из # DFFFA5, оригинального дынно-зеленого цвета. Эта аналогичная цветовая схема включает три цвета в диапазоне оттенков примерно 15 °. Аналогичные цвета имеют некоторый контраст друг с другом. Выберите один из цветов как доминирующий с точки зрения покрываемой площади. Используйте остальные, чтобы добавить бликов. |
Триадическая цветовая схема
Триадная цветовая схема включает три цвета, разделенных на 120 ° оттенков, что дает
некоторый цветовой контраст, но с некоторым балансом. Я думаю, что сложно придумать хорошую цветовую триаду, которая не выглядела бы слишком кричащей.
Я думаю, что сложно придумать хорошую цветовую триаду, которая не выглядела бы слишком кричащей.
Чтобы подготовить триадную схему, мы выбираем первый цвет и отмечаем его оттенок. на диаграмме цветовых оттенков. Например, желтый при 60 °. Затем мы выбираем цвета при 60 + 120 ° = 180 ° а при 180 + 120 ° = 300 ° вот так:
| Название | Оттенок | Исходное значение | На 1 ступень легче | На 2 ступени легче | На 3 ступени легче | ||||
|---|---|---|---|---|---|---|---|---|---|
| желтый | 60 ° | # FFFF00 | | # FFFF4D | | # FFFF99 | | # FFFFE5 | |
| cadetblue | 180 ° | # 5F9F9F | | # 8FBCBC | | # BFD9D9 | | # EFF5 | |
| sgibeet | 300 ° | # 8E388E | | # C264C2 | | # DDA8DD | | # F8EDF8 | |
Вот один из способов использования этих цветов:
В этой таблице показано, как создать трехцветную цветовую схему. Фон этого раздела — цвет # BFD9D9, на две ступеньки в нашей настольной зажигалке от оригинального cadetblue. | Заголовок выше имеет цвет # 8E388E, оригинальный sgibeet. Фоном этого раздела является цвет # EFF5F5, самая светлая версия cadetblue, показанная здесь, на три ступени в нашем столе светлее от оригинального cadetblue. Фон этой коробки # F8EDF8, на три ступени легче, чем у нашего оригинального sgibeet. Эта трехцветная цветовая схема включает три цвета, оттенки которых разнесены на 120 ° друг от друга. Цвета триады контрастируют друг с другом. Выберите один из цветов как доминирующий с точки зрения покрываемой площади. Используйте других, чтобы добавить основные моменты. |
Вы можете интерактивно создавать подобные цветовые схемы в Color Scheme Maker 2000!
(PDF) Модель цветовой гармонии для двухцветных комбинаций
Определение цветовой гармонии
В более ранних исследованиях были большие разногласия по поводу определения цветовой гармонии
. Ключевые слова в этих определениях —
Ключевые слова в этих определениях —
, включая «полноту»,
5
«дополнительное / аналогичное —
гус,»
6
«заказ»,
1
«остаток»
2
и «однозначно».
7
В то время как
это разнообразие предоставляет цветовым дизайнерам больше возможностей для создания потенциально гармоничных цветовых схем,
затрудняет изучение цветовой гармонии
.Ясное, универсальное определение гармонии
является фундаментальной частью любого такого исследования. Таким образом, после
изучения множества существующих определений, в настоящем исследовании
было принято то, что было дано Джаддом и Вишецки
19
:
«Когда два или более цвета, видимые в соседних областях
, производят приятный эффект, они говорят, что создают цветовую гармонию
».
Это определение подразумевает сильную связь между гармонией
и эмоцией «приятность» в цвете. Это согласуется с более поздними замечаниями
Это согласуется с более поздними замечаниями
Гранвиль, которые описывают цветовую гармонию как
как «использование цвета, которое нравится людям».
14
Совсем недавно
Burchett
20
предложил аналогичное определение цветовой гармонии:
«когда два или более цвета соединяются вместе, чтобы произвести
удовлетворительный эмоциональный ответ, они считаются гармоничными. —
шт. » Обратите внимание, что в этих определениях два ключевых слова
,«приятный» и «удовлетворяющий» являются эмоциональными терминами.Согласно
Расселу,
21
приятность — это эмоция высокого удовольствия и
среднего возбуждения; удовлетворение — это эмоция высокого удовольствия
и низкого возбуждения. Это говорит о том, что цветовая гармония
сильно связана с эмоцией удовольствия. Таким образом, настоящее исследование
предполагает, что, несмотря на различные способы создания потенциально гармоничных цветовых схем
, такие как
дополняющие и аналогичные, гармоничные комбинации
всегда будут производить приятное впечатление на зрителей. Далее
Далее
предположили, что это впечатление можно измерить с помощью
психофизических методов. Таким образом, определение, данное Judd
и Wyszecki, было принято в этом исследовании для оценки har-
mony.
Факторы, влияющие на цветовую гармонию
Было предложено
12,19,20,22
, что на цветовую гармонию могут влиять
многие факторы, такие как форма, размер, текстура, количество
цветов и взаимное расположение цветов в комбинации
.Как первая часть комплексного исследования
цветовой гармонии, настоящее исследование фокусируется на упрощенных условиях
; он использует квадратные цветные пятна в качестве стимулов
, представленных на однородном сером фоне на мониторе с электронно-лучевой трубкой (ЭЛТ)
в затемненной комнате. Хотя
результаты настоящего исследования не обязательно применимы
к условиям, которые отклоняются от этой работы, они послужат
фундаментальной основой для будущих исследований цветовой гармонии.
Современные методы науки о цвете
Современные методы науки о цвете, такие как измерение цвета
, однородные цветовые пространства и формула цветового различия
lae, были недоступны для более ранних исследований цветовой гармонии.
Согласно недавнему исследованию цветовых эмоций и предпочтений цвета
,
23–25
эти методы сыграли важную роль в измерении цвета
, спецификации цвета и анализе данных.
Таким образом, настоящее исследование было проведено на основе этих методов
.
На основе приведенного выше обсуждения гипотеза данного исследования
оценивает следующее:
● существует сильная связь между цветовой гармонией и эмоцией
«приятность»;
● цветовая гармония может быть исследована психофизическими методами
;
● существует общий образец цветовой гармонии, который может быть определен количественно
с точки зрения атрибутов внешнего вида цвета для
каждого составляющего цвета в комбинации.
МЕТОДЫ
Целью исследования является разработка количественной модели для двухцветной гармонии
. Для этого была проведена визуальная оценка гармонии
, и полученные психофизические данные
были собраны для использования в моделировании. На основе описанных выше гипотез
были определены экспериментальные настройки и процедуры
, как описано ниже.
Цветовые стимулы
В эксперименте в качестве стимулов использовалась 1431 цветовая пара, каждая из которых состояла из двух квадратных цветных пятен, расположенных бок о бок
.Эти цветовые пары включали все возможные двухцветные комбинации
, сгенерированные 54 цветами, которые систематически отбирались из цветового пространства CIELAB
.
26
Эти цвета
состояли из 49 хроматических цветов и 5 ахроматических цветов.
Хроматические цвета состояли из 7 оттенков: красного, оранжевого,
желтого, зеленого, голубого, синего и пурпурного, как показано на рис. 1a;
1a;
каждый оттенок состоял из семи тонов: яркого, бледного, тусклого, темного,
светло-серого, сероватого и темно-серого, как показано на рис.
1б. 5 ахроматических цветов включали белый, светло-серый,
средне-серый,, темно-серый и черный.
Эти образцы цвета хорошо соответствовали основным цветам Берлина и Кея 11
27
: черный, белый, серый, красный, оранжевый, желтый,
зеленый, синий, фиолетовый, розовый и коричневый. Обратите внимание, что за исключением
белого, черного и 7 ярких цветов, все эти образцы цветов
делятся на три одинаковые категории цветности
и три одинаковые категории цветности
, как показано на рис.1b. Это имеет то преимущество
, что экспериментальные данные могут быть проанализированы систематическим образом
.
Каждый цветовой стимул был представлен на среднем сером фоне
(L * 50) на ЭЛТ-мониторе с использованием модели
GOG
28
для преобразования трехцветных значений CIE в основные цвета RGB
для отображения. В таблице I приведены характеристики
В таблице I приведены характеристики
каждого цветового стимула, полученные по результатам измерений
с использованием телеспектрорадиометра Minolta CS-1000.
Наблюдатели
Семнадцать наблюдателей, не имевших отношения к настоящему исследованию, в том числе 11
мужчин и 6 женщин, участвовали в эксперименте. Все
наблюдателей были китайскими студентами из Университета
192 ЦВЕТА исследований и приложений
Руководство дизайнера по теории цвета, цветным кругам и цветовым схемам
Когда вы просматриваете свою ленту новостей, то, что имеет тенденцию привлечь ваше внимание? Скорее всего, это видео с YouTube, картинки, анимированные GIF-файлы и другой визуальный контент, верно?
Хотя текстовое содержимое всегда важно при поиске ответов на вопрос, создание визуальных элементов, таких как инфографика, диаграммы, графики, анимированные GIF-файлы и другие изображения, которыми можно поделиться, может творить чудеса, привлекая внимание читателей и улучшая вашу статью или отчет.
Я знаю, о чем вы можете подумать: «Я не знаю, как создавать потрясающие визуальные эффекты. Я не креативен».
Привет. Я Бетани, и я первым скажу вам, что я не артистичен от природы. И все же я нашел сильные стороны в визуализации данных в HubSpot, где я провел большую часть своих дней, создавая инфографику и другие визуальные эффекты для сообщений в блогах.
Итак, хотя я бы не сказал, что я от природы, артист, я научился создавать привлекательный визуальный контент. Вы тоже можете.
И вы можете сделать это, изучив теорию цвета. Считайте это своим вводным курсом, и мы рассмотрим следующие темы:
Что такое теория цвета?
Теория цвета является основой основных правил и рекомендаций, касающихся цвета и его использования для создания эстетически привлекательных визуальных эффектов. Понимая основы теории цвета, вы можете начать анализировать логическую структуру цвета для себя, чтобы создавать и использовать цветовые палитры более стратегически. Результат означает пробуждение определенной эмоции, вибрации или эстетики.
Результат означает пробуждение определенной эмоции, вибрации или эстетики.
Почему теория цвета важна в веб-дизайне?
Цвет является важным аспектом, если не самым важным аспектом дизайна, и может влиять на значение текста, то, как пользователи перемещаются по определенному макету, и на то, что они чувствуют при этом. Понимая теорию цвета, вы сможете более целенаправленно создавать впечатляющие визуальные эффекты.
Хотя существует множество инструментов, помогающих даже самым нехудожественным из нас создавать привлекательные визуальные эффекты, для задач графического дизайна требуется немного больше базовых знаний о принципах дизайна.
Возьмем, к примеру, выбор правильных цветов. Сначала это может показаться простым, но когда вы смотрите на цветовое колесо, вам захочется, чтобы у вас была некоторая информация о том, на что вы смотрите.
Прочтите, чтобы узнать об условиях, инструментах и советах, которые следует знать, чтобы выбрать лучшие цвета для своих дизайнов.
Теория цвета 101
Давайте сначала вернемся к уроку рисования в средней школе, чтобы обсудить основы цвета.
Помните, что слышали о первичных, вторичных и третичных цветах? Они очень важны, если вы хотите понять все остальное о цвете.
Основные цвета
Основные цвета — это те цвета, которые нельзя создать, комбинируя два или более других цвета вместе. Они очень похожи на простые числа, которые не могут быть получены путем умножения двух других чисел и вместе.
Есть три основных цвета:
Считайте основные цвета своими родительскими цветами, закрепляя ваш дизайн в общей цветовой схеме. Любой один из этих цветов или их комбинация могут стать препятствием для вашего бренда, когда вы перейдете к изучению других оттенков, тонов и оттенков (мы поговорим о них всего через минуту).
При разработке или даже рисовании основными цветами не ограничивайте себя только тремя основными цветами, перечисленными выше. Например, оранжевый не является основным цветом, но бренды, безусловно, могут использовать оранжевый в качестве основного цвета (поскольку мы в HubSpot это хорошо знаем).
Например, оранжевый не является основным цветом, но бренды, безусловно, могут использовать оранжевый в качестве основного цвета (поскольку мы в HubSpot это хорошо знаем).
Знание того, какие основные цвета создают оранжевого, — это ваш билет к определению цветов, которые могут хорошо сочетаться с оранжевым — с учетом правильного оттенка, тона или оттенка. Это подводит нас к следующему типу цвета…
Дополнительные цвета
Вторичные цвета — это цвета, которые образуются путем комбинирования любых двух из трех основных цветов, перечисленных выше. Ознакомьтесь с моделью теории цвета выше — посмотрите, как каждый вторичный цвет поддерживается двумя из трех основных цветов?
Есть три вторичных цвета: оранжевый , фиолетовый и зеленый . Вы можете создать каждый, используя два из трех основных цветов. Вот общие правила создания вторичного цвета:
- Красный + желтый = Оранжевый
- Синий + Красный = Фиолетовый
- Желтый + Синий = Зеленый
Имейте в виду, что указанные выше цветовые смеси работают только в том случае, если вы используете самую чистую форму каждого основного цвета. Эта чистая форма известна как оттенок цвета , и вы увидите, как эти оттенки сравниваются с вариантами под каждым цветом в цветовом круге ниже.
Эта чистая форма известна как оттенок цвета , и вы увидите, как эти оттенки сравниваются с вариантами под каждым цветом в цветовом круге ниже.
Третичные цвета
Третичные цвета создаются при смешивании основного цвета со второстепенным.
С этого момента цвет становится немного сложнее. И если вы хотите узнать, как эксперты выбирают цвет в своем дизайне, вы должны сначала понять все остальные компоненты цвета.
Самым важным компонентом третичных цветов является то, что не каждый основной цвет может совпадать со вторичным цветом для создания третичного цвета.Например, красный не может гармонично сочетаться с зеленым, а синий не может гармонично сочетаться с оранжевым — обе смеси приведут к слегка коричневому цвету (если, конечно, это то, что вы ищете).
Вместо этого, третичные цвета создаются, когда основной цвет смешивается со второстепенным цветом, который находится рядом с ним на цветовом круге ниже. Этому требованию соответствуют шесть третичных цветов:
- красный + фиолетовый = красно-фиолетовый (пурпурный)
- Красный + оранжевый = Красно-оранжевый (киноварь)
- Синий + фиолетовый = Сине-фиолетовый (фиолетовый)
- Синий + зеленый = Сине-зеленый (бирюзовый)
- желтый + оранжевый = желто-оранжевый (янтарный)
- желтый + зеленый = желто-зеленый (зеленовато-желтый)
Колесо теории цвета
Хорошо, отлично. Итак, теперь вы знаете, что такое «основные» цвета, но мы с вами оба знаем, что выбор цветовых комбинаций, особенно на компьютере, предполагает гораздо более широкий диапазон, чем 12 основных цветов.
Итак, теперь вы знаете, что такое «основные» цвета, но мы с вами оба знаем, что выбор цветовых комбинаций, особенно на компьютере, предполагает гораздо более широкий диапазон, чем 12 основных цветов.
Это стимул, стоящий за цветовым кругом, круговой диаграммой, на которой показаны каждый первичный, вторичный и третичный цвет, а также их соответствующие оттенки, оттенки, тона и оттенки. Визуализация цветов таким образом помогает вам выбирать цветовые схемы, показывая, как каждый цвет соотносится с цветом, который идет рядом с ним на шкале цветов радуги.(Как вы, вероятно, знаете, цвета радуги по порядку: красный , оранжевый , желтый , зеленый , синий , индиго и фиолетовый .)
При выборе цветов для цветовой схемы цветовое колесо дает вам возможность создавать более яркие, светлые, мягкие и темные цвета путем смешивания белого, черного и серого с исходными цветами. Эти смеси создают варианты цвета, описанные ниже:
Эти смеси создают варианты цвета, описанные ниже:
оттенок
Оттенок в значительной степени является синонимом того, что мы на самом деле имели в виду, когда произносили слово «цвет».«Все основные и второстепенные цвета, например, являются« оттенками ».
Оттенки важно помнить при объединении двух основных цветов для создания вторичного цвета. Если вы не используете оттенки двух основных цветов, которые вы смешиваете вместе, вы не создадите оттенок вторичного цвета. Это потому, что в оттенке меньше всего других цветов. Смешивая два основных цвета, которые несут в себе другие оттенки, тона и оттенки, вы технически добавляете к смеси более двух цветов, делая окончательный цвет зависимым от совместимости более двух цветов.
Если бы вы, например, смешали оттенки красного и синего, вы бы получили фиолетовый, верно? Но смешайте оттенок красного цвета с оттенком синего, и вы получите взамен слегка окрашенный фиолетовый.
Оттенок
Вы можете узнать термин «оттенок», потому что он довольно часто используется для обозначения светлых и темных версий одного и того же оттенка. Но на самом деле оттенок — это технически цвет, который вы получаете, когда добавляете черный к любому заданному оттенку. Различные «оттенки» просто указывают на то, сколько черного вы добавляете.
Но на самом деле оттенок — это технически цвет, который вы получаете, когда добавляете черный к любому заданному оттенку. Различные «оттенки» просто указывают на то, сколько черного вы добавляете.
Оттенок
Оттенок — это противоположность оттенка, но люди не часто различают оттенок цвета и оттенок цвета. Когда вы добавляете белый цвет к цвету, вы получаете другой оттенок. Таким образом, цвет может иметь как оттенки, так и оттенки.
Тон (или насыщенность)
Вы также можете добавить к цвету как белый, так и черный цвет, чтобы создать тон. Тон и насыщенность по сути означают одно и то же, но большинство людей будут использовать насыщенность, если говорят о цветах, создаваемых для цифровых изображений.Тон будет чаще использоваться для рисования.
Аддитивная и субтрактивная теория цвета
Если вы когда-либо играли с цветом в какой-либо компьютерной программе, вы, вероятно, видели модуль, который перечислял цвета RGB или CMYK с некоторыми числами рядом с буквами.
Вы когда-нибудь задумывались, что означают эти буквы?
CMYK
CMYK означает голубой, пурпурный, желтый, ключевой (черный). Это также те цвета, которые указаны на ваших чернильных картриджах для вашего принтера. Это не совпадение.
CMYK — это субтрактивная цветовая модель . Это называется так, потому что вам нужно отнять от цветов, чтобы получить белый цвет. Это означает, что верно обратное — чем больше цветов вы добавляете, тем ближе вы становитесь к черному. Непонятно, правда?
Подумайте о печати листа бумаги. Когда вы впервые кладете лист в принтер, вы обычно печатаете на белом листе бумаги. Добавляя цвет, вы блокируете прохождение белых волн.
Затем, предположим, вы должны положить этот распечатанный лист бумаги обратно в принтер и снова что-то напечатать на нем.Вы заметите, что области, которые были напечатаны дважды, имеют цвета, близкие к черному.
Мне легче думать о CMYK с точки зрения соответствующих ему чисел. CMYK работает по шкале от 0 до 100. Если C = 100, M = 100, Y = 100 и K = 100, вы получите черный цвет. Но если все четыре цвета равны 0, вы получите настоящий белый цвет.
CMYK работает по шкале от 0 до 100. Если C = 100, M = 100, Y = 100 и K = 100, вы получите черный цвет. Но если все четыре цвета равны 0, вы получите настоящий белый цвет.
RGB
Цветовые моделиRGB, с другой стороны, разработаны для электронных дисплеев, включая компьютеры.
RGB обозначает красный, зеленый, синий и основан на аддитивной цветовой модели световых волн .Это означает, что чем больше цвета вы добавляете , , тем ближе вы подходите к белому. Для компьютеров RGB создается с использованием шкалы от 0 до 255. Таким образом, черный цвет будет R = 0, G = 0 и B = 0. Белый цвет будет R = 255, G = 255 и B = 255.
Когда вы создаете цвет на компьютере, ваш цветовой модуль обычно отображает числа как RGB, так и CMYK. На практике вы можете использовать любой из них для поиска цветов, а другая цветовая модель будет соответствующим образом адаптироваться.
Однако многие веб-программы предоставляют только значения RGB или HEX-код (код, присвоенный цвету для CSS и HTML). Итак, если вы создаете цифровые изображения или веб-дизайн, RGB, вероятно, лучший выбор для выбора цвета.
Итак, если вы создаете цифровые изображения или веб-дизайн, RGB, вероятно, лучший выбор для выбора цвета.
Вы всегда можете преобразовать дизайн в CMYK и внести коррективы в печатные материалы, если это когда-нибудь понадобится.
Как выбрать цветовую схему
- Учитывайте свой цветовой контекст.
- Для определения аналогичных цветов обратитесь к цветовому кругу.
- Для определения дополнительных цветов обратитесь к цветовому кругу.
- Сделайте акцент на монохромных цветах одного оттенка.
- Используйте тройную цветовую схему для создания высокого контраста.
- Создайте разделенную дополнительную цветовую схему.
- Не ограничивайтесь предустановками, но начните с одного цвета.
Теперь, когда у нас есть все основы теории цвета, давайте поговорим о том, как на самом деле использовать эти новые знания для создания дизайнов, которые улучшат ваш бренд и найдут отклик у вашей аудитории.
Вы, наверное, уже замечали, что некоторые цвета отлично смотрятся вместе, а другие просто нет. Цвета, которые мы выбираем, могут помочь улучшить дизайн, а могут уйти от него.
Цвета, которые мы выбираем, могут помочь улучшить дизайн, а могут уйти от него.
Когда вы решаете, как создать графику, важно помнить, что то, как мы воспринимаем цвета, зависит от контекста, в котором мы их видим.
1. Учитывайте свой цветовой контекст.
Цветовой контекст относится к тому, как мы воспринимаем цвета, поскольку они контрастируют с другим цветом. Посмотрите на пары кружков в примере ниже, чтобы понять, что я имею в виду.
Середина каждого круга одинакового размера, формы и цвета.Единственное, что меняется — это цвет фона. Тем не менее, средние круги кажутся мягче или ярче в зависимости от контрастного цвета за ними. Вы даже можете заметить движение или изменение глубины только на основе одного изменения цвета.
Это потому, что то, как мы используем два цвета вместе, меняет наше восприятие. Итак, когда вы выбираете цвета для своего графического дизайна, подумайте о том, какой контраст вы хотите во всем дизайне.
Например, если вы создаете простую гистограмму, хотите ли вы темный фон с темными полосами? Возможно нет. Скорее всего, вы захотите создать контраст между вашими полосами и самим фоном, поскольку вы хотите, чтобы ваши зрители фокусировались на полосах, а не на фоне.
Скорее всего, вы захотите создать контраст между вашими полосами и самим фоном, поскольку вы хотите, чтобы ваши зрители фокусировались на полосах, а не на фоне.
Однако выбрать цвета с высокой контрастностью не всегда так сложно, как выбрать цвета, которые хорошо смотрятся вместе.
Для меня это самый сложный выбор цвета. Я мог часами выбирать цвета для инфографики просто потому, что нужно время, чтобы понять, что лучше всего смотрится вместе.
Но на самом деле у меня обычно не бывает часов, чтобы просто выбирать цвета.(И это, вероятно, было бы пустой тратой времени, даже если бы у меня было несколько часов.)
К счастью, существуют логические правила создания совместных цветовых схем.
2. Для определения аналогичных цветов обратитесь к цветовому кругу.
Аналогичные цветовые схемы формируются путем сочетания одного основного цвета с двумя цветами непосредственно рядом с ним на цветовом круге. Вы также можете добавить два дополнительных цвета (которые находятся рядом с двумя внешними цветами), если хотите использовать пятицветную схему вместо трех цветов.
Аналогичные структуры не создают темы с высококонтрастными цветами, поэтому они обычно используются для создания более мягкого и менее контрастного дизайна. Например, вы можете использовать аналогичную структуру для создания цветовой схемы с осенними или весенними цветами.
Мне нравится использовать эту цветовую схему для создания более теплых (красный, оранжевый и желтый) или более холодных (пурпурный, синий и зеленый) цветовых палитр, подобных приведенной ниже. Между этими цветами нет большого контраста, но разве они просто не смотрятся вместе?
Я бы, вероятно, использовал эту палитру для разработки изображения, а не инфографики или гистограммы, поскольку я хотел бы, чтобы все элементы изображения хорошо сочетались друг с другом.
3. Для определения дополнительных цветов обратитесь к цветовому кругу.
Возможно, вы догадались, но дополнительная цветовая схема основана на использовании двух цветов, расположенных прямо напротив друг друга на цветовом круге, и соответствующих оттенках этих цветов.
Дополнительная цветовая схема обеспечивает максимальный цветовой контраст. Из-за этого вы должны быть осторожны с тем, как использовать дополнительные цвета в схеме. Лучше всего использовать преимущественно один цвет, а второй использовать в качестве акцентов в своем дизайне.
Дополнительная цветовая схема также отлично подходит для диаграмм и графиков. Высокая контрастность помогает выделить важные моменты и выводы.
Однако, если бы я использовал эти цвета в инфографике, мне, вероятно, пришлось бы использовать гораздо более светлый цвет для фактического фона. Можете ли вы представить себе, как выбрать один из апельсинов в качестве фона с синими акцентами и текстом? Вероятно, это было бы слишком сложно и трудно читать.
4. Сделайте акцент на однотонных цветах одного оттенка.
Использование монохроматической схемы позволяет создавать цветовую схему на основе различных оттенков и оттенков одного оттенка. Хотя ему не хватает цветового контраста, он часто выглядит очень чистым и отполированным. Это также позволяет легко изменять темноту и яркость ваших цветов.
Это также позволяет легко изменять темноту и яркость ваших цветов.
Мне нравится использовать монохромные цветовые схемы для диаграмм и графиков, но только тогда, когда создание высокой контрастности не требуется. Тем не менее, монохроматические схемы не имеют тенденции «всплывать», поэтому, если вы ищете яркую и привлекающую внимание цветовую схему, это не лучший выбор.
Проверьте все монохромные цвета, которые подпадают под красный оттенок, основной цвет.
5. Используйте тройную цветовую схему для создания высокого контраста.
Триадические цветовые схемы предлагают высококонтрастные цветовые схемы, сохраняя при этом тот же оттенок. Триадные цветовые схемы создаются путем выбора трех цветов, которые равномерно размещаются в линиях вокруг цветового круга.
Цветовые схемы Triad полезны для создания высокого контраста между каждым цветом в дизайне, но они также могут показаться подавляющими, если все ваши цвета выбраны в одной и той же точке линии вокруг цветового круга.
Чтобы приглушить некоторые из ваших цветов в триадической схеме, вы можете выбрать один доминирующий цвет и экономно использовать другие или просто приглушить два других цвета, выбрав более мягкий оттенок.
Трехмерная цветовая схема отлично смотрится в графике, такой как гистограммы или круговые диаграммы, потому что она предлагает контраст, необходимый для сравнения.
Однако, если бы я использовал эту цветовую схему для создания инфографики, я бы с большей вероятностью выбрал один цвет в качестве цвета фона, например желтый или светло-зеленый, и более темный контрастный цвет в качестве доминирующего цвета.Затем я могу использовать остальные три цвета в качестве акцентов во всем. Изменяя интенсивность цветов в дизайне, я могу выделить важные моменты и выводы.
6. Создайте разделенную дополнительную цветовую схему.
Раздельная дополнительная схема включает один доминирующий цвет и два цвета, непосредственно смежные с дополнительным доминирующим цветом. Это создает более тонкую цветовую палитру, чем дополнительная цветовая схема, при этом сохраняя преимущества контрастных цветов.
Это создает более тонкую цветовую палитру, чем дополнительная цветовая схема, при этом сохраняя преимущества контрастных цветов.
Разделенная дополнительная цветовая схема может быть трудно сбалансирована, потому что в отличие от аналоговых или монохроматических цветовых схем, все используемые цвета обеспечивают контраст (аналогично дополнительной схеме).
Я могу представить себе использование следующей раздельной дополнительной цветовой схемы различными способами. Я мог бы использовать это в диаграмме или графике, потому что это дает мне нужный контраст, а цвета остаются визуально привлекательными.
Я мог бы также представить использование этих цветов в инфографике, хотя я бы немного поэкспериментировал с цветами, чтобы увидеть, какие пары лучше всего смотрятся вместе.
Положительным и отрицательным аспектом раздельной дополнительной цветовой модели является то, что вы можете использовать любые два цвета в схеме и получить отличный контраст . .. но это также означает, что может быть сложно найти правильный баланс между цветами. В результате вы можете немного поиграть с этим, чтобы найти правильную комбинацию контраста.
.. но это также означает, что может быть сложно найти правильный баланс между цветами. В результате вы можете немного поиграть с этим, чтобы найти правильную комбинацию контраста.
Независимо от того, какую цветовую схему вы выберете, постарайтесь не забыть, что нужно вашей графике. Если вам нужно создать контраст, выберите цветовую схему, которая даст вам это.С другой стороны, если вам просто нужно найти лучшие «версии» определенных цветов, поиграйте с монохромной цветовой схемой, чтобы найти идеальные оттенки и оттенки.
Я обнаружил, что простое понимание того, как создаются цветовые схемы, имеет большое значение, чтобы помочь мне выбрать правильную цветовую схему. Если я просто подумаю: «Какова цель этого рисунка?» Я могу начать определять, сколько (или мало) контраста мне нужно.
Помните, что если вы создаете цветовую схему с пятью цветами, это не значит, что вы должны использовать все пять.Иногда просто выбор двух цветов из цветовой схемы выглядит намного лучше, чем объединение всех пяти цветов в одном изображении.
7. Не ограничивайтесь предустановками, но начните с одного цвета.
Прежде чем я отправлю вас создавать потрясающие изображения для улучшения ваших сообщений в блогах и социальных сетях, позвольте мне дать вам несколько дополнительных советов по выбору цвета:
- Не придерживайтесь предустановок. Почти каждая программа, которую вы используете, автоматически предоставляет вам предустановленные цвета. Избавьтесь от предустановок и исследуйте цвет самостоятельно.Не позволяйте программе решать, как вы используете цвет в своем дизайне.
- Начните с одного цвета, который вам нравится. Каждый раз, когда я что-то создаю, я начинаю с одного цвета и на его основе строю цветовую схему. Если вы попытаетесь начать с нескольких цветов, вам будет труднее найти гармонию между вашими цветами.
- Сохраните свои цветовые схемы. Если вы найдете цвет (или цветовую схему), который вам нравится, возможно, он вам пригодится позже.
 Я бы не предлагал использовать одну и ту же цветовую схему для каждой диаграммы или рисунка, которые вы создаете, но вы всегда можете использовать разные схемы по-разному позже.
Я бы не предлагал использовать одну и ту же цветовую схему для каждой диаграммы или рисунка, которые вы создаете, но вы всегда можете использовать разные схемы по-разному позже. - Практика ведет к совершенству. Чем больше вы играете с цветом и практикуете дизайн, тем лучше у вас получается. Никто не создает свой шедевр с первого раза.
Инструменты цвета
Было много теории и практической информации, чтобы понять, какие цвета лучше всего сочетаются и почему. Но когда дело доходит до фактической задачи выбора цветов во время проектирования, всегда полезно иметь инструменты, которые помогут вам выполнять работу быстро и легко.
К счастью, есть ряд инструментов, которые помогут вам найти и выбрать цвета для ваших дизайнов.
Adobe Color
Один из моих любимых цветных инструментов, которые я использую при разработке чего-либо — будь то инфографика или просто круговая диаграмма — это Adobe Color (ранее Adobe Kuler).
Этот бесплатный онлайн-инструмент позволяет быстро создавать цветовые схемы на основе цветовых структур, которые были объяснены ранее в этом посте. После того, как вы выбрали цвета в схеме, которые вам нужны, вы можете скопировать и вставить коды HEX или RGB в любую программу, которую вы используете.
Он также содержит сотни готовых цветовых схем, которые вы можете изучить и использовать в своих проектах. Если вы являетесь пользователем Adobe, вы можете легко сохранить свои темы в своей учетной записи.
Справочник цветов Illustrator
Я провожу много времени в Adobe Illustrator, и одна из моих наиболее часто используемых функций — это руководство по цвету. Цветовая шкала позволяет вам выбрать один цвет и автоматически сгенерирует для вас пятицветную схему. Он также предоставит вам ряд оттенков и оттенков для каждого цвета в схеме.
Если вы поменяете основной цвет, цветовая шкала переключит соответствующие цвета в этой схеме. Таким образом, если вы выбрали дополнительную цветовую схему с основным синим цветом, как только вы переключите основной цвет на красный, дополнительный цвет также переключится с оранжевого на зеленый.
Как и Adobe Color, в справочнике цветов есть несколько предустановленных режимов, позволяющих выбрать желаемую цветовую схему. Это поможет вам выбрать правильный стиль цветовой схемы в программе, которую вы уже используете.
После того, как вы создали желаемую цветовую схему, вы можете сохранить эту схему в модуле «Цветовые темы» для использования в вашем проекте или в будущем.
Руководства по предустановленным цветам
Если вы не являетесь пользователем Adobe, вероятно, вы хотя бы раз использовали продукты Microsoft Office. Во всех продуктах Office есть предустановленные цвета, которые вы можете использовать и экспериментировать для создания цветовых схем. В PowerPoint также есть несколько предустановок цветовой схемы, которые вы можете использовать для вдохновения в своих проектах.
Расположение цветовых схем в PowerPoint будет зависеть от того, какую версию вы используете, но как только вы найдете цветовые «темы» своего документа, вы можете открыть настройки и найти коды RGB и HEX для используемых цветов.
Затем вы можете скопировать и вставить эти коды, чтобы использовать их в любой программе, которую вы используете для проектирования.
Я знаю, что в этом посте много теории. Но когда дело доходит до выбора цветов, понимание теории цвета может творить чудеса в том, как вы на самом деле используете цвет.Это может упростить создание фирменных визуальных элементов, особенно при использовании шаблонов дизайна, где вы можете настраивать цвета.
Примечание редактора: этот пост был первоначально опубликован в октябре 2018 года и был обновлен для полноты.
50 красивых цветовых комбинаций (и способы их применения в вашем дизайне)
Один из ключей к оживлению вашего дизайна — это правильный выбор цветовой комбинации.
Пытаетесь ли вы вызвать чувства, связанные с захватывающим дух пейзажем, романтическим закатом или яркой яркой динамичной сценой, требуется натренированный глаз, чтобы подобрать идеальные оттенки, чтобы донести свое послание до дома.
Чтобы сэкономить ваше время и усилия в поисках идеальной цветовой комбинации, мы создали список красивых цветовых схем, которые вы можете использовать в любом из ваших проектов.
Эти цветовые предустановки уже доступны для вас в Visme, поэтому вы можете легко применить их к любому из ваших собственных дизайнов, просто щелкнув цветовую комбинацию по вашему выбору, как показано ниже.
Теперь, когда вы увидели, как просто применять свои собственные цветовые схемы прямо в Visme, вот 50 уникальных и ярких цветовых комбинаций, которые наша команда дизайнеров создала специально для вас.
1 Синий закат
Смесь ярких желтых и оранжевых оттенков с темно-синим и ярко-оранжевым делает эту комбинацию привлекательной практически для любого дизайна, который должен посылать послание энергии и жизненной силы.
2 Классика и ретро
Эта комбинация преимущественно темных цветов — от темно-серовато-голубого и темно-умеренно-красного до темно-оранжевого — делает эту комбинацию идеальной для создания приглушенного образа. Для более простых дизайнов вы также можете использовать только три верхних цвета.
3 мерцающих синих и зеленых
Здесь у нас есть смесь сильного и яркого синего с мягким желтым и ненасыщенным темно-оранжевым, что идеально, если вы хотите что-то более захватывающее и динамичное, чем типичные синие и коричневые.
4 Закат над болотом
Это сочетание ненасыщенного темно-синего с мягким желтым и ярко-оранжевым и красным делает эту красочную комбинацию подходящей для беззаботной молодежной темы.
5 Средиземноморский блюз
Это идеальное сочетание серовато-синего с ненасыщенным темно-синим и ряда коричневых оттенков пробуждает чувства, связанные с этой волшебной и таинственной средиземноморской атмосферой.Он идеально подходит для дизайнов, связанных с путешествиями или природой.
6 экзотических орхидей
Здесь представлена гамма синего, дополненная темно-голубым и ярко-оранжевым — идеально подходит для яркого и красочного дизайна. Вы также можете выбрать цвета, которые больше всего подходят вашему дизайну, например, верхний темно-синий и оранжевый в качестве акцентного цвета.
7 Утонченность и спокойствие
Эта цветовая комбинация достаточно универсальна, чтобы ее можно было использовать в различных дизайнерских проектах, от проектов с изысканным и высококлассным внешним видом до спокойных и комфортных.
8 пурпурных и желтых
Диапазон пурпурных цветов в сочетании с яркими желтыми и оливковыми тонами делает эту палитру освежающей и нетрадиционной.
9 голубых горных вершин и облаков
Эта гамма синего в сочетании с темно-желтым и светло-серовато-розовым делает эту универсальную цветовую схему идеальной для профессионального и консервативного дизайна.
10 Оранжевый закат
Темно-розовый и темный ненасыщенный фиолетовый сочетаются здесь с мягким красным и мягким оранжевым, чтобы создать яркую и красочную палитру, которую можно использовать в различных дизайнах, чтобы передать энергию и тепло.
11 Винтаж 1950-х
Для создания классического ретро-образа, вызывающего легкую ностальгию, вот уникальное сочетание слегка ненасыщенного синего и оранжевого цветов сверху и снизу, а также насыщенного голубого и мягкого желтого.
12 Яркие и ретро
Это оригинальное сочетание красного, розового и ярко-оранжевого делает эту универсальную и привлекательную палитру, которую можно использовать по-разному, например, применяя первые три цвета или, в качестве альтернативы, три нижних цвета. дизайн.
13 красных и желтых орнаментов
Эта палитра состоит из очень темных красных и ряда желтых и оранжевых оттенков. Выберите любой из этих цветов, чтобы придать вашему дизайну смелый вид.
14 Бирюзовый и красный
Это красочное изображение спелых фруктов создает уникальное сочетание синего, голубого и красного цветов. Если вы решили смешивать и сочетать два или три цвета за раз, вы можете создать ряд палитр для своих дизайнов, от профессиональных с прохладными цветами до более оптимистичных и энергичных.
15 Голубая росянка
Это изображение плотоядного растения дает начало синей гамме, дополненной темно-красным и коричневым тоном.
16 Классика 70-х
Если вы ищете что-то напоминающее 70-е, вы можете создать множество цветовых схем с этим изображением автофургона Volkswagen, курсирующего по пляжу.
17 Готическая архитектура
Это изображение собора в Нормандии послужило вдохновением для создания этой схемы, подходящей для крутого, контролируемого и профессионального дизайна.
18 Огненно-красный пейзаж
Эта ледяная швейцарская гора, окруженная облаками, имеет эту цветовую схему, которая включает черный и ряд красных.
19 Городской пейзаж
Если вы ищете современную, динамичную цветовую схему, эта палитра, вдохновленная этим изображением городского пейзажа, предоставляет уникальную группу цветов на выбор.
20 Естественная элегантность
Этот прекрасный портрет невесты вдохновляет эту гармоничную палитру, которую можно использовать в широком диапазоне дизайнов, чтобы передать профессионализм и консерватизм или изысканность и естественную элегантность.
21 Летняя черника
В этой палитре сочетаются фиалковый, насыщенный розовый и желтый, переполненный цветами, напоминающими весеннее и летнее время года.
22 На пристани бухты
Эти морские цвета идеально подходят для того, чтобы вызвать прохладу и спокойствие послеобеденного отдыха на пристани в заливе, «наблюдая за приливом».
23 землисто-зелёных
Эти оливковые и коричневые тона отлично подходят для тем, связанных с экологичностью, природой и приземленностью.
24 старых автомобиля и синие джинсы
Вот еще одна уникальная комбинация, состоящая из темно-синего и темно-зеленого с мягким желтым и ненасыщенным темно-красным.
25 ягод в большом количестве
Эти сочные многоягодные цвета можно использовать все сразу или, в зависимости от вашего проекта, два или три за раз. Например, вы можете добиться монохроматического эффекта, используя только первые три.
26 Освежает и бодрит
Это захватывающее дух изображение каменной арки в национальном парке послужило вдохновением для создания этой веселой и веселой цветовой схемы, которая, несомненно, добавит значительную дозу жизни и жизненной силы вашему дизайну.
27 Безмятежность и расслабление
Эта успокаивающая цветовая палитра напоминает расслабляющую прогулку вдоль берега пляжа, когда ветер треплет волосы. Его зеленый цвет с серым оттенком делает эту схему идеальной для множества проектов.
28 Аква Грин
Эта гамма голубых и зеленых лаймов напоминает все, что связано с подводными лодками, лодками, подводным плаванием и кораблями.
29 Летние каникулы
Этот микс синего в сочетании с бежевыми и коричневыми тонами вызывает эмоции, связанные с веселым летним днем на солнце.
30 Сумеречная луна
Ищете тему Хэллоуина? Эта линейка оранжевого и черного идеально подходит для любого дизайна, связанного с осенью или Хэллоуином.
31 Swiss Meadows
Темно-синий в сочетании с золотом и бронзой в этой комбинации часто встречается в официальных цветах школьных команд. Однако розовый цвет добавляет уникальный и красочный штрих, который можно использовать, чтобы выделить ваш дизайн.
32 Дикая природа тропиков
Если вы хотите добавить энергии своему дизайну, вы можете применить все цвета в этой схеме или только два или три цвета за раз (например, три верхних или нижних цвета).
33 Детские игры
В этом веселом, но стильном сочетании сочетаются следующие цвета: темно-синий, умеренно-красный, ярко-оранжевый и серовато-оранжевый.
34 Закат в Гамбурге
Это изображение завораживающего заката в Гамбурге напоминает об этих теплых цветах, варьирующихся от темно-красного и умеренно оранжевого до серовато-синего и серовато-оранжевого.
35 Лимон в воде
Смесь мягкого желтого и оливкового цветов с черным и серовато-фиолетовым создает смелый и привлекательный дизайн.
36 Вдохновляющее и романтическое
Этот красивый снимок захватывающего дух заката вдохновил на создание этой палитры, состоящей из темно-розового, фиалкового и красного цветов.
37 Риверсайд Лондон
Хотя технически эта цветовая палитра состоит из коричневого, оранжевого и серовато-красного цветов, ее можно использовать как монохромную схему в любом из ваших дизайнов.
38 Черный и ярко-оранжевый
В этой контрастной схеме сочетаются апельсиновый, черный и темно-серовато-салатовый цвета.
39 Индийских полей
Это экзотическое изображение послужило вдохновением для создания этой красочной схемы, состоящей из ряда зеленых и ярко-красных цветов.
40 Ночь джаза
Выберите два или три из этих цветов, чтобы добавить характер вашему дизайну. Вы можете использовать два верхних вместе со светло-серовато-желтым или три нижних вместе.
41 Яркий и энергичный
Если вы хотите передать энергию и доступность, эта яркая цветовая схема сделает свое дело.Более прохладные цвета наверху прекрасно дополняются мягкими красными внизу.
42 Земляной и естественный
Это сочетание зеленых и коричневых цветов идеально подходит для любого дизайна, связанного с окружающей средой, устойчивостью, природой или дикой природой.
43 Чешская архитектура
Эта уникальная палитра напоминает красочные фасады домов по всей Европе. Вы можете использовать все эти цвета одновременно или придерживаться двух или трех цветов для каждого отдельного проекта.
44 Синий акцент
Если вы ищете дизайн, который обязательно привлечет чей-то взгляд, выбирайте эту гамму оттенков серого, дополненную идеальным мягким голубым акцентом.
45 Иллюзий калейдоскопа
Лаймовая зелень в сочетании с коричневым и персиковым приводит к этой палитре, которая может быть разделена на несколько других комбинаций с двумя или тремя цветами.
46 Зимний амбар
Сделайте свой дизайн ярким с помощью этой уникальной цветовой схемы, состоящей из диапазона холодного синего и характерного темно-красного.
47 Ярко-фруктовый
В этом веселом сочетании холодных и теплых цветов сочетаются дизайны, связанные с едой, диетой и питанием.
48 Пурпурный чеснок
В этой схеме насыщенный красный цвет дополняется светло-серовато-пурпурным и темно-красным с серым оттенком.
49 Краски природы
Диапазон синих и коричневых оттенков делает эту цветовую схему привлекательной для тем, стремящихся передать постоянство, прозрачность и надежность.
50 Oriental Opulence
Светло-фиолетовый, синий и оранжевый с серыми оттенками сочетается здесь с темно-синим и ярко-оранжевым, чтобы добавить цвет и жизненность схеме.
Попробуйте эти цветовые комбинации в своем следующем дизайнеГотовы начать использовать одну из этих цветовых комбинаций в своем следующем дизайне? Зарегистрируйте свою учетную запись Visme и введите шестнадцатеричные коды прямо в палитре цветов!
Гармония цвета: почему Халк носит фиолетовые брюки
Гармония цвета — это теория сочетания цветов таким образом, чтобы она была гармоничной для глаз. Другими словами, какие цвета хорошо сочетаются друг с другом. Это причина того, что Халк носит фиолетовые штаны.Это причина того, что у оригинальных Людей Икс была желто-синяя форма. Это причина практически всех цветовых дизайнерских решений.
Цветовой круг
Цветовая гармония основана на концепции цветового круга. Вы можете изучить его историю здесь. По сути, это колесо, все цвета которого образуют круг. Основные цвета находятся в трех равноудаленных точках колеса. Обычно это красный, синий и желтый. В области живописи, откуда возникло цветовое колесо, эти три основных цвета использовались для смешивания почти всех других цветов.В современной печати они заменены на пурпурный, голубой и желтый. Черный используется для создания более темных цветов, таким образом, C, M, Y, K.
Между тремя основными цветами на колесе находятся их смешанные цвета: фиолетовый между красным и синим, оранжевый между красным и желтым, зеленый между желтым и синим . Теоретически все цвета ощущаются где-то на колесе.
Колесо представляет цвет в круге. Ближе к середине круга цвета менее чистые. По внешнему краю круга они более чистые и насыщенные.В трехмерном представлении цветового круга можно добавить темноту и светлоту отдельно от насыщенности. В гармонии цветов важно знать то, насколько темные или светлые или насколько насыщенные цвета не влияют на их положение на колесе. Оранжевый цвет может варьироваться от темно-коричневого до ярко-оранжевого или бледного оттенка кожи. Все они ОРАНЖЕВЫЕ, если говорить о цветовом круге.
(Кстати, это отличное цветовое колесо для дизайнеров.)
Ключевой цвет
После самого цветового круга следующая важная вещь, которую необходимо понять, — это ключевой цвет.Ключевой цвет — самый важный цвет вашего дизайна. Это цвет, который нельзя изменить, или цвет элемента, на который нужно обратить внимание. Если вы рисуете Халка, ваш ключевой цвет — зеленый, так как это цвет, который вы не можете изменить. Если вы фотографируете человека, то его цвет кожи — ваш ключевой цвет. Если вы фотографируете продукт, то цвет вашего продукта является ключевым цветом.
При определении вашей цветовой гармонии вам необходимо сначала определить свой ключевой цвет.Отсюда вы можете посмотреть на различные типы гармонии и понять, какой из них вам больше всего нравится, а какой лучше всего подходит для вашего дизайна.
Типы гармонии
Существует 5 типов гармонии цветов:
1) Прямая гармония: Это самая основная гармония. Это точка, противоположная ключевому цвету колеса. Этот «противоположный» цвет называется дополнительным цветом, и, таким образом, прямую гармонию можно также назвать дополнительной гармонией . Практически все цветовые гармонии (кроме Аналогичных) являются вариациями прямой гармонии.По этой причине существует колесо, а не другой вид диаграммы.
Высокая контрастность дополнительных цветов создает яркое изображение, особенно при использовании с полной насыщенностью, но может вызвать раздражение, если с ним не справиться должным образом. Это самая распространенная цветовая схема, которую легко найти во всех видах дизайна. Зеленый цвет Халка дополняется фиолетовым, поэтому он носит фиолетовые шорты. Красный и зеленый — это рождественские цвета, а также дополняющие друг друга цвета.В фотографии синий считается лучшим цветом для лица, поскольку он дополняет тон кожи.
Дополнительные цветовые схемы сложно использовать в больших количествах, но они хорошо работают, когда вы хотите, чтобы что-то выделилось. Дополнительные цвета плохо подходят для текста, поскольку оба цвета имеют одинаковую «силу» и будут бороться за внимание.
2) Дополнительный разделенный цвет: Вместо точки, противоположной ключевому цвету на колесе, разделенный дополнительный цвет берет два цвета непосредственно по обе стороны от дополнительного цвета.Это позволяет получить более приятную цветовую гамму, не отклоняясь от основной гармонии между основным и дополнительным цветами.
Эта цветовая схема имеет такой же сильный визуальный контраст, что и дополнительная цветовая схема, но имеет меньшую напряженность. Разделенная дополнительная цветовая схема — это безопасный выбор практически для любого дизайна, так как его почти невозможно испортить, и он всегда хорошо выглядит.
3) Триадическая гармония: Также называется Триады или Триады .Это относится к цвету двух пространств по обе стороны от дополнения ключевого цвета. По сути, в триадической гармонии вы используете три одинаково удаленных цвета на цветовом круге. Таким образом, вы расширяете основную идею цветовой гармонии, и поэтому эту гармонию лучше всего использовать только с помощью оттенков цвета.
Слишком много каждого цвета, и ваш дизайн выглядит слишком многоцветным и может быть слишком ярким.
Для успешного использования триадной гармонии цвета должны быть тщательно сбалансированы — пусть один цвет доминирует, а два других используются для акцента.Или обесцветьте все цвета и используйте триадные цвета только небольшими пятнами или штрихами.
4) Аналогичная гармония: Также называется родственными цветами, это цвета, расположенные непосредственно слева и справа от ключевого цвета. Обычно они хорошо сочетаются друг с другом и создают безмятежный и удобный дизайн. Эта цветовая гармония может радовать глаз, но также может казаться монотонной. Если вы выбираете дизайн в основном одного цвета, это хороший выбор.
5) Тетрадическая гармония: Подобна триадической, за исключением того, что есть четыре точки, все равно удаленные друг от друга на цветовом круге. Это цветовая гармония, о которой я упоминал только в более поздних текстах по теме цветовой гармонии. В моем предыдущем посте на эту тему я даже не включил его. Мое личное мнение таково, что в дизайне, использующем это, на самом деле не используется гармония цветов, а вместо этого используются все цвета на цветовом круге. Или, если это сделано более тонко, это дизайн, просто использующий два набора дополнительных цветов.
При этом такая гармония хороша, когда у вас есть множество элементов, каждый из которых должен выделяться сам по себе — например, плакат с 4 или более персонажами. Используя одинаково далекие цвета на цветовом круге, каждому персонажу уделяется одинаковое внимание.
Примеры цветовых гармоний
В этом разделе я взял плакаты, рекламу и концепт-арт и показал, как используются различные цветовые гармонии. Вы можете нажать на гармонию, чтобы перейти к этому разделу.Или вы можете просмотреть их все.
Прямая гармония / Дополнительный
Вы можете щелкнуть изображение, чтобы увеличить его.
Вернуться к списку
Разбить дополнительные
Вы можете щелкнуть изображение, чтобы увеличить его.
Вернуться к списку
Triadic Harmony
Вы можете щелкнуть изображение, чтобы увеличить его.
Вернуться к списку
Аналогичная гармония
Вы можете щелкнуть изображение, чтобы увеличить его.
Вернуться к списку
Tetradic Harmony
Вы можете нажать на изображение, чтобы увеличить его.
Вернуться к списку
Ресурсы и кредиты
В Интернете существует множество цветовых кругов, но мне больше всего нравятся Paletton и Adobe Color Wheel. Палитра особенно хороша тем, что в ней есть вкладка «Примеры», где вы можете увидеть свою цветовую схему, используемую на нескольких примерах изображений и макетов.







 В ней он предложил свой вариант цветового круга из 12 секторов, основой которого являются всего три цвета: красный, синий и желтый. На круге они представлены в виде треугольника в центре. Все другие оттенки, по мнению Иттена, представляют смешение основных. К центральному треугольнику достраивается шестиугольник. В нем находятся цвета второго порядка, полученные за счет попарного смешения основных цветов. Шестиугольник вписан в круг из 12 составляющих. В сегментах, на которые не попадают вершины двух геометрических фигур, находятся оттенки цветов из соседних секций.
В ней он предложил свой вариант цветового круга из 12 секторов, основой которого являются всего три цвета: красный, синий и желтый. На круге они представлены в виде треугольника в центре. Все другие оттенки, по мнению Иттена, представляют смешение основных. К центральному треугольнику достраивается шестиугольник. В нем находятся цвета второго порядка, полученные за счет попарного смешения основных цветов. Шестиугольник вписан в круг из 12 составляющих. В сегментах, на которые не попадают вершины двух геометрических фигур, находятся оттенки цветов из соседних секций.
 В таком сочетании важно удачно выбрать главный цвет.
В таком сочетании важно удачно выбрать главный цвет.

 Используйте другой дополнительный цвет, чтобы добавить бликов.
Используйте другой дополнительный цвет, чтобы добавить бликов.
 Это выделенное предложение имеет цвет фона # FFFF99, что на два шага светлее нашего исходного желтого цвета.
Это выделенное предложение имеет цвет фона # FFFF99, что на два шага светлее нашего исходного желтого цвета. Я бы не предлагал использовать одну и ту же цветовую схему для каждой диаграммы или рисунка, которые вы создаете, но вы всегда можете использовать разные схемы по-разному позже.
Я бы не предлагал использовать одну и ту же цветовую схему для каждой диаграммы или рисунка, которые вы создаете, но вы всегда можете использовать разные схемы по-разному позже.